- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- Python开发常用的三方模块如下:
换个网名有点难
python开发语言
Python是一门功能强大的编程语言,拥有丰富的第三方库,这些库为开发者提供了极大的便利。以下是100个常用的Python库,涵盖了多个领域:1、NumPy,用于科学计算的基础库。2、Pandas,提供数据结构和数据分析工具。3、Matplotlib,一个绘图库。4、Scikit-learn,机器学习库。5、SciPy,用于数学、科学和工程的库。6、TensorFlow,由Google开发的开源机
- JVM、JRE和 JDK:理解Java开发的三大核心组件
Y雨何时停T
Javajava
Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja
- WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Javajava爬虫开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
- 自动化测试工程师面试,常问的问题有哪些?
自动化测试 老司机
软件测试测试工程师自动化测试面试职场和发展软件测试selenium测试工具android测试工程师
自动化测试工程师面试是非常重要的环节,面试官会通过一系列的问题来评估候选人的技能和经验。下面是一些常见的问题,以及如何详细而规范地回答这些问题的建议。1.请介绍一下你的自动化测试经验。回答这个问题时,可以从项目经验、使用的自动化测试工具、编写的测试脚本等方面来介绍自己的经验。重点强调你在自动化测试领域的技能和擅长的领域。2.你在自动化测试中使用的编程语言是什么?为什么选择这种语言?回答这个问题时,
- 使用Python和Playwright破解滑动验证码
asfdsgdf
python开发语言
滑动验证码是一种常见的验证码形式,通过拖动滑块将缺失的拼图块对准原图中的空缺位置来验证用户操作。本文将介绍如何使用Python中的OpenCV进行模板匹配,并结合Playwright实现自动化破解滑动验证码的过程。所需技术OpenCV模板匹配:用于识别滑块在背景图中的正确位置。Python:主要编程语言。Playwright:用于浏览器自动化,模拟用户操作。破解过程概述获取验证码图像:下载背景图和
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是指通过程序自动访问网页并提取数据的技术。一般来说,爬虫技术包含以下几个步骤:确定目标网站:确定需要抓取的网站,并了解其页面结构和数据特点。分析页面结构:分析网页的结构和源代码,找到需要抓取的数据在页面中的位置和标识。编写爬虫程序:使用编程语言(如Python)编写爬虫程序,实现对目标网站的自动访问和数据提取。处理抓取数据:对抓取到的数据进行清洗、去重、整合等处理,以便后续的分析和利用。爬
- 【NumPy】深入解析numpy.zeros()函数
二七830
numpy
欢迎莅临我的个人主页这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!博主简介:我是二七830,一名对技术充满热情的探索者。多年的Python编程和机器学习实践,使我深入理解了这些技术的核心原理,并能够在实际项目中灵活应用。尤其是在NLP领域,我积累了丰富的经验,能够处理各种复杂的自然语言任务。技术专长:我熟练掌握Python编程语言,并深入研究了机
- Go编程语言前景怎么样?参加培训好就业吗
QFdongdong
Go语言专门针对多处理器系统应用程序的编程进行了优化,使用Go编译的程序可以媲美C或C++代码的速度,而且更加安全、支持并行进程。不仅可以开发web,可以开发底层,目前知乎就是用golang开发。区块链首选语言就是go,以-太坊,超级账本都是基于go语言,还有go语言版本的btcd.Go的目标是希望提升现有编程语言对程序库等依赖性(dependency)的管理,这些软件元素会被应用程序反复调用。由
- 由于直接在一个回答中提供完整且多语言的游戏商城代码是不现实的(因为每种语言都有其独特的语法和库),我将为你概述一个游戏商城的核心概念,并提供几种不同编程语言的基本框架或示例代码段。
uthRaman
游戏python开发语言
商城系统概述hailiangwang.com游戏商城系统通常包含以下部分:用户系统(登录、注册、用户信息)商品列表(游戏、DLC、虚拟货币等)购物车系统支付系统订单系统2.示例框架(伪代码)首先,我们给出一个伪代码框架,描述商城的核心逻辑。plaintextclassUser:deflogin(username,password):#验证用户登录passdefregister(username,p
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- go语言安装快速入门
