- webpack与grunt、gulp的不同?
__爱吃香菜
前端webpackgulp前端
Grunt、Gulp是基于任务运行的工具:它们会自动执行指定的任务,就像流水线,把资源放上去然后通过不同插件进行加工,它们包含活跃的社区,丰富的插件,能方便的打造各种工作流。Webpack:是基于模块化打包的工具:自动化处理模块,webpack把一切当成模块,当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有的模块打包成一个或者多个bundle
- 深入思考:技术生态的繁荣与开发者的选择
艾米栗写代码
前端
作为一名前端开发者,我们是一直被两类问题困惑着的:1、技术生态中“轮子迭代”与“原理理解”的矛盾,2、业务开发与技术深度的平衡问题。这些问题本质上是开发者在不同阶段必然面临的挑战。我们可以从以下几个角度进一步探讨:一、为什么“轮子”永远在迭代?1.技术演进的必然性场景细化:早期工具(如Grunt、Gulp)解决的是通用构建问题,但随着前端复杂度提升,出现了更垂直的解决方案(如Vite专攻开发体验、
- 前端构建工具
arguments_zd
杂谈前端前端框架
一、什么是前端构建工具?前端构建工具就是在项目开发及编译阶段帮助我们完成那些需要反复重复的任务,比如代码压缩、编译等工作,构建工具能够大大提高我们的开发效率。常用构建工具:grunt(JavaScript世界的构建工具)、gulp(用自动化构建工具增强你的工作流程)、webpack(专注于构建模块化项目)、yeoman(强健的工具,库,及工作流程的组合)二、为什么需要构建工具?模块规范化产生,不同
- 工作流程设计 php,php工程狮感知的前端工作流程
三符
工作流程设计php
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。本文主要说的是JavaScript工作流程目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:reactvuewebpackbabelgulpnode.jsnpmnvma
- CSS,JS代码压缩,CDN托管,图片整合。
cherryfoxmeng
前端之路
CSS,JS代码压缩,CDN托管,图片整合。CSS,JS代码压缩:webpack的UglifyJsPlugin压缩插件gulp的gulp-uglify,gulp-minify-css模块完成CDN:CDN的全称是ContentDeliveryNetwork,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使
- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- Gulp入门个人总结
薰衣草smile
Gulp入门个人总结参考资料:http://www.ydcss.com/archives/18http://www.techug.com/gulphttp://www.browsersync.cn/一.安装前提条件:已安装nodeJS*所有绿色带下划线均为指令在命令行下操作选装cnpm:受国内网络影响,设在国外的npm服务器在国内访问有可能出现异常,所以可选淘宝团队构建的cnpm来代替npm指令。
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- ES6 (一)——ES6 简介及环境搭建
神秘的博主
es6前端ecmascript
目录简介环境搭建可以在Node.js环境中运行ES6webpack入口(entry)loader插件(plugins)利用webpack搭建应用gulp如何使用?简介ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多
- webpack搭建前端环境
华戈的小书
随着webpack3.x的发布,其功能也越来越强大,很多的项目的编译打包工具也由gulp逐渐转移到webpack。1.用yarn代替npmnpm是一款非常好的包管理工具,之前在用npm安装项目依赖的时候总会因为某些依赖包推出了新版本从而导致编译结果不一样的问题,这是因为在安装依赖的时候npm并没有锁定依赖包的版本号(npm5好像已经解决了这个问题),每次安装的时候总是获取最新的依赖包,导致编译结果
- 使用mediasoup-demo搭建多人音视频聊天室
椛茶
mediasoupmediasoup-demo音视频rtc
一.环境搭建安装nodejs,npm,尽量使用较新的nodejs版本,最好>=node16curl-sLhttps://deb.nodesource.com/setup_16.x|sudo-Ebash-sudoaptinstallnodejs安装gulp:sudonpminstall-ggulp-cli安装build-essential:sudoaptinstallbuild-essential二
- gulp和webpack的区别
木槿_traxpvsa
gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减少请求次数;并且gulp有task定义处理事务,从而构建整体流程,它是基于流的自动化构建工具。Webpack是前端构建工具,实现了模块化开发和文件处理。他的思想就是“万物皆为模块”,它能够将各个模块进行按需加载,不会导致加载
- gulp压缩清缓存
毛尖哥
使用gulp解决微信页面缓存的问题最近在开发web项目的时候发现一个令人头疼的事情,在微信公众号上展示的页面微信为了提升性能会进行缓存,关键是这个缓存机制还和其他浏览器的不一样,这就导致了即使发布了新的版本,如果不清除缓存的情况下,还是会执行缓存的老版本。对于用户来讲,可能不懂得怎么清除缓存,这就会出现bug。通过网上查找资料,各路大神对于清除缓存给了好多方法,在此展示下,当然最终还是要说下使用g
- 程序设计优化之管道数据流
有道AI情报局
有道技术团队typescript程序设计
摘要计算机基础的同学估计对管道这个词都不陌生了,尤其是在Linux系统当中,管道操作符已经被广泛的使用,并给我们的变成带来了极大的便利。前端领域比较注明的脚手架“gulp”也是以其管道操作著称。今天我们就来一步步抽丝剥茧,看看在前端领域的“管道数据流”要如何设计。一、前言有计算机基础的同学估计对管道这个词都不陌生了,尤其是在Linux系统当中,管道操作符已经被广泛的使用,并给我们的变成带来了极大的
- 前端开发-Browsersync 和 gulp 实现浏览器同步测试
devZhang
通常情况下,作为前端开发者,在项目中编写了一段代码后,想看看效果,需要在编辑器里保存修改的文件,然后来到浏览器打开本地文件才能看到,之后如果再做了修改,就需要手动刷新浏览器才能看到最新效果。那么,有了Browsersync和gulp的,就可以实现浏览器实时、快速的响应你的文件更改,包括html、js、css、sass、less等,并且自动刷新页面展示效果。试想一下:假设您的桌子上有pc、ipad、
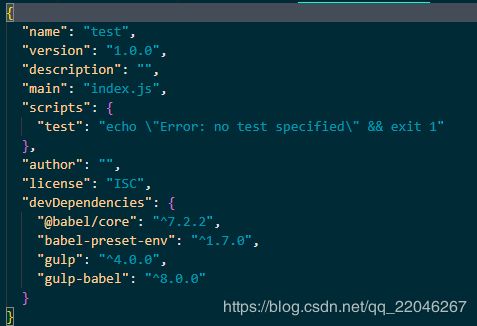
- gulp构建完整项目
__摸摸头
项目结构如下:gulpfile.js文件配置如下://引入插件vargulp=require('gulp');varbrowserSync=require('browser-sync').create();varless=require('gulp-less');varjsmin=require('gulp-jsmin');varcleanCSS=require('gulp-clean-css')
- typescript 构建编写发布包流程
香樟树的夏天
typescript构建编写发布包流程初始化修改tsconfig.json配置husky构建代码检查安装husky,tslint,prettier配置tslint,prettier配置typedoc安装typedoc生成docs文档配置nginx添加自动刷新文档功能安装gulp-nodemon,browser-sync配置glupfile.js编写server.js编写插件代码方法库组件库添加单元
- GULP采用经典势能模型输出shengBTE计算用力常数文件
odin_linux
gulpnode.js前端
仅需在option参数中使用supercell控制2阶力常数的扩胞倍数,以及outputshengBTE:但是注意,gulp这里存在一个bug,输出的2阶力常数文件中超胞中原子次序与phonopy以及shengBTE用不一致:shengBTE中FORCE_CONSTANT中原子次序为:ucatom*uz*uy*ux;但是gulp中为ucatom*ux*uy*uz,对于各向同性系统,则计算没有区别,
- GULP不同版本导出ShengBTE用力常数文件,存在一些问题
odin_linux
gulpbug前端
GULP是基于经验势能的分子静力学计算软件,可以导出ShengBTE计算热导率用2阶和3阶力常数文件,相较于用LAMMPS做分动计算,可以先快速判断势能3阶非谐下的热导率理论值。但是,大家要注意GULP不同版本里输出的力常数文件,有些存在问题:1.GULP-5版本,导出的2阶力常数文件,存在原子扩胞后超胞内原子排序和phononpy等的不一致,从而导致热导率计算问题,这个在GULP-6版本中已经纠
- --save和--save-dev的区别
无名程序猿
区别:install--save是指把项目依赖包安装在dependencies(运行依赖),所谓运行依赖是指,项目运行是需要依赖该模块下相关文件。例如jq、soda等资源型文件。install--save-dev是指项目包安装在devDependencies(开发依赖)键下,所谓开发依赖是指我们在开发中需要用到的一些工具或者环境依赖包,我们在项目上线后,不依赖这些资源也可以运行项目。例如:gulp
- 节点Sass尚不支持您当前的环境:Windows 64位
邪人君子
问题Cannotloadgulp:Error:NodeSassdoesnotyetsupportyourcurrentenvironment:Windows64-bitwithUnsupportedruntime(57)Formoreinformationonwhichenvironmentsaresupportedpleasesee:https://github.com/sass/node-sa
- gulp-rev-all插件用法详解
风之化身呀
1、作用及基本用法作用将静态文件加个戳,这个戳是这个文件的hash,例如reset.css转化为reset.098f6bcd.css,只是加个戳,内容不会改变,常用于缓存管理。基本用法vargulp=require('gulp');varRevAll=require('gulp-rev-all');gulp.task('default',function(){gulp.src('dist/**')
- 使用gulp将项目中的图片压缩为webp格式
天上月丶
在浏览器中使用webpWebP是Google开发的一种新的图片格式,它支持有损压缩、无损压缩和透明度,压缩后的文件大小比JPEG、PNG等都要小。所以可以节省带宽,减少页面载入时间,节省用户的流量。使用gulp将png,jpg文件压缩为webp格式。constwebp=require('gulp-webp');gulp.task('image',function(){returngulp.src(
- 前端工程化-webpack/cli工具
wanglu的博客
前端校招node.jsvue.jsnode.jsjavascript
为什么要前端工程化?前端工程化是指将前端开发的流程规范化,标准化,包括开发流程,技术选型,代码规范,构建发布等,用于提升前端开发工程师的开发效率和代码质量。如果是简单的单页面应用,使用gulp打包和同步工具实现开发全流程webpack与grunt、gulp的不同?Grunt、Gulp是基于任务运⾏的⼯具:它们会⾃动执⾏指定的任务,就像流⽔线,grunt/gulp也被称为前端自动化任务管理工具,gr
- gulp和webpack究竟有什么区别?
NewChapter °
在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了Webapp模式。它们运行在现代的高级浏览器里,使用HTML5、CSS3、ES6等更新的技术来开发丰富的功能,网页已经不仅仅是完成浏览的基本需求,并且Webapp通常是一个单页面应用(SPA),每一
- 前端构建工具gulp构建项目
嘻洋洋
使用前提条件gulp是基于Nodejs的自动任务运行器,gulp依赖于nodejs,因此,在使用gulp之前需要先安装nodejs。这里略过安装说明。gulp安装步骤全局安装命令:npminstall-ggulp全局安装是方便你直接使用gulp命令,为了通过它执行gulp任务,比如gulp文件gulpfile.js中执行各种任务://监听任务gulp.task('watch',['default'
- 谈谈less与sass
SoulCabin
介绍:less和sass都可以视为一种基于CSS之上的高级语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等,加快了css的开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用。sass的功能比less强大,基本上可以说是一种真正的编程语言了,less则相对清晰明了,易于上手。二者的区别:实现方式不同。less是基于JavaScr
- gulp:环境变量
Mosowe
gulpgulp环境变量
用gulp开发的过程中,也会遇到想vue这样的需要通过环境变量来控制项目的情况,通过npm的run命令,我们可以将环境变量传递给项目中的js、html等。具体方法如下:一:安装cross-envnpminstallcross-env-d二:package.json中配置scripts:"scripts":{"build":"cross-envNODE_ENV=productiongulpbuild
- 【gulp+jq+html】添加环境变量,并在js中使用(判断环境,更改api接口域名)+ 附gulpfile.js代码
String佳佳
javascriptgulphtml
参考博文:gulp分离环境gulp中如何配置环境变量gulp环境变量配置1、安装cross-env插件npminstallcross-env-d2、package.json更改scripts"scripts":{"clean":"gulpclean","serve:test":"cross-envNODE_ENV=testgulp","serve:prod":"cross-envNODE_ENV=
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文