bootstrap-table的入门使用——从服务器获取数据
参考: Bootstrap Table 查询(服务器端)、刷新数据
这里需要使用 bootstrap-table 插件。使用了CSS3loader显示加载过程。
效果如下:
index.html
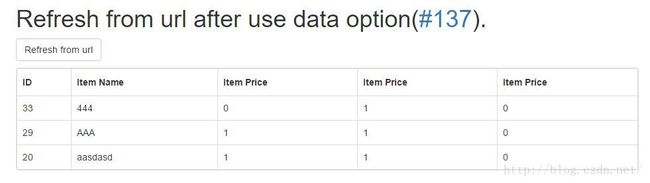
Refresh from url after use data option
Refresh from url after use data option(#137).
ID
Item Name
Item Price
Item Price
Item Price
index.php
33, 'name' => '444', 'active' => 0, 'user_id' => 1, 'no_of_reports' => 0),
array('id' => 29, 'name' => 'AAA', 'active' => 1, 'user_id' => 1, 'no_of_reports' => 0),
array('id' => 20, 'name' => 'aasdasd', 'active' => 1, 'user_id' => 1, 'no_of_reports' => 0)
);
echo json_encode($res);升级版(新增排序功能+
bootstrapTable('destroy')的使用):
index.html
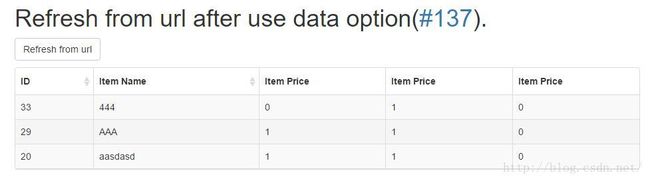
Refresh from url after use data option
Refresh from url after use data option(#137).
ID
Item Name
Item Price
Item Price
Item Price