吉祥鸟hu
[TOC]go语言是什么Go是一个开源的编程语言,它能让构造简单、可靠且高效的软件变得容易。Go是从2007年末由RobertGriesemer,RobPike,KenThompson主持开发,后来还加入了IanLanceTaylor,RussCox等人,并最终于2009年11月开源,在2012年早些时候发布了Go1稳定版本。现在Go的开发已经是完全开放的,并且拥有一个活跃的社区如何安装环境笔者这
- 前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端htmlcss
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
- 笔记:Python顺序结构 练习题
辞言i
笔记python
文章目录前言一、什么是顺序结构?二、练习题1.题目2.填空题3.简答题4.编程题总结前言本次笔记旨在帮助读者加深对Python编程语言中顺序结构和选择题的理解。在学习Python编程过程中,掌握程序的基本结构以及条件语句的使用至关重要。通过本次练习题,读者将有机会测试自己对这些概念的掌握程度,并通过实际应用进一步巩固所学知识。本次练习题将涵盖Python中的顺序结构的练习题,旨在帮助读者提高解决问
- OpenCV结构分析与形状描述符(24)检测两个旋转矩形之间是否相交的一个函数rotatedRectangleIntersection()的使用
jndingxin
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述测两个旋转矩形之间是否存在交集。如果存在交集,则还返回交集区域的顶点。下面是一些交集配置的例子。斜线图案表示交集区域,红色顶点是由函数返回的。rotatedRectangleIntersection()这个函数看起来像是用于检测两个旋转矩形之间是否相交的一个方法。
- 大数据毕业设计hadoop+spark+hive知识图谱租房数据分析可视化大屏 租房推荐系统 58同城租房爬虫 房源推荐系统 房价预测系统 计算机毕业设计 机器学习 深度学习 人工智能
2401_84572577
程序员大数据hadoop人工智能
做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。我先来介绍一下这些东西怎么用,文末抱走。(1)Python所有方向的学习路线(
- Python前沿技术:机器学习与人工智能
4.0啊
Python人工智能python机器学习
Python前沿技术:机器学习与人工智能一、引言随着科技的飞速发展,机器学习和人工智能(AI)已经成为了计算机科学领域的热门话题。Python作为一门易学易用且功能强大的编程语言,已经成为了这两个领域的首选语言之一。本文将深入探讨Python在机器学习和人工智能领域的应用,以及一些前沿技术和工具。二、Python机器学习基础2.1机器学习概述机器学习是人工智能(AI)的一个关键子集,它的核心在于让
- Rust中的所有权和借用规则详解
代码云1
rust开发语言后端
Rust是一种系统编程语言,其设计目标包括内存安全、并发安全以及性能。为了实现这些目标,Rust引入了一系列独特的编程概念,其中最为核心的就是所有权(Ownership)和借用(Borrowing)规则。本文将详细解释Rust中的所有权和借用规则,以及它们如何确保内存安全和并发安全。一、所有权规则在Rust中,每一个值都有一个与之关联的所有者。这个所有者可以是变量、数据结构或者是其他形式的存储。所
- chatgpt赋能python:如何在Python中计算平均值
tulingtest
ChatGptpythonchatgptnumpy计算机
如何在Python中计算平均值计算平均值是数据分析、统计和机器学习等许多领域中的常见任务。Python作为一门功能强大且易于学习的编程语言,为计算平均值提供了多种方法。在本文中,我们将介绍如何在Python中计算平均值。什么是平均值简单来说,平均值是一组数字的总和除以数字的数量。例如,对于数字序列1,3,5,7,9,平均值是(1+3+5+7+9)/5=5。平均值在数据分析中非常有用,因为它可以提供
- chatgpt赋能python:如何在Python中安装Keras库?
turensu
ChatGptpythonchatgptkeras计算机
如何在Python中安装Keras库?Keras是一个简单易用的神经网络库,由FrançoisChollet编写。它在Python编程语言中实现了深度学习的功能,可以使您更轻松地构建和试验不同类型的神经网络。如果您是一名Python开发人员,肯定会想知道如何在您的Python项目中安装Keras库。在本文中,我们将向您展示如何安装和配置Keras库。步骤1:安装Python要使用Keras库,您需
- 程序员35岁会失业吗?
Good kid.
