less语法详解
1.less的定义
less是一个CSS预处理器,可以为网站启用可自定义,可管理和可重用的样式表。 做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的特性,以便可以通过Web浏览器读取。
它提供诸如变量,函数, mixins 和操作等功能,可以构建动态CSS。
2.特征
- 更清晰和更可读的代码可以以有组织的方式编写。
- 我们可以定义样式,它可以在整个代码中重复使用。
- less是基于JavaScript的,是超集的CSS。
- less是一个敏捷工具,可以排除代码冗余的问题。
优点:
- less轻松地生成可在浏览器中工作的CSS。
- less使您能够使用嵌套编写更干净,组织良好的代码。
- less通过使用变量可以更快地实现维护。
- less使您能够通过在规则集中引用它们来轻松地重用整个类。
- less提供使用操作,使得编码更快并节省时间。
缺点:
- 由于模块之间的紧密耦合,应当采取更多的努力来重用和/或测试依赖模块。
- 与旧的预处理器(如Sass)相比,LESS具有较少的框架,Sass由框架 Compass , Gravity和 Susy 组成。
3.less的使用
(1)安装:
使用Node包管理工具npm全局安装:
$ npm install -g less
(2)编译
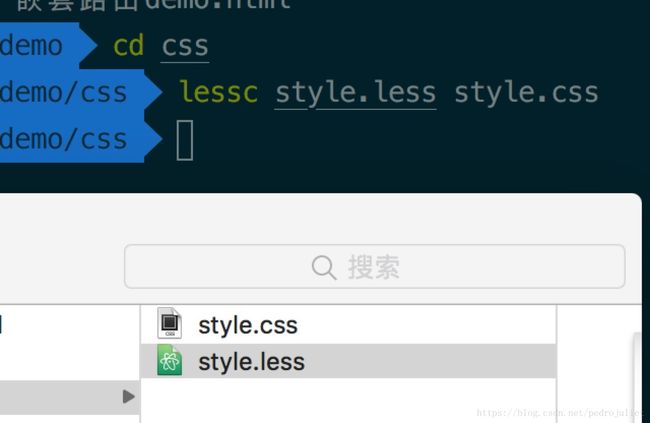
使用以下命令将 style.less 文件编译为 style.css :
lessc style.less style.css
4.语法
(1)嵌套规则
以嵌套的方式编写层叠样式,允许将一个类的属性用于另一个类,并且包含类名作为其属性。
例如:
less.html
<header class="nav" id="navclass">
<span class="logoclass" >我是logospan>
<ul>
<li><a href="#">梼杌a>li>
<li><a href="#">饕餮a>li>
<li><a href="#">穷奇a>li>
<li><a href="#">浑沌a>li>
ul>
header>style.less
.nav{
width:100%;
height:50px;
border-bottom:1px solid #ccc;
span{
float: left;
color:#ccc;
font-size: 12px;
}
ul{
text-align: center;
list-style:none;
font-size:17px;
li{
float: left;
width:22%;
line-height:36px;
a{
text-decoration: none;
color:#000;
&:hover{ color:#FBA800; }
}
}
}
}转换后的css->style.css:
.nav{
width:100%;
height:50px;
border-bottom:1px solid #ccc;
}
.nav span{
float: left;
color:#ccc;
font-size: 12px;
}
.nav ul{
text-align: center;
list-style:none;
font-size:17px;
}
.nav ul li{
float: left;
width:22%;
line-height:36px;
}
.nav ul li a{
text-decoration: none;
color:#000;
}
.nav ul li a:hover{
color:#FBA800;
}其中&用于写串联选择器,而不是写后代选择器,对伪类比较有用,如:hover和:focus等。
串联选择器:作用在同一个标签上 .
后代选择器:作用在不同标签上 .
例如:
less:
#navclass {
&.nav {
background:#fff;
}
.logoclass{
color:#ccc;
}
}相当于:
#navclass.nav{ /**此处没有空格**/
background:#fff;
}
#navclass .logoclass{ /**此处有空格**/
color:#ccc;
}(2)变量
可以将属性的值赋值给一个变量,变量为完全的 “常量” ,所以只能定义一次。less定义变量用@开头。
例如:
less:
@nice-blue: #5B83AD;
@light-blue: @nice-blue + #111;
li{
float: left;
width:22%;
line-height:36px;
a{
text-decoration: none;
color:@nice-blue;
&:hover{ color:@light-blue; }
}
}转换后css:
li a{
text-decoration: none;
color:#5B83AD;
}
li a:hover{
color:#6c94be;
}当然,这里还可以定义别的变量,如果样式表中有大量相同的样式,都能将其定义为一个变量,这样将来对该样式更改时,只需更改变量的值即可。
(3)混合
混合类似于编程语言中的函数。 Mixins是一组CSS属性,允许您将一个类的属性用于另一个类,并且包含类名作为其属性。 在less中,可以使用class或id选择器以与CSS样式相同的方式声明mixin。 它可以存储多个值,并且可以在必要时在代码中重复使用。
例如:
less:
.xiangtong {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
.menu a {
color: #111;
.bordered;
}
.post a {
color: red;
.bordered;
}相当于css:
.menu a {
color: #111;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
.post a {
color: red;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}(4)带参数混合
可以像函数一样定义一个带参数的属性集合,
例如:
less:
.border-radius (@radius) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
img {
.border-radius(4px);
}
.button {
.border-radius(6px);
}还可以给参数设置默认值
.border-radius (@radius: 5px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
img {
.border-radius;
}或者可以定义不带参数属性集合,用于隐藏这个属性集合,不让它暴露到CSS中去
.wrap () {
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
pre { .wrap }使用@arguments,其包含了所有传递进来的参数,不必单独处理每一个参数
.box-shadow (@x: 0, @y: 0, @blur: 1px, @color: #000) {
box-shadow: @arguments;
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
}
.box-shadow(2px, 5px);(5)模式匹配
根据传入的参数来改变混合的默认呈现
例如:
//让.mixin根据不同的@switch值而表现各异
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@_, @color) {
display: block;
}
//运行
@switch: light;
.class {
.mixin(@switch, #888);
}也可以匹配多个参数
.mixin (@a) {
color: @a;
}
.mixin (@a, @b) {
color: fade(@a, @b);
}(6)表达式
根据表达式进行匹配,而非根据值和参数匹配
例如:
.mixin (@a) when (lightness(@a) >= 50%) {
background-color: black;
}
.mixin (@a) when (lightness(@a) < 50%) {
background-color: white;
}
.mixin (@a) {
color: @a;
}
//运行
.class1 { .mixin(#ddd) }
.class2 { .mixin(#555) }其就相当于css的:
.class1 {
background-color: black;
color: #ddd;
}
.class2 {
background-color: white;
color: #555;
}导引中可用的全部比较运算有: > >= = =< <。此外,关键字true只表示布尔真值,除去关键字true以外的值都被视示布尔假
.truth (@a) when (@a) { ... }
.truth (@a) when (@a = true) { ... }导引序列使用逗号‘,’分割,当所有条件都符合时,才会被视为匹配成功
.mixin (@a) when (@a > 10), (@a < -10) { ... }导引可以无参数,也可以对参数进行比较运算
@media: mobile;
.mixin (@a) when (@media = mobile) { ... }
.mixin (@a) when (@media = desktop) { ... }
.max (@a, @b) when (@a > @b) { width: @a }
.max (@a, @b) when (@a < @b) { width: @b }(7)运算
任何数字、颜色或者变量都可以参与运算,less运算能够分辨出颜色和单位
例如:
less:
@b: 5%;
@f: @b * 2;
@o: @b + @f;
@var: 1px + 5; //less会输出6px
color:{ #888 / 4};
background-color:{ @b-color + #111};
height: {100% / 2 + @f};
width: (@var + 5) * 2;
border: (@width * 2) solid black;(8)Color 函数
less提供了一系列的颜色运算函数. 颜色会先被转化成 HSL色彩空间, 然后在通道级别操作
lighten(@color, 10%); // 返回一个比@color低10%更轻的颜色
darken(@color, 10%); // 返回一个比@color高10%较暗的颜色
saturate(@color, 10%); // 返回比@color多饱和度10%的颜色
desaturate(@color, 10%); // 返回一个比@color少饱和度10%的颜色
fadein(@color, 10%); // 返回一个比@color少10%透明度的颜色
fadeout(@color, 10%); // 返回一个比@color多10%透明度的颜色
fade(@color, 50%); // 返回一个颜色透明度为50%的颜色
spin(@color, 10); // 返回色调比@color大10度的颜色
spin(@color, -10); // 返回一个比@color小10度色调的颜色
mix(@color1, @color2); // 返回一个混合@ color1和@ color2的颜色例如:
@b: #f04615;
.class {
color: saturate(@b, 5%);
background-color: lighten(spin(@b, 8), 25%);
}或者提取颜色信息
hue(@color);
saturation(@color);
lightness(@color); (9)Math 函数
less提供了一组方便的数学函数,可以使用它们处理一些数字类型的值
round(1.67); // 返回`2`
ceil(2.4); // 返回`3`
floor(2.6); // 返回`2`
percentage(0.5); // 返回`50%`(10)命名空间
为了更好组织CSS或者单纯是为了更好的封装,将一些变量或者混合模块打包起来
例如:
.menu {
.button () {
display: block;
border: 1px solid black;
background-color: grey;
&:hover { background-color: white }
}
.tab { ... }
.citation { ... }
}使用:
.header a {
color: orange;
.menu > .button;
}(11)作用域
less中的作用域跟其他编程语言非常类似,首先会从本地查找变量或者混合模块,如果没找到的话会去父级作用域中查找,直到找到为止
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}
#footer {
color: @var; // red
}(12)注释
CSS形式的注释在less中是依然保留,less同样也支持双斜线的注释, 但是编译成 CSS 的时候自动过滤掉
例如:
/* Hello, I'm a CSS-style comment */
.class { color: black }
// Hi, I'm a silent comment, I won't show up in your CSS
.class { color: white }编译后:
.class { color: black }
.class { color: white }(13)Importing
可以在主文件中通过下面的形势引入 .less 文件, .less 后缀可带可不带
@import "lib.less";
@import "lib";如果想导入一个CSS文件而且不想less对它进行处理,只需要使用.css后缀就可以,这样less就会跳过它不去处理它
@import "lib.css";参考:http://www.bootcss.com/p/lesscss/#docs