OpenGL学习笔记(六):创建第一个VS2015 OpenGL工程模板(与平台无关)
原博主博客地址:http://blog.csdn.net/qq21497936
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78786844
《OpenGL学习笔记》系列博客目录地址:http://blog.csdn.net/qq21497936/article/category/7315532
OpenGL学习笔记(六):创建第一个VS2015 OpenGL工程模板
前话
上一章节对OpenGL开发做了环境相关解决,准备开始动手实现,本章节目标是建立一个最简单的OpenGL工程,运行一个最简单的OpenGL的清屏程序,让读者更有成就感!!!(what?难?不会,咱们的目标是浅显易懂,拿来就用,笔者手把手教,10个人看了10个人能跑起来,9个人理解)
笔者使用的环境是Microsoft VisualStudio 2015,实际VS都可以,本来就不过多依赖VS,纯C++程序,与平台无关。
模版Demo
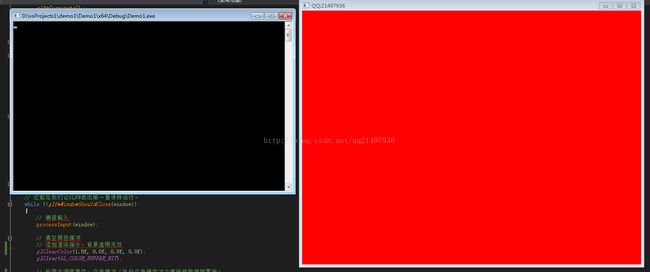
运行效果
运行时出现2个窗口:
第一个是dos,其主要是我们程序的打印信息和一些调试信息的输出窗口,按键的输入窗口,此窗口很重要。
第二个是OpenGL渲染的容器窗口,里面渲染了我们编写的OpenGL效果。
建立VS2015–> Visual C++空项目
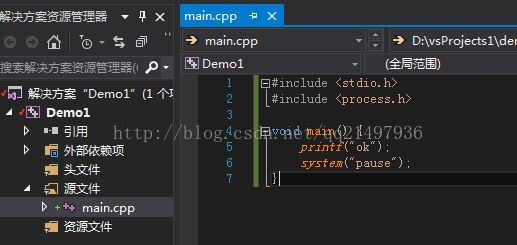
新建一个工程Demo,创建基本的Visual C++下选择“空项目”建立工程(what?连main.cpp也没有,就是这样的,需要我们鼠标右键点击项目添加新项C++文件),在空工程中加入main.cpp源文件(what?不一定要取名main.cpp,随便取个符合规则名字,关键是里面要加入main函数,main函数才是程序的入口)。
导入GLFW头文件和库
右键点击解决方案下的项目名称项(不是点击解决方案本身),如下图:
点击上图中的属性,开始导入GLFW头文件目录,GLAD头文件目录和库文件目录:
导入库文件
导入系统opengl32.lib库文件和glfw3.lib库文件
拓展
让IDE知道库和头文件的位置。有两种方法:
- 方法一:找到IDE或者编译器的/lib和/include文件夹,添加GLFW的include文件夹里的文件到IDE的/include文件夹里去。用类似的方法,将glfw3.lib添加到/lib文件夹里去。
- 方法二(推荐方式,与工程绑定):建立一个新的目录包含所有的第三方库文件和头文件,并且在你的IDE或编译器中指定这些文件夹。
编译过程中可能出现的错误

解决方法:
点击错误,打开文件,将该句注释,如下图:
第一个项目的源代码
源文件main.cpp
#include
#include
#include
#include
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
// 在GLFW中实现一些输入控制,使用GLFW的glfwGetKey函数
void processInput(GLFWwindow *window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
int main(void) {
glfwInit();
/*
请确认您的系统支持OpenGL3.3或更高版本,否则此应用有可能会
崩溃或者出现不可预知的错误。如果想要查看OpenGL版本的话,
在Linux上运行glxinfo,或者在Windows上使用其它的工具(例如
OpenGL Extension Viewer)。如果你的OpenGL版本低于3.3,检
查一下显卡是否支持OpenGL 3.3+(不支持的话你的显卡真的太老
了),并更新你的驱动程序,有必要的话请更新显卡。
*/
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// 如果使用的是Mac OS X系统,你还需要加下面这行代码到你的
// 初始化代码中这些配置才能起作用
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
// 创建一个窗口对象,这个窗口对象存放了所有和窗口相关的数据,
// 而且会被GLFW的其他函数频繁地用到
// glfwCreateWindow函数需要窗口的宽和高作为它的前两个参数。
// 第三个参数表示这个窗口的名称(标题),最后两个参数暂时忽略。
// 函数会返回一个GLFWwindow对象,我们会在其它的GLFW操作中使用到。
GLFWwindow* window = glfwCreateWindow(800, 600, "QQ:21497936", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// GLAD是用来管理OpenGL的函数指针的,所以在调用任何OpenGL的函数
// 之前我们需要初始化GLAD。
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// 还需要注册这个函数,告诉GLFW我们希望每当窗口调整大小的时候调用这个函数。
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// 我们必须告诉OpenGL渲染窗口的尺寸大小,即视口(Viewport),
// 这样OpenGL才只能知道怎样根据窗口大小显示数据和坐标。
// 可以通过调用glViewport函数来设置窗口的维度(Dimension)。
// OpenGL幕后使用glViewport中定义的位置和宽高进行2D坐标的转
// 换,将OpenGL中的位置坐标转换为你的屏幕坐标。例如,OpenGL
// 中的坐标(-0.5, 0.5)有可能(最终)被映射为屏幕中的坐标(200,450)。
// 注意,处理过的OpenGL坐标范围只为-1到1,因此我们事实上
// 将(-1到1)范围内的坐标映射到(0, 800)和(0, 600)。
glViewport(0, 0, 800, 600);
// 在我们主动关闭它之前不断绘制图像并能够接受用户输入。因此,
// 需要在程序中添加一个while循环,我们可以把它称之为渲染循环(Render Loop),
// 它能在我们让GLFW退出前一直保持运行。
while (!glfwWindowShouldClose(window))
{
// 捕捉输入
processInput(window);
// 清空颜色缓冲
// 添加渲染指令,背景RGBA的A不生效
glClearColor(1.0f, 0.0f, 0.0f, 0.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 检查并调用事件,交换缓冲(执行交换缓存才会更新新数据到界面)
glfwSwapBuffers(window);
glfwPollEvents();
}
// 当渲染循环结束后我们需要正确释放/删除之前的分配的所有资源。
glfwTerminate();
return 0;
}
小结
原博主博客地址:http://blog.csdn.net/qq21497936
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78786844