- 面试题 链表相交 -剑指offer简单
努力搬砖的小王
日常杂记链表leetcode数据结构
面试题链表相交题目链接给你两个单链表的头节点headA和headB,请你找出并返回两个单链表相交的起始节点。如果两个链表没有交点,返回null。图示两个链表在节点c1开始相交:题目数据保证整个链式结构中不存在环。注意,函数返回结果后,链表必须保持其原始结构。示例1:输入:intersectVal=8,listA=[4,1,8,4,5],listB=[5,0,1,8,4,5],skipA=2,ski
- 2020-02-23晒太阳
雀岛札记
近几日主要幸福感来源是晒太阳。热乎乎的躺在阳光下。脑袋里似乎什么也没有,纯然的活在那个当下的时刻。清晨的阳光,午间的阳光,甚至于绵延的夕阳。在阳光下睡去,似被抚摸着。当然还有这几日的清晨冥想,每日才12分钟,虽不长,但是这么一个仪式,似乎是把人拉人一个清净的状态,静静的深呼吸。静静地去感受身体的存在。今日上推特,去看Naval发的内容,其中之一是讲到冥想,一小时起步,全然去放空自己。我觉得这个可以
- MySQL8.0新特性~最左前缀匹配原则被打破了
进击的CJR
mysqlmysql
测试在MySQL8.0.25和mysql5.7.33中创建如下CREATETABLEt1(f1INTNOTNULL,f2INTNOTNULL,PRIMARYKEY(f1,f2));INSERTINTOt1VALUES(1,1),(1,2),(1,3),(1,4),(1,5),(2,1),(2,2),(2,3),(2,4),(2,5);INSERTINTOt1SELECTf1,f2+5FROMt1;
- Swift中的字典
下班不写程序
使用let定义不可变字典.2.使用var定义可变字典.3.字典也是使用[]来表示.1.字典的定义、取值、赋值、移除funcdemo(){//1.定义一个OC中的字典,key/value都是字符串letdict=["name":"老张","age":"18"]print(dict)//结果:["name":"老张","age":"18"]//2.初始化一个不可变的指定类型的空字典letdict4=[
- Python数据可视化:25年GDP之变_基于d3
2401_84558508
程序员python信息可视化开发语言
同时还需要注意一下编码问题,这里的CSV文件需要用gbk编码。下面是从统计局下载下来的CSV数据。我偷了个懒,直接就先在表格里删除了前三行,如下。接下来便是用Python对数据进行规整,代码如下。 importpandasaspd#读取数据df=pd.read_csv(gdp.csv,encoding=utf-8)(names,values,dates)=([],[],[])#记得去除地区这个列名
- 解决: ImportError: Missing optional dependency ‘openpyxl’. Use pip or conda to install openpyxl.
白舟的博客
抠脑问题pipconda
问题:使用代码时:importpandasaspd#替换为你的Excel文件路径excel_path='path_to_your_excel_file.xlsx'#使用pandas的read_excel函数读取Excel文件df=pd.read_excel(excel_path)#将DataFrame转换为数组data_array=df.values#打印数组print(data_array)然后
- 第四十九章 Caché 函数大全 $PIECE 函数
Cache技术分享
第四十九章Caché函数大全$PIECE函数使用定界符返回或替换子字符串。大纲$PIECE(string,delimiter,from,to)$P(string,delimiter,from,to)SET$PIECE(string,delimiter,from,to)=valueSET$P(string,delimiter,from,to)=value参数string标识分隔的子字符串的目标字符串
- sqlalchemy.orm中validates对两个字段进行联合校验
weixin_41956627
数据库python
版本sqlalchemy==1.4.37需求说明有个场景,需要在orm中对两个字段进行联合校验,当col1='xxx’时,对col2的长度进行检查,超过限制(500)时,进行截断。网上找了很久,没找到类似的实现,自己摸索出来了一套方法;解决在validates装饰器中,它是在设置字段值之前被调用的,validates包装的函数校验完成后通过return赋值给字段validates的执行顺序看起来是
- Java开发中的常用字段校验注解
呢喃coding
Javajavawindowspython
在Java开发中,数据校验是确保应用程序的数据完整性和一致性的重要步骤。Java提供了一系列注解来简化数据校验的过程,以下是一些常用的字段校验注解及其示例代码:@NotNull@NotNull用于确保字段不为null,适用于任何类型的字段,包括基本数据类型和对象引用。importjavax.validation.constraints.NotNull;publicclassExample{@Not
- git报错 remote.origin.url has multiple values
自律的蜗牛
elasticsearch大数据搜索引擎
remote.origin.urlhasmultiplevalues报错解释:这个错误通常发生在使用Git时,意味着配置remote.origin.url键的值存在多个不同的URL。这可能是因为你多次添加了远程仓库的URL,或者是因为你的.git/config文件中有多个条目指定了不同的URL。解决方法:打开终端或命令行界面。使用gitconfig--get-allremote.origin.ur
- Selenium面试题(二)
知识的宝藏
Selenium(Java)selenium测试工具
如何在不使用sendKeys()的情况下输入文本可以通过组合使用JavaScript和WebDriver扩展类来实现。以下是一个示例代码:publicstaticvoidsetAttribute(WebElementelement,StringattributeName,Stringvalue){WrapsDriverwrappedElement=(WrapsDriver)element;Java
- Spring Boot 注解探秘:@Validated 开启数据验证之旅(下)
coding侠客
springbootjava后端springcloud
