MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器。
使用的MVC的目的:在于将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如Windows系统资源管理器文件夹内容的显示方式,下面两张图中左边为详细信息显示方式,右边为中等图标显示方式,文件的内容并没有改变,改变的是显示的方式。不管用户使用何种类型的显示方式,文件的内容并没有改变,达到M和V分离的目的。
在网页当中,
V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
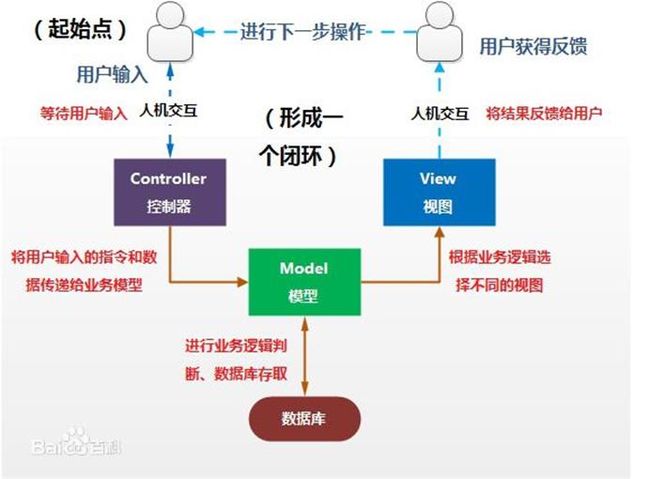
下图说明了三者之间的调用关系。
用户首先在界面中进行人机交互,然后请求发送到控制器,控制器根据请求类型和请求的指令发送到相应的模型,模型可以与数据库进行交互,进行增删改查操作,完成之后,根据业务的逻辑选择相应的视图进行显示,此时用户获得此次交互的反馈信息,用户可以进行下一步交互,如此循环。
项目结构
与https://www.cnblogs.com/tianhaoqi/p/13124548.html中的项目结构一致,这里不再阐述。其中,将富文本编辑器的相关文件放入了项目的web文件夹中。
主要Java类介绍
DBConn类作为连接数据库和对数据库进行增删改查方法的设计类,其中连接数据库和对数据库进行查询的部分在https://www.cnblogs.com/tianhaoqi/p/13124548.html中已经做过介绍,此处只介绍对数据库进行增删改方法的设计类。
//向数据库添加数据,并且需要sqlSession.commit() public static void insertNews(News news){ SqlSession sqlSession = getSqlSession(); int result =sqlSession.insert("EmployeeMapper.insertNews",news); sqlSession.commit(); free(sqlSession); } //删除新闻 public static int deleteNews(int id){ SqlSession sqlSession = getSqlSession(); int result = sqlSession.delete("EmployeeMapper.deleteNewsById",id); sqlSession.commit(); free(sqlSession); return result; } //修改新闻信息 public static int upDataNewsById(News news){ SqlSession sqlSession = getSqlSession(); int res = sqlSession.update("EmployeeMapper.upDataNewsById",news); sqlSession.commit(); free(sqlSession); return res; }
HelloWorld类作为请求映射的响应和逻辑业务的处理类,即Controller。大部分内容已在上面给出的博客链接中介绍,这里只介绍要补充的部分。
@RequestMapping(value = "/AddNews") public ModelAndView addNews(@RequestParam("title") String title, @RequestParam("author") String author, @RequestParam("content") String content){ News news = new News(); news.setTitle(title); news.setAuthor(author); news.setContent(content); news.setTime(new Date()); if (!Modify.modify){ //向数据库写入数据 DBConn.insertNews(news); } else{ news.setId(Modify.modifyId); DBConn.upDataNewsById(news); //重置Modify为默认状态 Modify.modify = false; Modify.modifyId = -1; } return getAllData(); } @RequestMapping("/delete") public ModelAndView deleteNews(@RequestParam("id") int id){ DBConn.deleteNews(id); return getAllData(); } @RequestMapping("/upData") public ModelAndView upDataMethod(@RequestParam("id") int id){ //数据库获取待修改的新闻信息 News news = DBConn.getNewsById(id); //将数据发送至新闻编辑页面进行填充 ModelAndView modelAndView = new ModelAndView("addNews"); modelAndView.addObject("updata",news); //设置修改操作的标识 Modify.modify = true; //设置修改的新闻id Modify.modifyId = id; return modelAndView; }
Employee和News为对应用户和新闻属性的JavaBean。
配置文件介绍
myXML/EmployeeMapper.xml作为mybatis的mapper的SQL语句映射。同样补充在https://www.cnblogs.com/tianhaoqi/p/13124548.html中未介绍的部分。
insert into news (title, author, content, time) values (#{title},#{author},#{content},#{time}) <delete id="deleteNewsById" parameterType="int"> delete from news where id = #{id}update news set title=#{title},author=#{author},content=#{content} where id = #{id}
数据库连接操作配置文件已在给出的博客链接的博客中进行过介绍,不再阐述。
运行效果展示
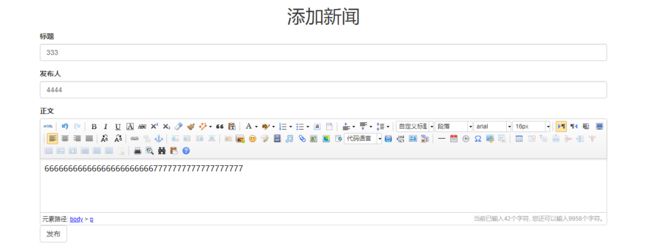
登录页面和新闻查看页面已经在给出的博客中介绍,这里只介绍新闻添加页面。
项目码云地址:项目码云地址