- STM32中的计时与延时
lupinjia
STM32stm32单片机
前言在裸机开发中,延时作为一种规定循环周期的方式经常被使用,其中尤以HAL库官方提供的HAL_Delay为甚。刚入门的小白可能会觉得既然有官方提供的延时函数,而且精度也还挺好,为什么不用呢?实际上HAL_Delay中有不少坑,而这些也只是HAL库中无数坑的其中一些。想从坑里跳出来还是得加强外设原理的学习和理解,切不可只依赖HAL库。除了延时之外,我们在开发中有时也会想要确定某段程序的耗时,这就需要
- 我在大学遇到的兼职坑2
竹音小居
不要存在侥幸,天上不会掉馅饼上一次我讲述了我在某宝刷单遇到的坑,今天我就来讲讲比某宝刷单更坑的兼职,不,这应该不是兼职了,是被骗。我因为在某宝刷单交了会费,最后连本金都没有挣回来,就想找一个不用交本金的刷单平台,然后我就上网搜了一下“有没有不用交钱的兼职”,没成想还真有,我打开网页链接,看人家上面写的文案,确实很心动,不用交钱,加一下客服的qq就可以接单,而且网页上还有很多别人挣钱的截图,佣金非常
- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- 5分钟说透AppStore审核原理,让你拥有上架新思路!
Q仔本人噢
在AppStore上架是越来越难了!相信非常多公司的技术人员都为此困扰,然而外包团队水平又层次不齐,容易遇坑,实在是内忧外患。是什么原因导致审核机制频繁调整?又是什么原因使得审核变得越发严格?那么接下来听小Q分解,马上给各位带来解答!首先看一下近一年的上下架的情况:近一年上架情况近一年下架情况通过数据我们发现越是马甲包产量权重高的分类里被下架的app数量越多,苹果此举可谓是上有政策,下有对策。通过
- android 更改窗口的层次,浮窗开发之窗口层级
Ms.Bu
android更改窗口的层次
最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何
- 干货|自我介绍这三个坑,99%的概率你踩过!
夏麦生命的魔术师
自我介绍——每个人都需要的一张名片。图片源自网络从2018年到现在,在做演讲俱乐部的2年时间里,我在演讲活动现场听过1000+人的自我介绍,自我介绍做得超棒的人真不多!最近,我花了近几个月时间,仔细研究了500+人线上场景的自我介绍,发现优秀的自我介绍也不多!为什么做一张优秀的自我介绍就这么难呢?这个问题,在我帮几十个人打造了自我介绍的过程一直困扰着我。经过了几个月的时间思考与实践,终于发现三个—
- 七律 卖书
张成昱
谁把新筹换旧筹,洛阳心事总难休。纸因字贵凭诗赋,父为儿忙拟马牛。怕入秦坑先入秤,耻尝周粟又尝秋。千金一笑偷相换,万里何妨半卷羞。
- 轻量级模型解读——轻量transformer系列
lishanlu136
#图像分类轻量级模型transformer图像分类
先占坑,持续更新。。。文章目录1、DeiT2、ConViT3、Mobile-Former4、MobileViTTransformer是2017谷歌提出的一篇论文,最早应用于NLP领域的机器翻译工作,Transformer解读,但随着2020年DETR和ViT的出现(DETR解读,ViT解读),其在视觉领域的应用也如雨后春笋般渐渐出现,其特有的全局注意力机制给图像识别领域带来了重要参考。但是tran
- 目标和问题驱动
blue_panda
持续成长,实践起来会有各种坑,虽然目标是很好的,但执行的过程中,确会有这样和那样的问题,现在就碰到了一些问题,目标,起点和路径不是那么清晰。出了问题,不怕。只要能发现问题,分析问题,制定方案,再执行对照目标和结果的偏差,肯定能够逐步的去解决的。
- 华为坤灵路由器初始化开局的注意事项,含NAT配置
redmond88
网络技术华为服务器运维
坤灵路由器比较坑,无web界面,全程命令行配置,但是版本更新导致和华为企业路由器配置很多不一样的地方,今天介绍下1、aaa密码复杂度修改:#使能设备对密码进行四选三复杂度检查功能。system-view[HUAWEI]aaa[HUAWEI-aaa]local-aaa-userpasswordpolicyadministrator[HUAWEI-aaa-lupp-admin]passwordcomp
- 直播带货别被坑!
