pyqt5 GUI实战开发,eric6的安装以及eric6与Qt Designer的使用
一、pyqt简介
PyQt是QT框架的Python语言实现,存在有PyQt3,PyQt4,PyQt5三个版本。建议直接学习pyqt5即可,官方学习网站:https://www.riverbankcomputing.com/software/pyqt/download5。而Qt库是世界上最强大的GUI库之一,跨平台,开发语言为C++。官方网站:https://www.qt.io。GUI就是图像用户界面。Python的GUI库很多,除了PyQt,还有Tkinter,wxPython,PyGTK等等。不过,其中PyQt是最好用,最专业的。而学习pyqt5,使用eric6,可谓是事半功倍。
二、安装
1. 安装python
下载地址:https://www.python.org/downloads/
选择自己想要的版本,点击进去,比如我是win64版本的:
默认安装即可,注意勾选 Add Python xx to Path
2. 安装pyqt5
pip install pyqt5
3. 安装eric6
首先 要安装 QScintilla ,打开cmd ,输入:pip install QScintilla 进行安装(如果不安装此文件,在安装 Eric 时会出现检查依赖不通过的错误);
官网下载 Eric6 的安装包及其汉化包:https://sourceforge.net/projects/eric-ide/files/eric6/stable/(最新的版本中好像没有汉化包)
安装eric6:(如果有汉化包)把下载的两个压缩包解压。解压Eric6压缩文件,把解压后的文件名改为eric6,然后把它拷贝到python的安装根目录下(E:\Python36\),再解压汉化包,把里面的文件都拷贝到eric6目录下,注意有同样的文件就全部替换。 复制完成后检查:Python36\eric6\eric\i18n目录下文件eric6_zh_CN.GB.qm和eric6_zh_CN.GB.ts,以及eric6目录下文件install.py和install-i18n.py。python install.py install开始安装eric6。没有提示出错,安装成功。
三、eric6的使用
1. 新建项目
打开eric6,点击 project ---> new,弹出窗口,写入项目名称再确认
2. 使用Qt Designer
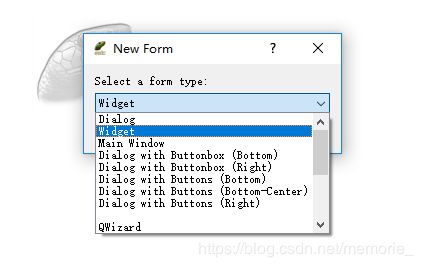
鼠标左键点击上图1圈出的位置,然后在区域2空白部分点击鼠标右键,选择 "New form...",跳出以下的框
3. Qt Designer中图片资源的导入
为了设计美观,需要用到图片,就需要导入图片资源了
1)点击右下方的铅笔按钮
2)点击下图按钮跳出 "New Resourse File"框,创建资源文件
3)创建包
4)添加文件
5)设计好自己的界面后,保存回到eric6
4. ui,resource等生成py文件
1)导入ui中的图片资源(红色区域内右键,选择 "Add resources...")
2)右键导入图片资源,选择 "Compile resource"
3)这样就生成了imags_rc.py文件(还可以使用 "pyrcc5 -o imags_rc.py imags.qrc"命令直接生成py文件)
4)同样的,将ui文件生成py文件(Ui_test_ui.py)
5)这样就可以运行脚本了:start--->Run Script...
这样,一个漂亮的界面就生成了。
四、生成exe应用
1. pyinstaller的安装
pip install pyinstaller
2. 打包
pyinstaller -F -w Ui_test_ui.py
想要给自己的exe设置图标的话:pyinstaller -i xx.ico -F -w Ui_test_ui.py
3. 任务栏处的图标的设置
设置好了icon,但任务栏处还是没变化,需加入以下代码:
import ctypes
myappid = 'mycompany.myproduct.subproduct.version' # arbitrary string
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID(myappid)五、一个简单的pyqt5界面的实现(无边框,可拖动)
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
import imgs_rc
class Ui_Form(QWidget):
def __init__(self):
super(Ui_Form,self).__init__()
self.init_ui()
def init_ui(self):
self.setObjectName("Form")
self.resize(1000, 648)
self.setMinimumSize(QtCore.QSize(1000, 648))
self.setMaximumSize(QtCore.QSize(1000, 648))
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 设置窗口背景透明
self.setWindowFlag(QtCore.Qt.FramelessWindowHint) # 隐藏边框
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/img/pics/favicon.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.setWindowIcon(icon)
def mousePressEvent(self, event):
if event.button() == QtCore.Qt.LeftButton:
self.dragPosition = event.globalPos() - self.frameGeometry().topLeft()
QApplication.postEvent(self, QEvent(174))
event.accept()
def mouseMoveEvent(self, event):
if event.buttons() == QtCore.Qt.LeftButton:
self.move(event.globalPos() - self.dragPosition)
event.accept()
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
ui = Ui_Form()
ui.show()
sys.exit(app.exec_())