JQuery DataTable 结合SpringMVC+Spring Data JPA应用(一)
JQuery DataTable 学习过程中最大的障碍是官网 http://www.datatables.net/ 就压根进不去!导致很多问题明明官网有例子,有API但是总是绕远路!
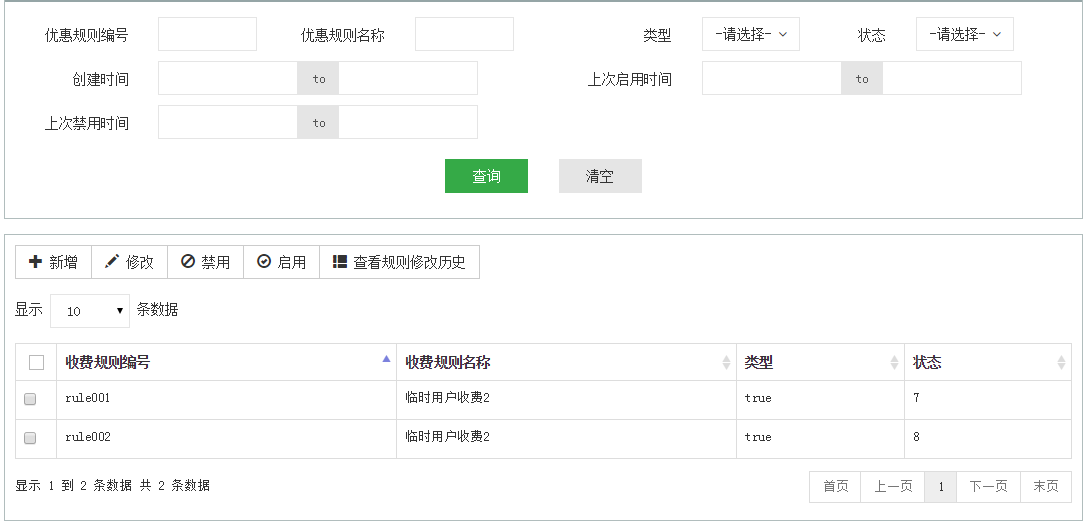
我的业务需要实现的是DataTable 后台服务器分页、排序、多条件查询,最终需要实现的是如下效果:

DataTable的基础设置
DataTableTest.Html
<table class="table table-bordered table-hover" id="favourable">
<thead>
<tr>
<th class="table-checkbox">
<input type="checkbox" class="group-checkable" data-set="#favourable .checkboxes"/>
th>
<th>
收费规则编号
th>
<th>
收费规则名称
th>
<th>
类型
th>
<th>
状态
th>
tr>
thead>
table> var dataTable_config = {//jquery_datatable插件的默认参数皮质
//"bStateSave": true, //是否把获得数据存入cookie
//"bLengthChange":false, //关闭每页显示多少条数据
"bProcessing": true,
"bAutoWidth":false,//自动宽度
"bServerSide": true,
"sAjaxSource": "<%=request.getContextPath()%>/get2",
"fnServerData":retrieveData,
"bPaginate": true, //是否分页。
"bFilter": false,
"sPaginationType": "full_numbers", //分页样式
"pageLength": 10,
"aoColumns" : [ {
"mDataProp" : "id",
}, {
"mDataProp" : "rentRuleId"
}, {
"mDataProp" : "ruleName"
}, {
"mDataProp" : "isEnable"
}, {
"mDataProp" : "id"
}, ],
"lengthMenu": [
[10, 15, 20],
[10, 15, 20] // 更改每页显示记录数
],
"language": {
"lengthMenu": " _MENU_ 条数据",
"emptyTable": "表格中没有数据~",
"info": "显示 _START_ 到 _END_ 条数据 共 _TOTAL_ 条数据",
"infoEmpty": "没有数据~",
"infoFiltered": "(在 _MAX_ 条数据中查询)",
"lengthMenu": "显示 _MENU_ 条数据",
"search": "查询:",
"zeroRecords": "没有找到对应的数据",
"paginate": {
"previous":"上一页",
"next": "下一页",
"last": "末页",
"first": "首页"
}
},
"columnDefs": [
{
sDefaultContent: '',
aTargets: [ '_all' ]
}
,{ // 设置默认值
'orderable': false,
aTargets: [0],
},
{ aTargets: [0],
"render": function ( data, type, full, meta ) {
return '';
}
},
],
"order": [
[1, "asc"]
]
};
oTable = $('#favourable').dataTable(dataTable_config);
function retrieveData( sSource, aoData, fnCallback ) {
//查询条件称加入参数数组
var rentRuleId =document.getElementById('rentRuleId').value;
//alert(rentRuleId);
$.ajax( {
type: "POST",
url: sSource,
dataType:"json",
data: "jsonParam="+JSON.stringify(aoData)+"&isHistory=0&rentRuleId="+rentRuleId,
success: function(data) {
//$("#url_sortdata").val(data.aaData);
fnCallback(data); //服务器端返回的对象的returnObject部分是要求的格式
}
});
} DataTable的基础参数请参考:http://blog.csdn.net/llhwin2010/article/details/8663753.
不过官网Demo中参数都较为简单,比如
$(document).ready(function() {
$('#example').dataTable( {
"processing": true,
"serverSide": true,
"ajax": "../server_side/scripts/server_processing.php"
} );
} );而实际上”bServerSide”: true与”serverSide”: true是一个效果。不过网上自上大多是bServerSide这类。
代码中有以下几个比较关键的点:
- 如何删除搜索框

“bFilter”: false < 这句话一加困扰我很久的搜索框总算去掉了! - 如何加入分页
“bPaginate”: true < 是否分页。 - 如何进行后台服务器查询
这个之后会细说,而在配置中需要加入
“bServerSide”: true<开启服务器模式
“sAjaxSource”: “<%=request.getContextPath()%>/get2” < Ajax参数 - 如何用Form上传参数
这个之后也会细说,所以就有了方法 function retrieveData( sSource, aoData, fnCallback ),在配置文件中加入”fnServerData”:retrieveData。 - 右下角分页样式选择


还有几种,就不一一列举了。是通过修改”sPaginationType”: “full_numbers”实现。 - 如何把页面中英文变成中文
"language": {
"lengthMenu": " _MENU_ 条数据",
"emptyTable": "表格中没有数据~",
"info": "显示 _START_ 到 _END_ 条数据 共 _TOTAL_ 条数据",
"infoEmpty": "没有数据~",
"infoFiltered": "(在 _MAX_ 条数据中查询)",
"lengthMenu": "显示 _MENU_ 条数据",
"search": "查询:",
"zeroRecords": "没有找到对应的数据",
"paginate": {
"previous":"上一页",
"next": "下一页",
"last": "末页",
"first": "首页"
}
}