经验分享笔记
35岁被认为是程序员职业生涯的分水岭,许多程序员开始担忧自己的职业发展是否会受到年龄的限制。有人担心随着年龄的增长,技术更新换代的速度会使得资深程序员难以跟上;而另一些人则认为,丰富的经验和深厚的技术积累是年轻程序员无法比拟的宝贵财富。那么,让我们来探讨一下这个话题。技术更新与个人适应性确实,技术的快速发展对程序员的职业技能有一定的影响。新的编程语言、框架和工具不断涌现,程序员需要不断学习和适应这
- Python教程:面向对象
无敌开心
python开发语言
模块3:Python高级模块概述本课程旨在介绍Python编程语言中的面向对象编程(OOP)概念和技术。学生将学习如何使用类、对象、继承、多态等OOP的关键要素来构建灵活、可重用和可扩展的代码。通过实际编程练习和项目,学生将提高他们的编程技能,学会设计和实现面向对象的解决方案。面向对象编程是在面向过程编程的基础上发展来的,它比面向过程编程具有更强的灵活性和扩展性。面向对象编程是程序员发展的分水岭,
- Python最全的股票数据API接口
w_traveler
python开发语言大数据
python最全的股票数据API接口使用python是一种有效的方式来获取高频股票数据,以便进行股票行情数据分析和量化交易。python是一种广泛应用于金融数据领域的编程语言,可用于与股票数据API接口进行交互。通过调用股票数据API接口,我们可以获取实时的股票数据,包括tick数据和k线历史数据。tick数据提供了每次交易的详细信息,而k线历史数据则提供了一段时间内港股、美股、A股、沪深行情数据
- Python——俄罗斯方块
星和月
pythonpygame开发语言
俄罗斯方块游戏是一款经典的益智游戏,通常使用编程语言Python来实现。下面是一个简单的俄罗斯方块游戏的示例代码:importpygameimportrandom#定义颜色BLACK=(0,0,0)WHITE=(255,255,255)RED=(255,0,0)GREEN=(0,255,0)BLUE=(0,0,255)CYAN=(0,255,255)MAGENTA=(255,0,255)YELLO
- Python最全的股票数据API接口
w_traveler
python开发语言
1、前言Python最全的股票数据API接口在当今数字化的金融世界中,股市API很重要,通过股票API接口获取准确且实时的股票数据对于投资者和程序开发者来说至关重要。Python作为一种广泛使用的编程语言,提供了丰富的工具和库,使得获取股票数据变得轻而易举。本文将介绍Python提供的最全面的股票数据API接口,为您提供全方位的投资行情服务,包括美股、港股、A股的行情数据和tick数据、k线数据,
- Protobuf学习 - 入门
weixin_30892987
c/c++python数据结构与算法
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志--苏轼·《晁错论》从公司的项目源码中看到了这个东西,觉得挺好用的,写篇博客做下小总结。下面的操作以C++为编程语言,protoc的版本为libprotoc3.2.0。一、Protobuf?1.是什么?GoogleProtocolBuffer(简称Protobuf)是一种轻便高效的结构化数据存储格式,平台无关、语言无关、可扩展,可用于通讯协议和数据存
- Java 学习路线:语言、框架、中间件与数据库
高危型
java
Java是一门功能强大、应用广泛的编程语言,适用于企业级应用、Web开发、大数据处理、Android开发等各种场景。这里为大家介绍了一下我认为较为合适的学习路线一、Java基础1.1Java语言基础1.1.1安装JDK和IDE安装JDK:下载JDK:访问Oracle官网,下载最新的JavaDevelopmentKit(JDK)。安装JDK:按照操作系统要求安装JDK并配置环境变量。Windows上
- Linux 调试器 GDB 使用指南
方歧
LInuxlinux运维服务器
在Linux环境下开发和调试程序时,GNU调试器(GDB)是一个强大的工具。它支持多种编程语言(如C、C++、Fortran等),并且可以帮助开发人员检测、排除和修复程序中的错误。GDB能够让你在程序运行时暂停,查看内存和变量的状态,甚至修改程序的执行流程,是开发人员不可或缺的调试工具之一。在本篇博客中,我们将详细介绍如何使用GDB进行调试,帮助你快速上手并掌握这款工具的基本功能。一、GDB简介G
- 【C++】面试基础重点知识
洁洁!