今天我们继续来探究自定义验证规则以及@Validated结合@RestControllerAdvice实现全局异常处理。首先来看自定义验证规则。假设有一个场景,需要批量解绑手机号和微信,为了确保请求数据的有效性和一致性,我们应当如何对请求参数进行严格的校验呢?首先,创建用于数据验证的实体类。@DatapublicclassAccount{@NotBlank(message="手机号不能为空")@P
- postgresql 判断数据是否存在,存在更新,不存在则插入
llc的足迹
数据库postgresql
INSERTINTOtable_name(create_time,update_time,name,latest_time)VALUES(NOW(),NOW(),'name''2023-04-2519:05:50')ONCONFLICT(name)DOUPDATESETupdate_time=NOW(),target_name='name',latest_time='2023-04-2519:05
- python错误处理(try except )
960
python开发语言
finally如果有,则一定会被执行(可以没有finally语句)。以有多个except来捕获不同类型的错误:try:print('try...')r=10/int('a')print('result:',r)exceptValueErrorase:print('ValueError:',e)exceptZeroDivisionErrorase:print('ZeroDivisionError:'
- JsonCpp源码分析——Reader
哎呦,帅小伙哦
#jsoncppjson
1、与Writer模块功能相反,可以将Reader理解成一个反序列化的工具,Writer的作用主要是将Value对象转成string或者流式的结构,Reader的作用主要是将流式的结构转成Value类型的对象。Reader类的主要职责有3个,解析JSON字符串:将JSON格式的字符串读取并解析成相应的C++数据结构。处理不同的数据类型,支持解析JSON对象、数组、字符串、数字、布尔值和null。处
- Vue——v-model双向绑定数据原理及用法
樱丸小桃子啊
Vue前端vuevue.js
vue中双向绑定是一个指令v-model,所谓的双绑就是可以绑定一个响应式数据到视图,同时视图中变化能改变该值。v-model是语法糖,默认情况下相当于:value和@input。使用v-model可以减少大量繁琐的事件处理代码,提高开发效率。通常在表单项上使用v-model,还可以在自定义组件上使用,表示某个值的输入和输出控制。比如说我们在input上使用时,我们将xxx的值绑定到表单元素val
- 已解决SyntaxError : invalid character in identifier异常的正确解决方法,亲测有效!!!
飞码创造者
解决bugpythonbug
已解决SyntaxError:invalidcharacterinidentifier异常的正确解决方法,亲测有效!!!文章目录报错问题报错原因解决方法报错问题SyntaxError:invalidcharacterinidentifier异常报错原因
- 总结函数相关知识
你会发光哎u
JavaScript高级学习javascript前端开发语言
这里写目录标题1.函数的特性声明调用参数参数默认值返回值属性方法arguments剩余参数(`rest`)作用域原型`this`指向执行过程2.特殊的函数`with`函数`eval`函数apply/call/bind函数纯函数箭头函数立即执行函数`IIFE`高阶函数递归函数组合函数柯里化函数概念优势自动柯里化类和构造函数JavaScript是支持函数式编程的,在JavaScript中函数是一等公民
- 使用java代码实现操作数据库的创建等系列操作
两点王爷
数据库javaoracle
创作背景:使用代码实现对PostgreSQL数据库的创建用户、授权用户、删除用户系列操作!1、导入相关的依赖org.projectlomboklombokcn.hutoolhutool-all5.8.262、具体实现创建实体类@Data@ApiModel(value="EntityDataBase",description="实体数据库相关内容")publicclassEntityDataBase
- 使用Ananconda prompt创建环境时出现:UnavailableInvalidChannel: HTTP 404 NOT FOUND for channel simple
小新eQ
promptpythonpip
出现以下问题:UnavailableInvalidChannel:HTTP404NOTFOUNDforchannelsimple Thechannelisnotaccessibleorisinvalid.Youwillneedtoadjustyourcondaconfigurationtoproceed.Use`condaconfig--showchannels`toviewyourconfigu
- 【python3.3.2】 首次接触python print 出现SyntaxError: invalid syntax
唯落瑾年
python
3.0以后的print都改为了print();>>>print'hello'SyntaxError:invalidsyntax>>>print('hello')hello>>>print(2*8)16
- Anaconda报错
fengshuaicool
pythonpycharm开发语言
Anaconda更新一直报错,修改为国内镜像也不好使,最终找到了未被屏蔽的镜像。错误日志:UnavailableInvalidChannel:Thechannelisnotaccessibleorisinvalid.channelname:simplechannelurl:http://pypi.douban.com/simpleerrorcode:404意思是资源路径无效或无法访问;资源的url
- 2024年Python最全Python-Matplotlib可视化(1)——一文详解常见统计图的绘制(1)
2401_84558452
程序员pythonmatplotlib开发语言
importmatplotlib.pyplotaspltx=range(50)y=[value*2forvalueinx]plt.plot(x,y)plt.show()上述代码将会绘制曲线y=2*x,其中x在[0,50]范围内,如下所示:可以看到窗口上方还包含多个图标,其中:|项目|Value||—|—|||此按钮用于将所绘制的图形另存为所需格式的图片,包括png,jpg,pdf,svg等常见格式
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- python-记录字符串种字符出现次数
酸辣小太阳.
python入门python算法
该类题目用字典明显方便,先上代码:s=input("请输入一个字符串:")num={}foriins:num[i]=s.count(i)forkey,valueinnum.items():print('{key}:{value}次'.format(key=key,value=value))运行结果:这里有几个值得关注的点:1.为字典添值前,需要先创建字典,这里num={}是动态创建,2.计数可以直
- 2019-04-03
昊小淘淘
一.课程回顾网络环境检查1.检查IP地址1:lo:mtu65536qdiscnoqueuestateUNKNOWNgroupdefaultqlen1000link/loopback00:00:00:00:00:00brd00:00:00:00:00:00inet127.0.0.1/8scopehostlovalid_lftforeverpreferred_lftforeverinet6::1/12
- uniapp媒体
小汤猿人类
uni-app媒体
uni.previewImage实现图片放大预览//图片预览函数functiononPreview(index){//收集所有图片的urlvarurls=pets.value.data.map(item=>item.url)//预览图片uni.previewImage({current:index,//当前预览的图片索引urls:urls//所有图片的url数组})}
- CANopen补充--时间计算出错
月落三千雪
CANopen教程linuxc语言单片机
本专题相关教程:基于STM32F4的CANOpen移植教程基于STM32F4的CANopen快速SDO通信linux下CANopenforpython的使用基于LinuxC的CANopen移植CANopen补充–时间计算出错CANopen补充–主站检测节点是否在线0前言温馨提示,本文为基于LinuxC的CANopen移植后续。如果你在移植完canfestival之后,需要使用与时间相关的功能,如p
- Redis缓存机制(详解)
就是有缘人
redis缓存数据库
1.Redis是什么?*redis是*一个运行在内存上的key-value存储系统。是NoSQL数据库之一2.缓存穿透,缓存击穿,缓存雪崩/**缓存穿透*/它会先查询Redis,Redis没有会查询数据库,数据库也没有这就是缓存穿透业界主流解决方案:布隆过滤器布隆过滤器的使用步骤布隆过滤器的使用步骤:1.针对现有所有数据,生成布隆过滤器2.在业务逻辑层,判断Redis之前先检查这个id是否在布隆过
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro


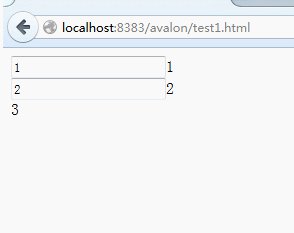
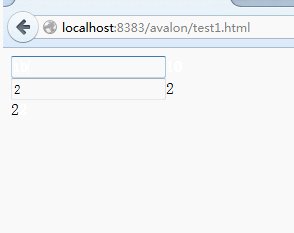
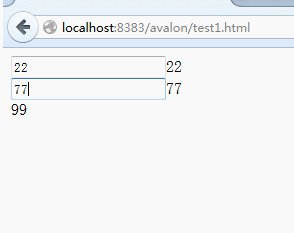
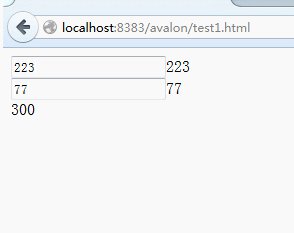
 一般情况下,都是上层依赖下层,下层发生改变,就会自动向上冒泡,到视图刷新函数这一层,实现视图的改变,只有一个例外,就是ms-duplex。它会偷偷 在视图上绑定一些事件,通过监听表单元素的值,将它直接同步到下方的监控属性与计算属性。
一般情况下,都是上层依赖下层,下层发生改变,就会自动向上冒泡,到视图刷新函数这一层,实现视图的改变,只有一个例外,就是ms-duplex。它会偷偷 在视图上绑定一些事件,通过监听表单元素的值,将它直接同步到下方的监控属性与计算属性。