本内容为系列内容,全部内容请看我的vue教程分类
- 我的个人博客
- 本节仓库地址
- 视频教程地址
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
终于就是到了这一节,前面多次提到的脚手架来啦!
什么是脚手架
其实就是一个配置好了的使用webpack完成打包构建的初始化工程,和我们前面讲的webpack打包没啥区别,只是更为全面,在实际开发中也是常用的工具
当前最新版本为 vue-cli4 但是和 cli3区别不大所以两个版本都是可以使用的
全局安装cli,确保你已经安装了node了哦,命令行执行
npm i @vue/cli -g
使用命令行创建项目
使用create创建项目,命令行执行,后面紧跟的是项目名,这里我起名 vueclidemo
vue create vueclidemo
开始创建会有一些安装提示,选择默认即可
然后进入这个项目文件夹,命令行执行
npm run serve
项目就运行起来了
命令行执行,可以完成对项目的打包
npm run build
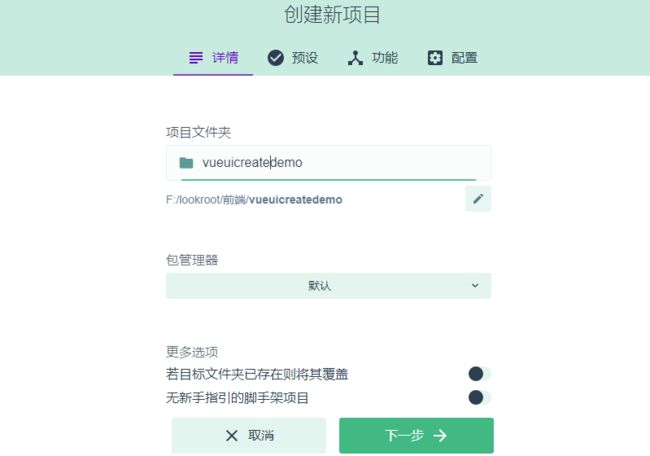
使用可视化工具创建项目
命令行执行,打开可视化工具,这样也能完成项目的创建
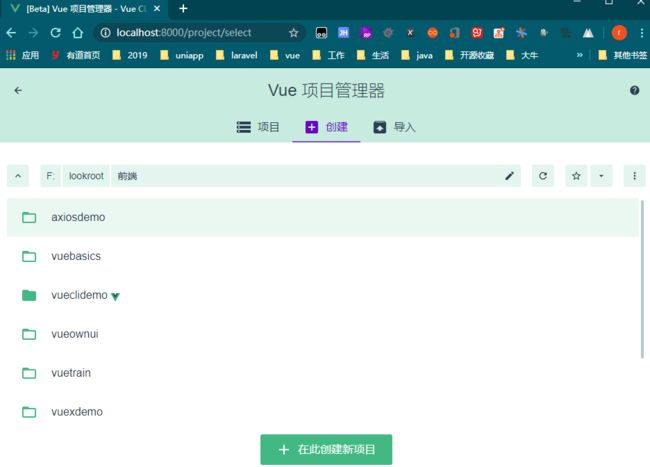
vue ui
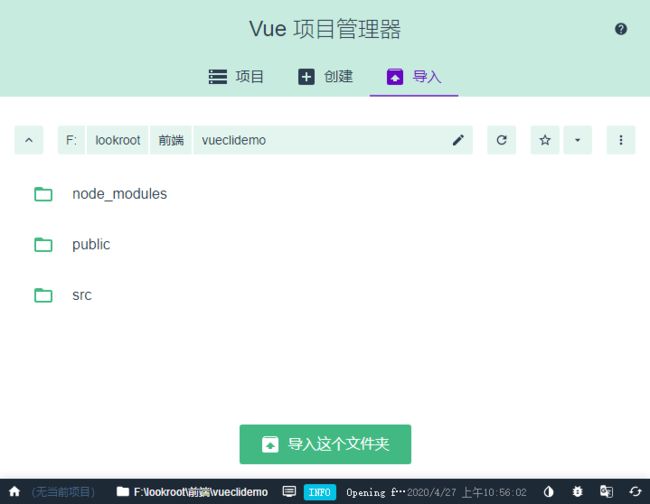
当然还可以在可视化管理工具里面导入我们的项目
导入完成后可以进入项目的管理界面,我们点击插件,安装一个vuerouter的插件,也就是相当于给当前项目导入vuerouter
点击安装即可,完成安装后会询问我们当前路由使用的模式,默认即可,这就完成引入了,是不是非常方便呢
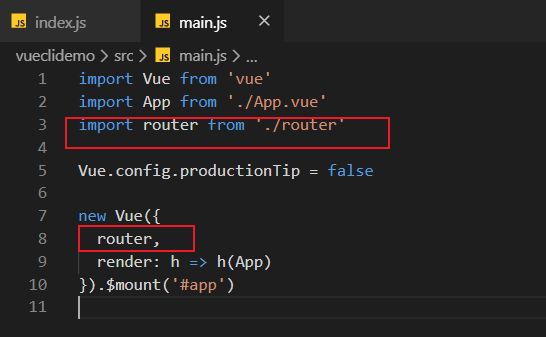
并且我们打开项目可以发现系统已经默认给我们引入并注册了router
打开 main.js,发现引入了 router这个文件,并传给了实例化的vue
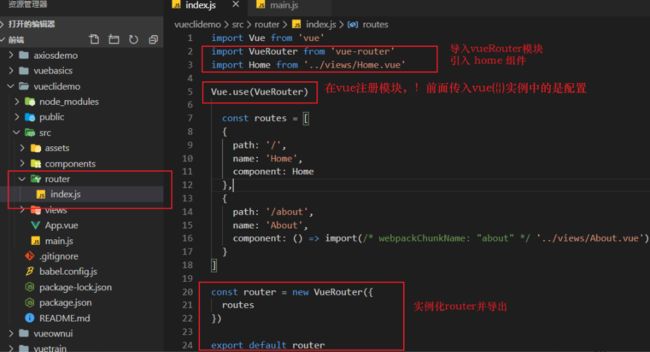
然后我们打开这个 router 文件,讲解一下
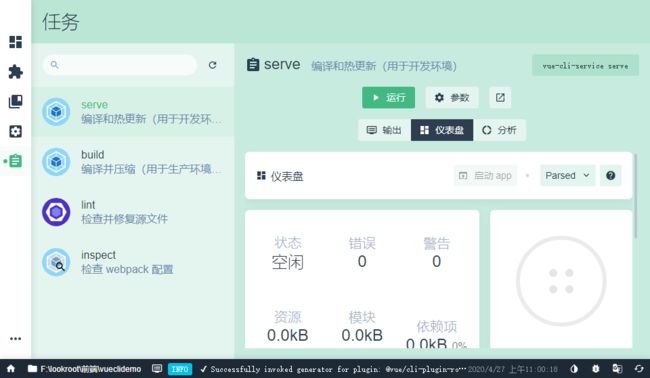
然后我们来到这个任务界面,运行项目
项目就启动以后,点击后面的 启动 app,就来到项目界面
这就完成了脚手架的基本使用
可能遇到的问题
npm速度过慢
使用淘宝镜像即可或者使用yarn进行安装
使用powershell提示无权限
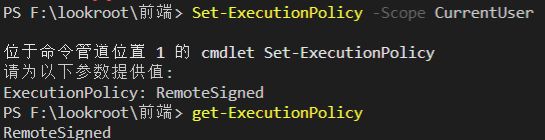
powershell输入
Set-ExecutionPolicy -Scope CurrentUser
然后系统提示输入
RemoteSigned
一直创建项目失败
卸载清除缓存重装
npm uninstall -g vue-cli
npm uninstall -g @vue/cli
npm cache clean --force
npm install -g @vue/cli
创建时报错找不到yarn
在你的用户名盘下面C:\Users\Administrator,比如我是lookroot这个文件夹,里面找到这个 .vuerc 文件
然后修改如下
{
"useTaobaoRegistry": true,
"packageManager": "npm",
"latestVersion": "4.3.1",
"lastChecked": 1587955070777
}