c++c++面试算法
进程虚拟地址空间划分和布局函数调用堆栈的详细过程进程虚拟地址空间划分和布局任何的编程语言=》都会产生两种东西1.指令2.数据当一个程序运行时,Linux操作系统会给当前进程分配一个2的32次方的一块虚拟地址空间也就是4个G。(×8632位Linux系统下)拓展:它存在,你可以看得见,它是物理的它存在,你看不见,它是透明的它不存在,你却可以看见,它是虚拟的它不存在,你也看不见,它是被删除的用户空间(
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
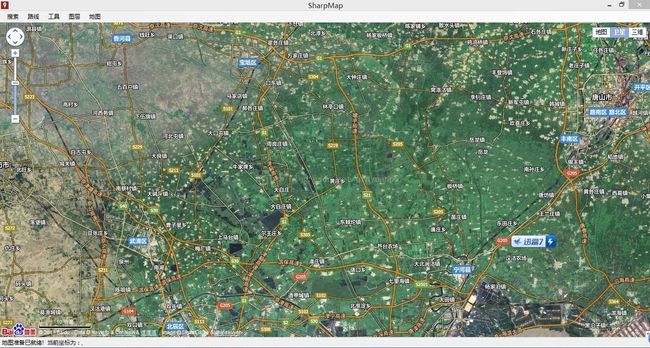
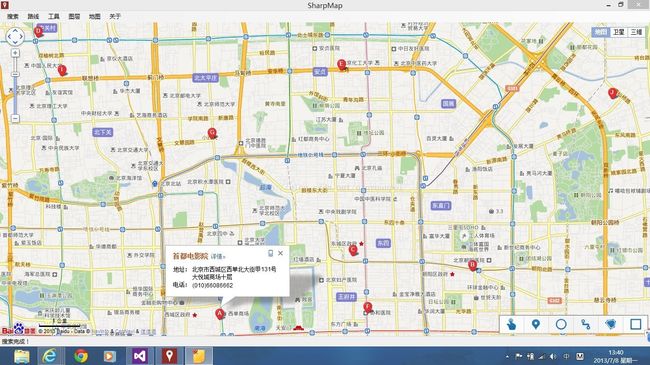
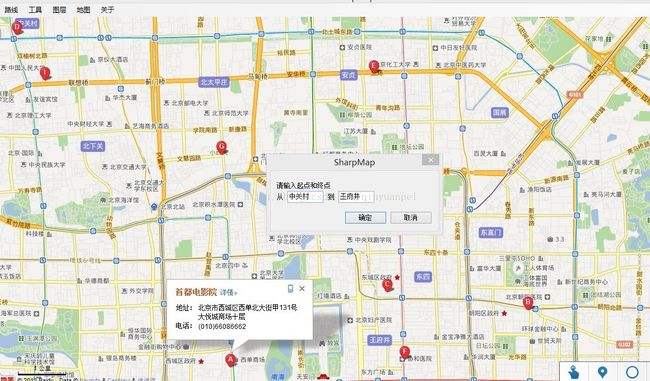
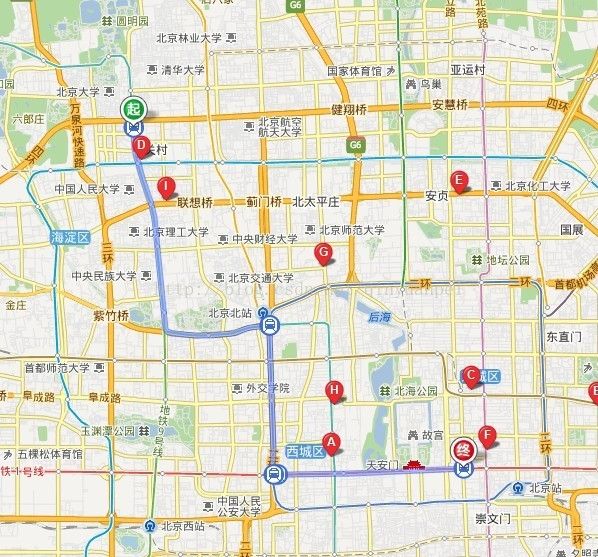
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =