windows的IIS上发布部署项目(vue前端+python后端项目)
windows的IIS上发布部署项目(vue前端+python后端项目)
- 项目需求
- 项目实现
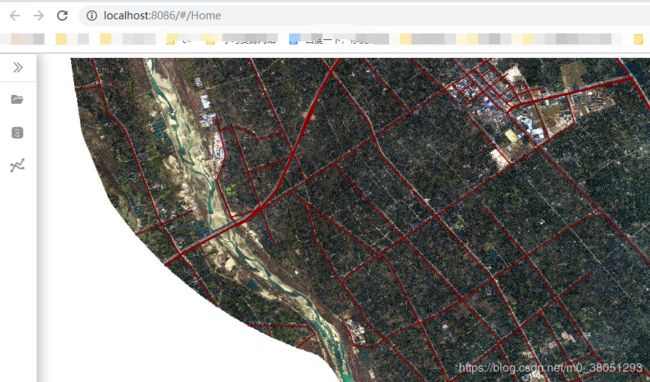
- 效果展示
项目需求
项目中使用python作为后端并且习惯使用IIS,所以顺理成章的需要将项目发布到IIS上。查看网上的许多部署指南,还是会有一些问题,功夫不负有心人,集百家之长还是解决了困难,所以记录在此。
项目实现
- IIS安装
既然部署到IIS上,那就必须要安装好IIS。
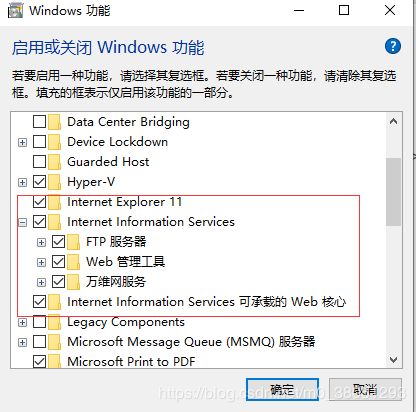
控制面板–>程序–>启用或关闭windows功能(将图中圈住的内容全部勾选)

- 项目组成

运行项目验证:python manage.py runserver 验证没有问题进入下一步 - 安装wfastcgi模块
pip install wfastcgi
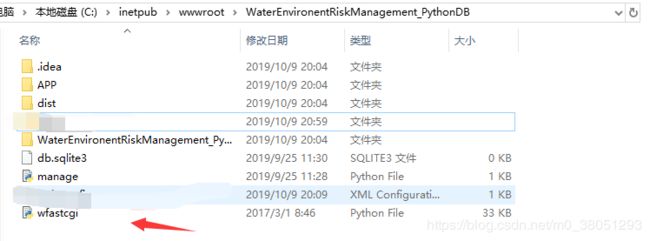
将安装好的wfastcgi.py文件拷贝到工程项目根目录下。
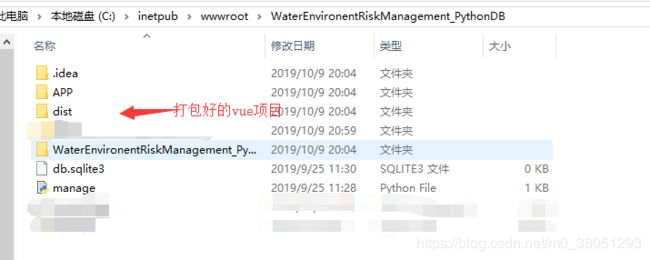
如图所示

- 网站配置
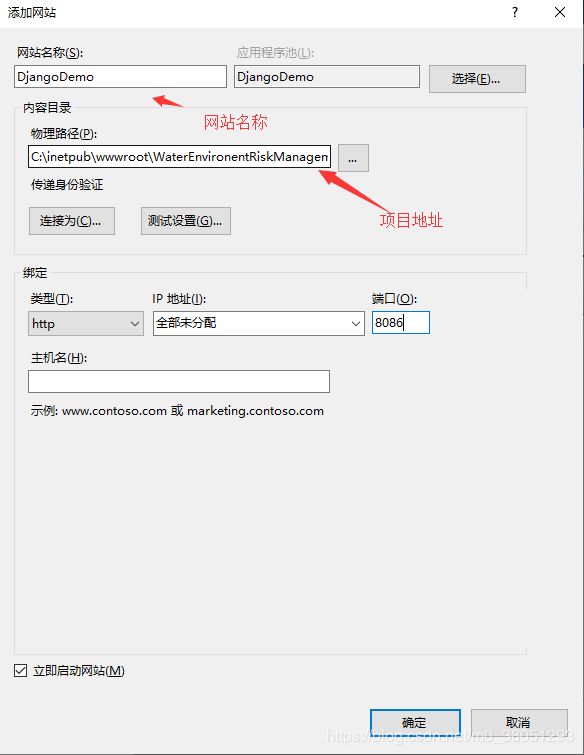
打开IIS,新建网站。

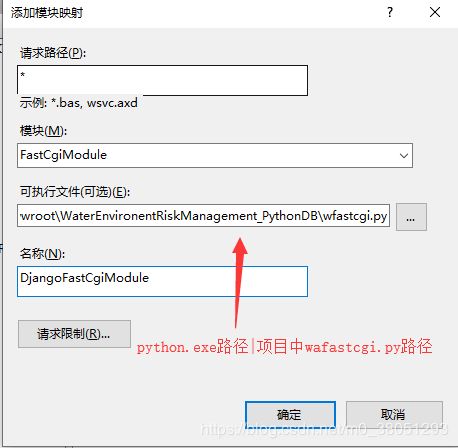
- 添加程序映射
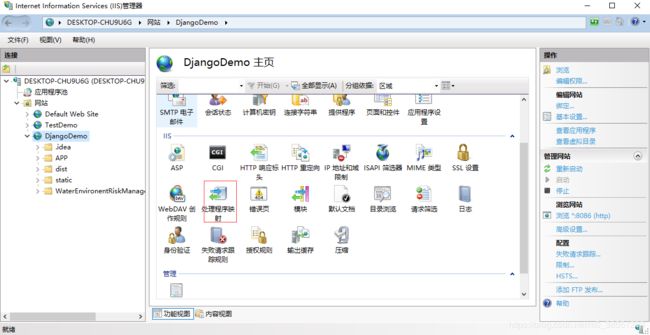
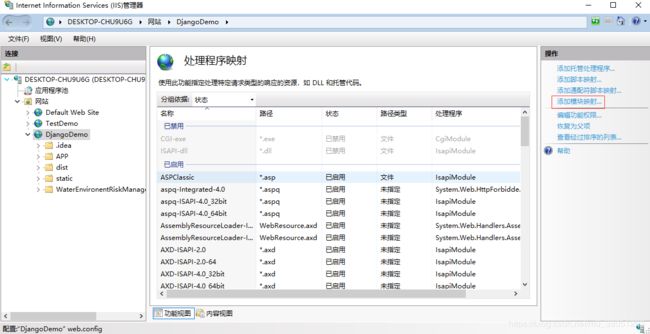
选中你发布的网站–>处理程序映射–>添加模块映射



可执行文件是python.exe路径|wfastcgi.py路径
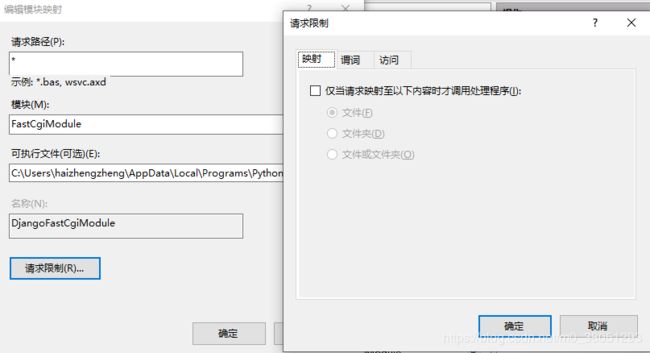
填写完参数后选择请求限制将对勾取消

