【Android开发】Android Studio中进行简单的WebView构建浏览器开发1
【Android开发】Android Studio中进行简单的WebView构建浏览器开发
- 第一步:新建一个Android Project
- 第二步:修改AndroidMainfest.xml文件
- 第三步:在布局文件activity_main.xml添加WebView控件对象
- 第4步:修改MainActivity.java文件
- 第5步:编译调试
Android Studio 安装详见《【Android开发】Android入门安装与使用教程——以Android Studio3.6.1为例》
第一步:新建一个Android Project
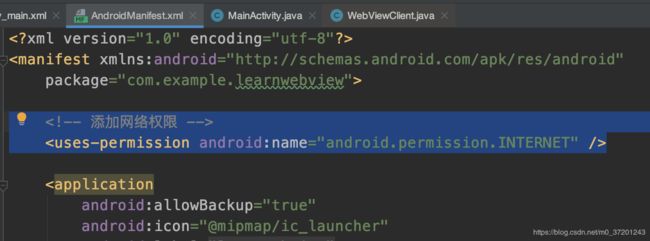
第二步:修改AndroidMainfest.xml文件
我们在使用WebView的时候,需要用到网络权限,因此需要在AndroidMainfest.xml添加以下代码:
<uses-permission android:name="android.permission.INTERNET" />
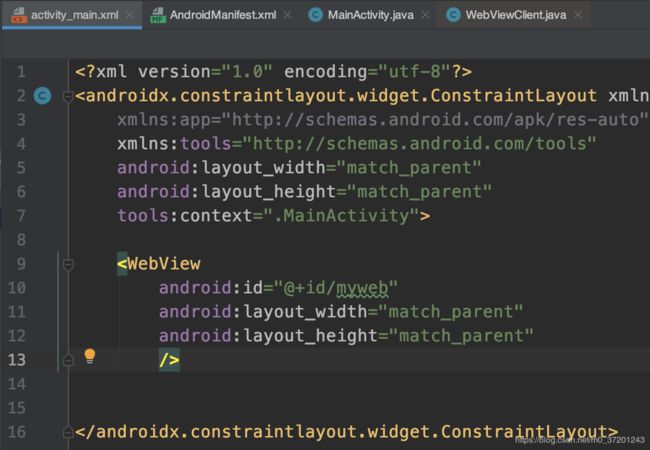
第三步:在布局文件activity_main.xml添加WebView控件对象
因为后续的java代码需要绑定该控件,所以我们要指定控件id,也就是android:id="@+id/myweb"是必须加上去的
<WebView
android:id="@+id/myweb"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
第4步:修改MainActivity.java文件
首先要通过import导入相应的java package——android.os.Bundle、android.webkit.WebView、android.webkit.WebViewClient。
然后在void onCreate(Bundle savedInstanceState)函数内部添加代码:
- 获得控件
WebView mw = (WebView) findViewById(R.id.myweb);
- 调用成员函数loadUrl装入网页链接
mw.loadUrl("https://www.baidu.com/");
- 调用成员函数setWebViewClient加载网页,为了能够直接通过WebView显示网页重写WebViewClient的shouldOverrideUrlLoading()方法
mw.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 重写WebViewClient的shouldOverrideUrlLoading()方法
//使用WebView加载显示url
view.loadUrl(url);
//返回true
return true;
}
});
完整的MainActivity.java文件代码如下:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得控件
WebView mw = (WebView) findViewById(R.id.myweb);
// 调用成员函数访问网页,加载资源
mw.loadUrl("https://www.baidu.com/");
// //系统默认会通过手机浏览器打开网页,为了能够直接通过WebView显示网页,则必须设置
mw.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 重写WebViewClient的shouldOverrideUrlLoading()方法
//使用WebView加载显示url
view.loadUrl(url);
//返回true
return true;
}
});
}
}
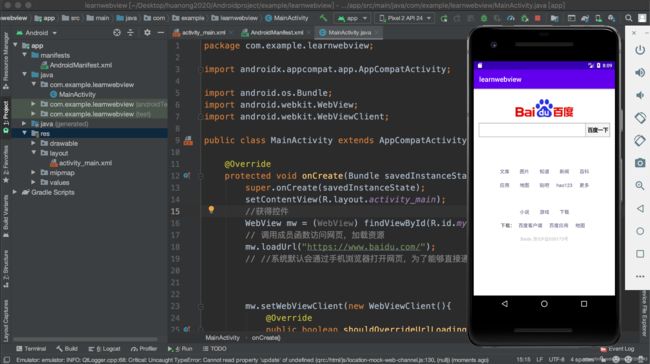
第5步:编译调试
【作者简介】陈艺荣,男,目前在华南理工大学电子与信息学院广东省人体数据科学工程技术研究中心攻读博士,担任IEEE Access、IEEE Photonics Journal的审稿人。两次获得美国大学生数学建模竞赛(MCM)一等奖,获得2017年全国大学生数学建模竞赛(广东赛区)一等奖、2018年广东省大学生电子设计竞赛一等奖等科技竞赛奖项,主持一项2017-2019年国家级大学生创新训练项目获得优秀结题,参与两项广东大学生科技创新培育专项资金、一项2018-2019年国家级大学生创新训练项目获得良好结题,发表SCI论文4篇,授权实用新型专利8项,受理发明专利13项。
我的主页
我的Github
我的CSDN博客
我的Linkedin