品优购项目记录:day08
今日目标:
(1)了解网站前台的页面以及广告相关表结构
(2)完成运营商广告类型管理和广告管理
(3)完成前台工程广告轮播图的展示
(4)使用 SpringDataRedis 操作 Redis 缓存
(5)使用SpringDataRedis 实现广告的缓存
目录
1、运营商后台-广告类型管理和广告管理
1.1 广告管理图片上传功能
1.2 内容类目ID下拉选择
1.3 状态字段修改为复选框选择
2、网站首页-广告展示
2.1 后端
2.2 前端
2.3 引入缓存
1、运营商后台-广告类型管理和广告管理
准备工作:搭建服务层工程(pinyougou-content-interface 以及 pinyougou-content-service),参考sellergoods服务层进行搭建。
1.1 广告管理图片上传功能
(1)将shop-web中的图片上传相关JS、控制层类以及配置文件复制到manager-web中
(2)在springmvc.xml配置文件中配置多媒体解析器
(3)前端:在manager-web的goodsController.js中注入uploadService服务,并在页面中引入uploadService.js文件
(4)前端:在manager-web的在goodsController.js中新增方法
// 上传文件
$scope.uploadFile = function () {
uploadService.uploadFile().success(
function (rtn) {
if (rtn.success) {
$scope.image_entity.url = rtn.message;
} else {
alert(rtn.message);
}
}
);
}(5)前端:页面修改绑定变量部分
1.2 内容类目ID下拉选择
(1)前端:在manager-web的contentController.js中注入contentCategory服务,并在页面引入selece2相关资contentCategoryService.js文件
(2)前端:在manager-web的contentController.js中添加方法
$scope.findContentCategoryList=function(){
contentCategoryService.findAll().success(
function(response){
$scope.contentCategoryList=response;
}
);
}
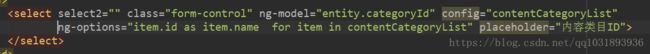
(3)前端:在manager-web的content.html的内容分类ID处引入下拉框,并绑定变量
1.3 状态字段修改为复选框选择
(1)前端:修改页面
2、网站首页-广告展示
准备工作:搭建前台页面工程(pinyougou-portal-web),此工程为网站前台的入口,参照其它war模块编写配置文件。不需要添加SpringSecurity框架
2.1 后端
(1) 服务层接口(content-interface),新增方法
/**
* 按广告分类ID查询广告
*
* @param categoryId
* @return java.util.List
*/
List findByCategoryId(Long categoryId);
(2) 服务层实现(content-service),新增实现
@Override
public List findByCategoryId(Long categoryId) {
// 封装查询条件
TbContentExample example = new TbContentExample();
example.createCriteria().andCategoryIdEqualTo(categoryId).
andStatusEqualTo(TbContent.STATUS_YES);
// 排序
example.setOrderByClause("sort_order");
// 执行查询
return contentMapper.selectByExample(example);
}
(3) 控制层(portal-web),新增类ContentController
package com.pinyougou.portal.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.pinyougou.content.service.ContentService;
import com.pinyougou.pojo.TbContent;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* 首页广告控制层
* Author xushuai
* Description
*/
@RestController
@RequestMapping("/content")
public class ContentController {
@Reference
private ContentService contentService;
/**
* 获取广告内容
*
* @param categoryId 广告分类ID
* @return java.util.List
*/
@RequestMapping("/findByCategoryId")
public List findByCategoryId(Long categoryId) {
return contentService.findByCategoryId(categoryId);
}
}
2.2 前端
(1)创建contentService.js,新增方法
app.service('contentService',function ($http) {
// 获取指定广告类型的广告
this.findByCategoryId = function (categoryId) {
return $http.get('content/findByCategoryId.do?category=' + categoryId);
}
})
(2)创建contentController.js,新增方法
app.controller('contentController',function ($scope,contentService) {
// 所有广告的列表
$scope.contentList = [];
// 查询指定广告分类的广告
$scope.findByCategoryId = function (categoryId) {
contentService.findByCategoryId(categoryId).success(
function (rtn) {
// 将categoryId作为下标,将返回结果存入广告列表
$scope.contentList[categoryId] = rtn;
}
);
}
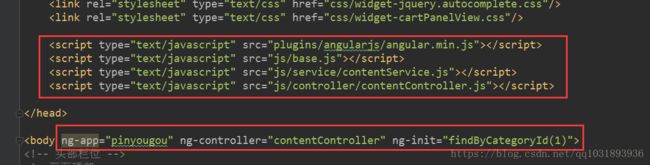
});(3)在portal-web中的index.html引入相关js文件和css文件,并编写基本的指令
(4)页面绑定变量,循环展示广告
2.3 引入缓存
由于首页一般访问压力较大,为了考虑高并发,我们引入redis缓存
(1)在common工程中引入redis和spring data redis的依赖
redis.clients
jedis
org.springframework.data
spring-data-redis
(2)后端:修改content-service中的findByCategoryId的实现
@Override
public List findByCategoryId(Long categoryId) {
// 先从redis中查询数据
List contentList = (List) redisTemplate.boundHashOps("content").get(categoryId);
if (contentList == null) {// 缓存中没有数据
// 封装查询条件
TbContentExample example = new TbContentExample();
example.createCriteria().andCategoryIdEqualTo(categoryId).
andStatusEqualTo(TbContent.STATUS_YES);
// 排序
example.setOrderByClause("sort_order");
// 执行查询
contentList = contentMapper.selectByExample(example);
// 将查询到的数据存入缓存
redisTemplate.boundHashOps("content").put(categoryId, contentList);
}
return contentList;
}
(3)后端:修改content-service中的add、delete、update的实现,完成修改数据时同步更新缓存
/**
* 增加
*/
@Override
public void add(TbContent content) {
contentMapper.insert(content);
// 更新缓存
redisTemplate.boundHashOps("content").delete(content.getCategoryId());
}
/**
* 修改
*/
@Override
public void update(TbContent content) {
// 删除修改前的分类ID对应的缓存数据
Long categoryId = contentMapper.selectByPrimaryKey(content.getId()).getCategoryId();
redisTemplate.boundHashOps("content").delete(categoryId);
// 执行修改
contentMapper.updateByPrimaryKey(content);
// 判断是否修改了广告分类
if (categoryId.longValue() != content.getCategoryId().longValue()) {
// 更新修改后的对应的分类ID的缓存数据
redisTemplate.boundHashOps("content").delete(content.getCategoryId());
}
}
/**
* 批量删除
*/
@Override
public void delete(Long[] ids) {
for (Long id : ids) {
// 更新缓存
Long categoryId = contentMapper.selectByPrimaryKey(id).getCategoryId();//广告分类ID
redisTemplate.boundHashOps("content").delete(categoryId);
// 执行删除
contentMapper.deleteByPrimaryKey(id);
}
}