一个小小的群众
我见过好多的厂家说曾经做淘宝亏了钱,不想做天猫更不想去接触直播带货没什么意义我也见过好多的厂家说你直播带货能帮我卖出多少销量等我也见过部分的品牌方说我的产品现在工厂已经做的供不应求了,我没有必要再去做直播带货销售我的产品直播带货除了我们易懂的增加销量之外究竟还有什么奥妙呢?[if!supportLists]1.[endif]新型广告投放,做过广告的品牌或厂家,投入10w的广告,请几十万的明星代言或
- MyBatis 方法重载的陷阱及解决方案
molashaonian
mybatis方法重载异常方法名相同
在使用MyBatis进行开发时,尤其是使用注解模式(如@Select、@Insert等)时,开发者常常会遇到这样一个问题:为什么我的方法重载不能正常工作?即使在Java中允许方法名相同但参数不同的重载,MyBatis在处理注解的SQL方法时却并不支持这种方式。这篇文章将深入探讨MyBatis的这个特性及如何规避相关的坑。问题背景在标准的Java开发中,方法重载是一种常见的设计模式。方法重载允许我们
- 接手行政供销社8个月来的反思
黄土仔
转眼间从生产部调岗到行政部已经有8个月了,想一想这段时间的工作情况,是时候做个复盘。总结一下这几个月来的经验教训,人常说不懂得总结的人,是不可能有未来的,不然会陷入一件事情,一件事情一而再再而三的犯同样的错误。不总结就不知道自己改进的方向,不知道自己在哪里成长,不知道还有那些坑,以后可以不用再跳下去。一接手是什么工作?想刚接手时,供销社、瑞光整合,供销社人员人心不稳、多事推进不动,导致各种工作问题
- 【剽悍行动营】插播一条育儿分享……
水静冰晴ff
法国教育家卢梭曾说:“你知道运用什么方法,一定可以使你的孩子成为不幸的人吗?这个方法就是对他百依百顺。”人人都想孩子生活幸福,无忧无虑,然而过度的爱变成溺爱,很可能会“坑”孩子一生。“特殊待遇”所谓的特殊待遇,是指孩子在家中地位高人一等,家里有什么好的东西都先尽他一个人享用,处处受到特殊照顾。特殊待遇享受多了,他就只在乎自己想要的,觉得什么都是父母应该做的,是欠他的,自私冷漠不自知。过年拜访朋友,
- 对职场新人来说,这些坑绝对不能踩!
凝海心理
对职场新人来说,试用期有哪些常见坑绝对不能踩?1、对同事过于热情新人在试用期里,一定要把握好人际关系这个度,和同事之间从陌生到熟悉是一个循序渐进的过程,切不可急于求成,否则只会适得其反。2、“草莓族”不受欢迎典型的“草莓族”,经不起任何挫折和打击。团队需要的是可以一起并肩作战的战友,而不是可爱的洋娃娃或是需要呵护照料的花骨朵。尽快把自己看成是社会人、职业人,你所做的所表现的,不再是由着自己的性子来
- iOS使用SDWebview加载图片失败?
AnderQZ
今天调试遇到一个很无奈的问题,就是出现了image无法加载出来。最后才发现是图片使用了中文命名,真TM的坑!SDWebimage没办法识别中文,必须要encode才行!
- “坑娃”“坑娘”母婴用品大盘点,来看看你中招了没
项项_b23d
每个父母都希望,在自己能力范围内,给孩子提供最好的,在有了宝宝以后,免不了各种买买买。都说女人和孩子的钱好赚,所以现在市面上母婴用品层出不穷,各位宝妈在“剁手”前,一定要悠着点,很多母婴用品,是“坑娘”又“坑娃”呀。今天就为大家整理一下这些母婴用品的坑:1、高景观车高景观车看着豪华上档次,一般价格也很上档次,但是买回去你就会发现各种被坑,非常笨重,每次出门都是一次体力活,家里没个大型SUV,后备箱
- 热血江湖手游怎么才能当托?热血江湖手游如何才能申请内部号?
诸葛村夫123
玩了无数游戏,踩了无数的坑。总算找到可以当托的渠道了。以下是我给大家总结的经验,想当托的朋友请认真看完。最近几年玩了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。但是在上个月,一个从事手游行业的平台告诉我一个平台,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500的充值扶持,v7-v12的vip等级扶持,另外
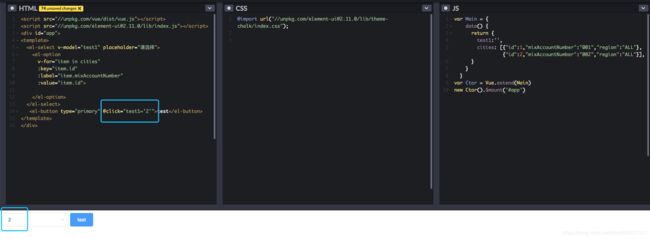
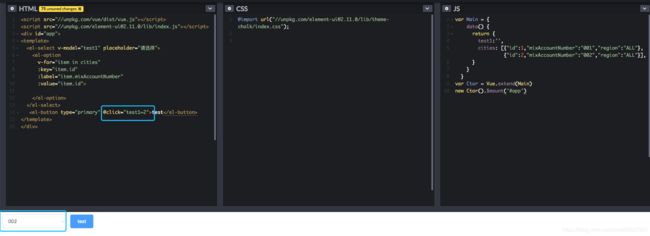
- vue axios跨域访问相关问题 | axios默认发送‘application/x-www-form-urlencoded‘格式数据 | Content-Type is not allowed b
就是爱吃肉ro
#Vue&uni-appaxiosajaxcors跨域vuex-www-form-url
文章目录概述报错1Content-TypeisnotallowedbyAccess-Control-Allow-Headersinpreflightrespon报错2返回状态码500好久没更博客了,最近一直搞框架搞项目,好多问题也都没有记录下来…好吧,那从今天起来,继续开始保持记录的好习惯,先写一下在axios上踩下了这么多坑.概述通过以下两个报错,来介绍解决使用axios来进行网络请求中的遇到的
- python入门必备10个坑_新手注意!Python最容易掉进去的10个坑
邵浩博士
python入门必备10个坑
图片图片相比于其他语言,Python的语法比较简单易学,但一旦不注意细节,刚入门的新手很容易就会掉进语法错误的坑里。1.忘记写冒号在if、elif、else、for、while、class、def语句后面忘记添加“:”ifspam==42print('Hello!')2.误用“=”做等值比较“=”是给变量赋值,“==”才是判断两个值是否相等:score=60ifscore=60:print('pa
- C/C++应避免的一些坑和问题
梓默
#Cc++c语言c#
#defineSPI_BUFFER_SIZE4*1024for(uint16_ti=0;i<(Size/SPI_BUFFER_SIZE);i++)//由于宏定义是直接替换,所以i<(Size/SPI_BUFFER_SIZE)实际是i<(Size/4*1024)//*/是同级运算//后者往往不是我们想要的结果为了避免这种情况最好宏定义时最好不带运算符或者加上括号#defineSPI_BUFFER_S
- 【代码随想录Day17】二叉树Part05|练习递归
夜雨翦春韭
代码随想录数据结构算法leetcodejava
654.最大二叉树题目链接/文章讲解:代码随想录视频讲解:又是构造二叉树,又有很多坑!|LeetCode:654.最大二叉树_哔哩哔哩_bilibili思路和昨天的从中序与后序遍历序列构造二叉树很像,那一题是根节点对数组分割,这一题是最大元素对数组分割。代码解释:基本检查:如果输入数组nums为空,直接返回null。找到最大值的索引:使用getMaxIndex方法找到数组中的最大值的索引。创建根节
- 大屁猪种心桃树
装蝴蝶朱
大屁猪在门前的一片荒地上,挖了好多的坑,又从斑马叔叔那里买来了一大捆的心桃树的小树苗,一棵一棵地种下去。每天早上,大屁猪就提着小水桶,从房子旁边的弯弯的小溪边,提来清凉的河水,给小树苗浇水。太阳公公的和暖的阳光洒在小树苗上,和煦的清风吹在小树苗上,细细的小雨滴轻轻落在小树苗上。小树苗一天一天长大了,长出了嫩绿嫩绿的椭圆形的小树叶。又过了半个月,心桃树尖上长出了好几个粉色的花骨朵。大屁猪一边给小树浇
- 怎么做好一个合格的芯片采购员——入门篇
林大数据
做采购的心累程度不低于一个业务员,这个想必各位做过芯片采购的同仁一定深有同感,为啥这么说呢?很多人以为采购就是等着经销商把货上上门,还要他们把你喂饱饱,你才会屈尊降贵地定他们的货。对于其他传统行业来说,确实是如此,但是对于芯片行业来说,一个合格采购员对公司来说,有着不可替代性,荣誉越大责任越大。因为芯片采购里面大大小小的坑实在太多,外行人根本想不到。假货防不胜防,翻新货怎么区分,谈好的价格一下午就
- tortoise-orm的一些坑
Chise1
fastapitortoise-orm
概述本文主要记录使用tortoise-orm遇到的一些坑tortoise-orm的官网上面有很多的实例,但是使用的时候还是会遇到一些问题。pydantic_model_creator字段不全问题如果使用pydantic_model_creator创建model,会遇到字段显示不完全,外键和多对多全部都没有。解决方案:在调用该方法之前需要先进行激活model,大致方法如下:stAPI(debug=s
- 我的一些随笔思考
元路的路路
世间的一些问题真的是风水轮流转你规避的一些问题,永远都会在人生另一个地方找到你比如我大学无比厌恶的IT,到头来我还是要做类似的事情,建模块这种,而且这些问题,都是逃避不了的,我能做的,就是一次又一次的让这些问题从我身体里穿过,迈过这些坑,人生又会出现一种新的纬度
- 做了抖音一年,揭秘一些事情和心得;
散_4726
1.叫你养号的都是扯淡,官方正面回应没有养号一说2.告诉你一个月专10w-100w扯淡,那么挣钱咋不自己做3.啥无人直播不就是obs也是佩服这些人能取那么高大上的名字忽悠人4.连怼软件就是坑谁买谁S13怼的越快封的越快5.不要想着一步登天,抖音可以做重要的是执行力!不能说太多了,已经挡住了很多同行发财路了附上自己昨晚的微薄收益虽然不多那也知足了(毕竟很那些月入10w大佬比不了哈哈哈)交流nicai
- 购买莆田鞋有哪些套路和陷阱?怎样避免踩坑
芒果不芒
购买莆田鞋有哪些套路和陷阱?怎样避免踩坑小白在购买莆田鞋时有很多不懂的问题,而且莆田鞋商家卖的货又良莠不齐,为了避免踩坑今天我就把经验分享给大家,记住最重要的一点就是找到一个比较实在的良心商家购买,因为真正做生意的诚信商家是不会为了一点蝇头小利去坑人的,假如找到一个无良商家,它变着法的想着坑你,你怎样都会被骗的,俗话说得好:不怕贼偷就怕贼惦记!今天我顺便给大家推荐三家专门做高品质的莆田鞋商家也:k
- 你确定这样打电话能拉到客户吗?
_油纸伞_
“你好,是L先生吗?”"我是,您是哪位?”“你有建造师证书吗?”“没有。”“有中级工程师证书吗?”“没有。”“想考XX证书吗?”“暂时没考虑。”嘟...嘟...嘟...2017年,想利用闲暇时间增加点收入,想到了证书挂靠,度娘查到注册消防工程师和建造师比较火,也符合条件,于是电话咨询了北京某教育机构,很不幸,从此入坑,开始了无休止的骚扰电话。庆幸的是,电话的另一端整体素质尚可,礼貌有加;因此,我对
- 合同陷阱之我的交易对象是个“坑”
法务指南
合同不仅是商事活动最重要的内容,与我们的日常生活也息息相关。有交易就会有风险,签订一份高水平的合同不仅需要专业的法律知识,还需要对本行业常见法律风险有所了解。篇幅所限,本文仅就常见合同风险进行分析,建议各位看官签署合同前寻求法律专业人士的帮助,最大程度的减少和避免纠纷。1.交易对象主体资格要核查有些企业主认为,合同只不过是个形式,我和对方交往多年,靠的是信誉,有没有主体资格无所谓。殊不知一旦对方发
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul