原文链接:http://motalks.cn/2016/10/26/React_Native_Integration_With_Existing_Apps/ 转载请注明来源。
由于公司的 Win 7 系统的台式机性能比较好,所以我又在 Windows 系统上又走了一遍 React Native 开发环境搭建和集成 React Native 到现有的 Android 项目的过程。在集成 React Native 这块 Mac 和 Windows 系统的差异倒是很小,坑比较多是环境搭建那块,回头在把 Windows 下的 React Native 环境搭建写写。最后还有一个忠告,买 Mac Book Pro 请直接上顶配,都是泪。
在已有项目中初始化 React Native
在项目根目录下执行下面三行命令,进行初始化 React Native 的流程。
npm init
npm install --save react react-native
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
下面分步讲解每个命令的作用:
关于 npm init 命令
这步操作会在项目根目录生成 package.json 文件。主要是些项目信息,这里会生成之后步骤需要的 ”scripts“ 字段,自己的过程忘记截图了,用了 天空oo7 的图。
接下来,将 package.json 文件中 scripts 字段下添加下面这句,同时也可以将 ”test“:"no" 这句删去。下面这句的作用应该是配置 ”start“ 命令的路径的。
"start": "node node_modules/react-native/local-cli/cli.js start"
关于 install --save react react-native 命令
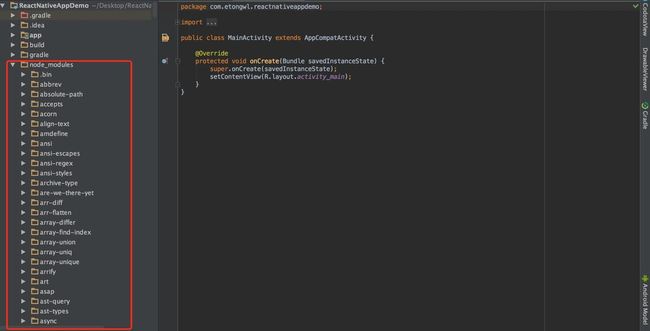
用于初始化 React 和 React Native 相关文件,安装完成后会在项目的根目录下看到 node_modules 文件夹。
关于 curl 命令
curl是利用URL语法在命令行方式下工作的开源文件传输工具。它被广泛应用在Unix、多种Linux发行版中,并且有DOS和Win32、Win64下的移植版本。
由于 Mac OS 是基于Unix 内核,所以 Mac 在网络畅通的情况下,这条命令很愉快的就执行完毕了,而后会在你项目根目录下生成一个 .flowconfig 文件。
在 Windows 上你会绝望的看到命令行窗口显示 “ ' curl' 不是内部或外部命令,也不是可运行的程序或批处理文件" 的提示。你可以按照《 Windows 下安装使用 curl 命令》教程去使用该命令,也可以直接在项目的根目录下新建个 .flowconfig 文件,再将 https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig 的内容复制到该文件中。方便网络不畅的同学,已将该网页配置信息复制在下面(该配置信息随时会更新,建议还是到网站获取实时配置信息)。
[ignore]
# We fork some components by platform.
.*/*[.]android.js
# Ignore templates with `@flow` in header
.*/local-cli/generator.*
# Ignore malformed json
.*/node_modules/y18n/test/.*\.json
# Ignore the website subdir
/website/.*
# Ignore BUCK generated dirs
/\.buckd/
# Ignore unexpected extra @providesModule
.*/node_modules/commoner/test/source/widget/share.js
# Ignore duplicate module providers
# For RN Apps installed via npm, "Libraries" folder is inside node_modules/react-native but in the source repo it is in the root
.*/Libraries/react-native/React.js
.*/Libraries/react-native/ReactNative.js
.*/node_modules/jest-runtime/build/__tests__/.*
[include]
[libs]
Libraries/react-native/react-native-interface.js
flow/
[options]
module.system=haste
esproposal.class_static_fields=enable
esproposal.class_instance_fields=enable
experimental.strict_type_args=true
munge_underscores=true
module.name_mapper='^image![a-zA-Z0-9$_-]+$' -> 'GlobalImageStub'
module.name_mapper='^[./a-zA-Z0-9$_-]+\.\(bmp\|gif\|jpg\|jpeg\|png\|psd\|svg\|webp\|m4v\|mov\|mp4\|mpeg\|mpg\|webm\|aac\|aiff\|caf\|m4a\|mp3\|wav\|html\|pdf\)$' -> 'RelativeImageStub'
suppress_type=$FlowIssue
suppress_type=$FlowFixMe
suppress_type=$FixMe
suppress_comment=\\(.\\|\n\\)*\\$FlowFixMe\\($\\|[^(]\\|(\\(>=0\\.\\(3[0-3]\\|[1-2][0-9]\\|[0-9]\\).[0-9]\\)? *\\(site=[a-z,_]*react_native[a-z,_]*\\)?)\\)
suppress_comment=\\(.\\|\n\\)*\\$FlowIssue\\((\\(>=0\\.\\(3[0-3]\\|1[0-9]\\|[1-2][0-9]\\).[0-9]\\)? *\\(site=[a-z,_]*react_native[a-z,_]*\\)?)\\)?:? #[0-9]+
suppress_comment=\\(.\\|\n\\)*\\$FlowFixedInNextDeploy
unsafe.enable_getters_and_setters=true
[version]
^0.33.0
添加 index.android.js 文件到项目根目录
在根目录下新建 index.android.js 文件,复制下面这段内容进去即可。
'use strict';
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class HelloWorld extends React.Component {
render() {
return (
Hello, World
)
}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
已有项目的相关配置
module 级别的 build.gradle 配置修改
在你 app 文件夹下的 build.gradle 文件(module级别的gradle)添加 React Native 的依赖。
dependencies {
compile "com.facebook.react:react-native:+" // From node_modules.
}
这里的 "+" 号表示跟随最新的 React Native 版本,也可以指定具体的版本号。
project 级别的 build.gradle 配置修改
在你项目根目录 的 build.gradle 文件(project级别的gradle)添加
allprojects {
repositories {
jcenter()
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
这里要注意的是在 allprojects 节点下添加。这是因为Android项目默认的依赖包的源 jcenter() 并不包含最新版的 React Native(它只到0.20.1)。新版的 React Native 都只在 npm 里发布,因此你需要增加一下依赖包的源。在编译完后,检查 External Libraries 的 react-native 版本,若为 0.20.1 则说明 maven 的依赖源没有添加成功。可以更改 url 路径为 "$rootDir/node_modules/react-native/android" 试试。目前获取到的最新版本应该是0.35.0。
添加原生代码
需要注意点:从0.29.0版本开始,在生命周期方法 onResume(), onPause() 中mReactInstanceManager调用的方法改为 onHostResume(), onHostPause() 。但是现在0.35.0的官方文档 mReactInstanceManager 还是调用 onResume(), 然而 ReactInstanceManager 已经改为 onHostResume() 了,所以还调用 onResume() 会报红。其他需要注意的都写在注释里了。
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import com.facebook.react.BuildConfig;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactRootView;
import com.facebook.react.common.LifecycleState;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
import com.facebook.react.shell.MainReactPackage;
/**
* Created by silencelin on 2016/10/24.
*/
public class MyReactActivity extends Activity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
// startReactApplication 方法中的 moduleName 参数必须和你在index.android.js 文件中 // AppRegistry.registerComponent 注册的项目名称保持一致
mReactRootView.startReactApplication(mReactInstanceManager, "AwesomeProject", null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onResume() {
super.onResume();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostResume(this, this);
}
}
@Override
protected void onPause() {
super.onPause();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostPause();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostDestroy();
}
}
@Override
public void onBackPressed() {
if (mReactInstanceManager != null) {
mReactInstanceManager.onBackPressed();
} else {
super.onBackPressed();
}
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
}
接下来别忘记在 AndroidManifest.xml 中注册。
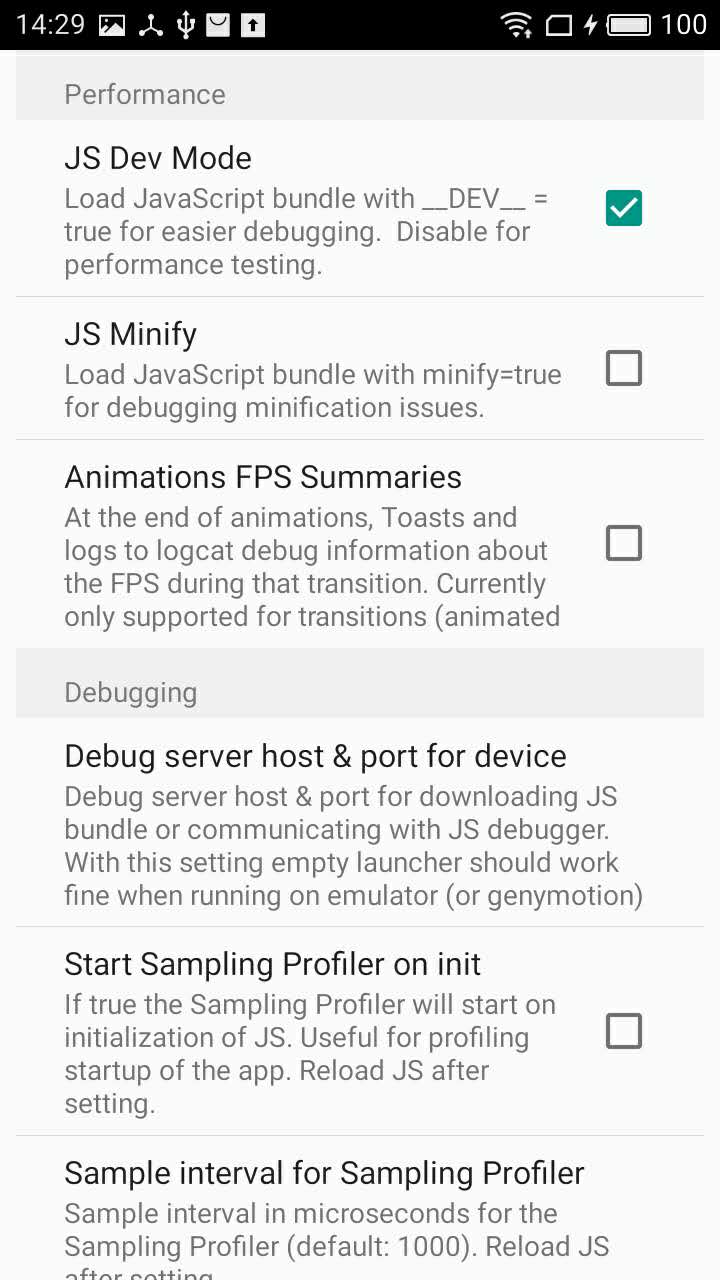
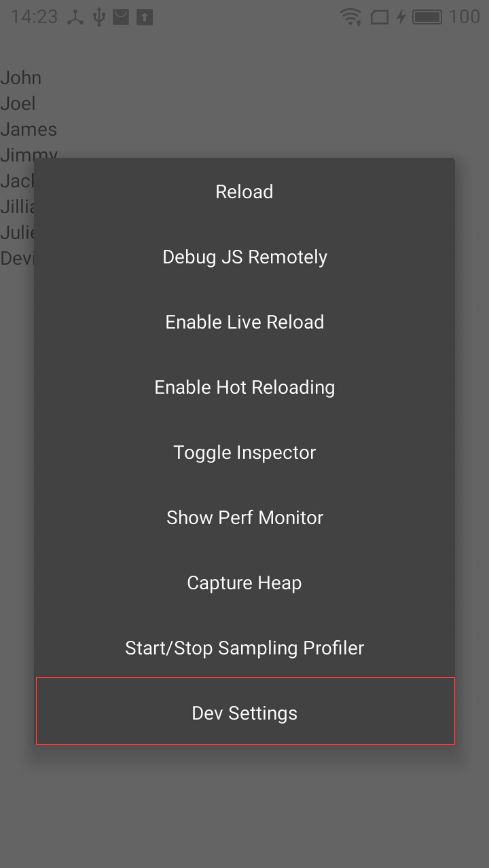
其中 DevSettingsActivity 是下面这个设置页面,也是开发过程中必须要使用到的页面。
还有网络权限,一般项目都会有这个权限了。
还有个权限,官方文档和其他很多文章都没提到,老司机要发车了,大家坐稳了。就是悬浮窗权限,没有申请这个权限你胳膊摇出麒麟臂都没办法调出上图这个设置菜单的。
Run your App !
终于到这个激动人心的时刻了,在你项目根目录输入如下命令
npm start
关于 npm start 命令
该命令会执行 package.json 文件中 “ scripts ” 下的“ start ” 的值。
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
}
看了下这个 cli.js 文件,最后执行的是 cliEntry.js 里面的脚本,一堆配置参数,简单的说就是在本地配置一个 web 服务器环境吧。(nodeJs 真的不懂,若有错误,烦请指正。)
成功的样子如图:
Run your app 的注意事项
接下来就像往常一样,点击 Android Run 按钮,将项目部署到虚拟机或者真机上了。注意 build 模式要选择debug 。如果不小心选择了 release 模式,你会遇到这个报错:
Could not get BatchedBridge, make sure your bundle is packaged correctly
因为正式版需要你创建 React Native bundle 存放到本地 asserts 目录。运行如下命令:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/com/your-company-name/app-package-name/src/main/assets/index.android.bundle --assets-dest android/com/your-company-name/app-package-name/src/main/res/
注意将 android/com/your-company-name/app-package-name/src/main 替换成你项目的实际路径。最后看到asserts 目录里生成了 index.android.bundle 和 index.android.bundle.meta 两个文件就说明上面命令执行成功,可以愉快的去 run 你的项目了。
debug build 和 release build 方式 React Native 代码调试的区别
debug build : 修改完 js 代码可以直接摇一摇 选择 Reload Js 就可以看到更新后的效果。
release build : 修改完 js 代码需要重新生成 index.android.bundle 文件,才能看到更新后的效果。因为正式版发布后是无法依赖本地服务器去更新index.android.bundle 。所以这个催生了一个 React Native 怎么热更新的问题。
接下来的安排
React Native Android 开发环境搭建 (已出)
React Native 集成到现有的 Android 项目(本篇)
React Native 项目热更新(待更新)
React Native 优化(包大小优化,预加载解决首次加载白屏等)(待更新)