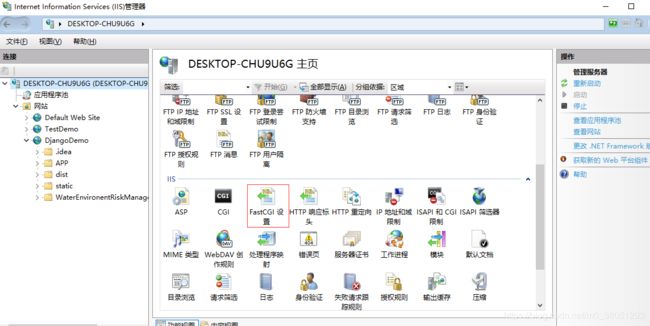
- 进入FastCGI设置
点击主页

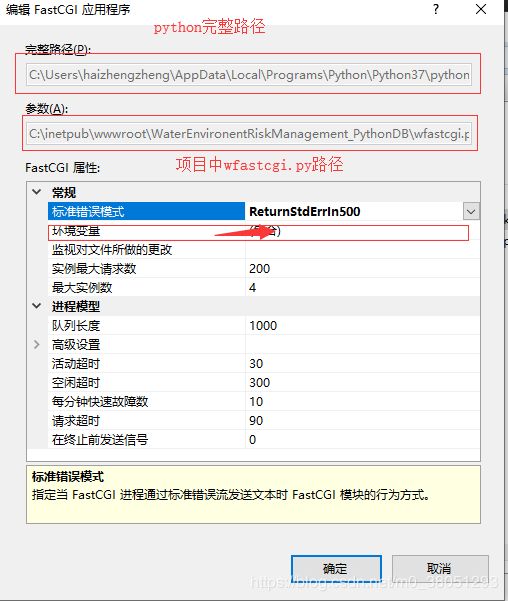
点击添加应用程序

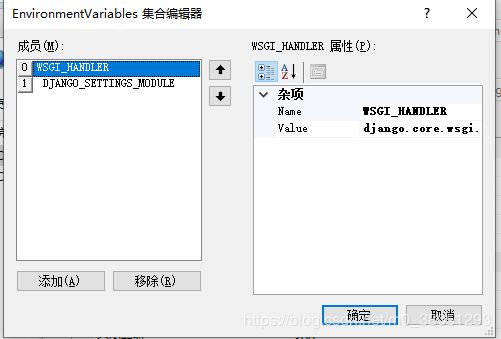
添加环境变量–>增加两个键值对
Name: WSGI_HANDLER Value: django.core.wsgi.get_wsgi_application()
Name: DJANGO_SETTINGS_MODULE
Value:WaterEnvironentRiskManagement_PythonDB.settings(WaterEnvironentRiskManagement_PythonDB是自己的项目名称)

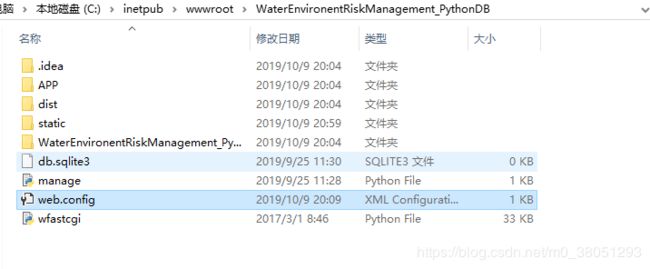
项目根目录下会自动生成web.config的文件。

其中文件内容如下,如果没有可复制粘贴,但相应路径内容要替换称自己的
<configuration>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="%ROOTDIR%" />
<add key="DJANGO_SETTINGS_MODULE" value="WaterEnvironentRiskManagement_PythonDB.settings" />
appSettings>
<system.webServer>
<handlers>
<add name="DjangoFastCgiModule" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Users\haizhengzheng\AppData\Local\Programs\Python\Python37\python.exe|C:\inetpub\wwwroot\WaterEnvironentRiskManagement_PythonDB\wfastcgi.py" resourceType="Unspecified" />
handlers>
system.webServer>
configuration>
DJANGO_SETTINGS_MODULE 的 value 里面 WaterEnvironentRiskManagement_PythonDB是项目的名字
DjangoFastCgiModule是在 IIS 配置时添加模块映射的名字
C:\Users\haizhengzheng\AppData\Local\Programs\Python\Python37\python.exe|C:\inetpub\wwwroot\WaterEnvironentRiskManagement_PythonDB\wfastcgi.py
前面一截是python的路径,后面一截是项目中wfastcgi.py的路径,中间用竖线隔开
到此,没有静态文件的项目就已经部署好了。
真的部署好了吗?
至少在我的项目中是运行不起来的,他还会报错,比如是这样的

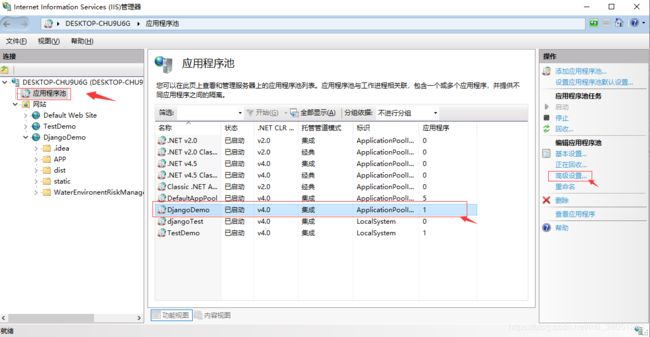
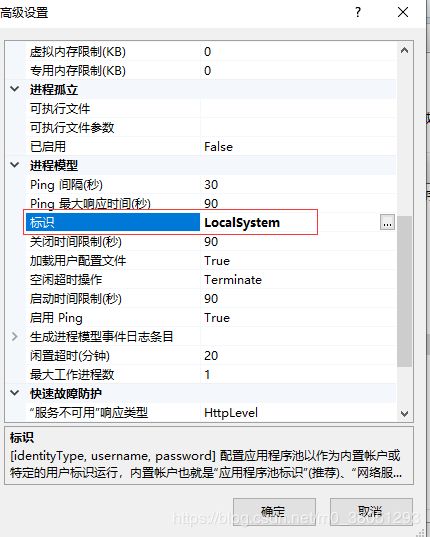
解决方法来了!!!

将标识中的ApplicationPoolidentity改为LocalSystem

到此,没有静态文件的项目才部署好。
- 修改setting.py文件中的ALLOWED_HOSTS
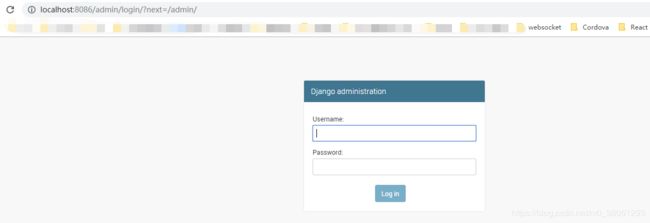
会出现报错情况
将ALLOWED_HOSTS = []改为ALLOWED_HOSTS = [’*’] - 配置静态文件
1、在项目settings.py中添加三行代码
STATIC_URL = ‘/static/’
STATICFILES_DIRS=[os.path.join(BASE_DIR,“dist/static”)] STATIC_ROOT =
os.path.join(BASE_DIR, ‘static’)
2、配置静态文件
在项目中新建static文件夹,新建web.config文件。在其中添加以下代码
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<!-- the configuration document write by Kahn.xiao -->
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
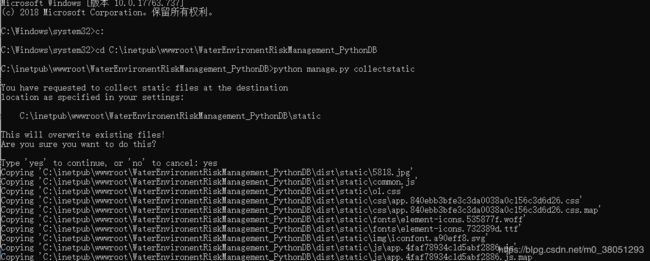
3、收集静态文件
命令行进入到项目中!!!是进入到项目中。
python manage.py collectstatic
发现又会报错。。。尴尬。
一些静态文件被拒绝访问
所以这里通过以管理员的方式打开cmd再执行代码即可

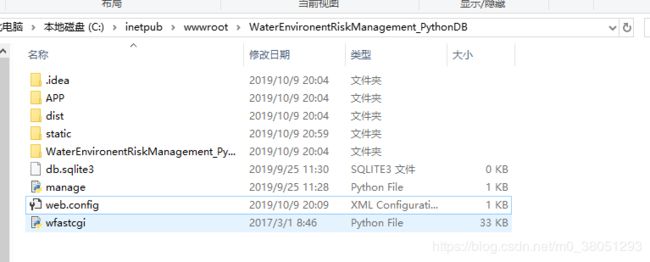
这时项目中会生成static文件夹,此时的项目结构如下

此时通过IIS访问网站即可了