说明:
vue3.0搭建的项目,不过没有引入ts,后来需要用到一个插件是用ts写的,所以vue要用到ts。。。
一、安装typescript及loader
npm install typescript ts-loader --save-dev
二、安装vue-property-decorator
npm install vue-property-decorator --save-dev
![]()
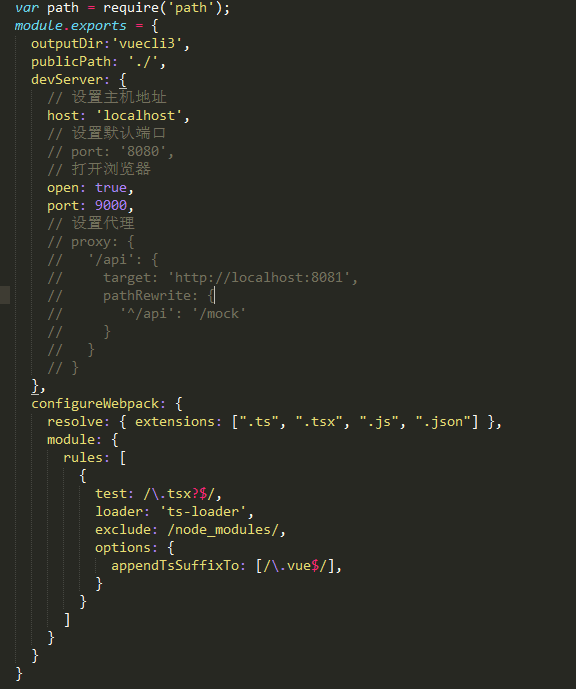
三、配置vue.config.js
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/.vue$/],
}
}
]
}
}
var path = require('path');
module.exports = {
outputDir:'vuecli3',
publicPath: './',
devServer: {
// 设置主机地址
host: 'localhost',
// 设置默认端口
// port: '8080',
// 打开浏览器
open: true,
port: 9000,
// 设置代理
// proxy: {
// '/api': {
// target: 'http://localhost:8081',
// pathRewrite: {
// '^/api': '/mock'
// }
// }
// }
},
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
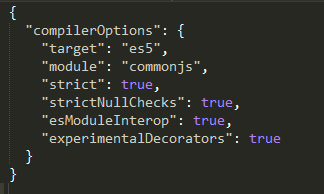
}四、新建tsconfig.json放在项目根目录
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"strictNullChecks": true,
"esModuleInterop": true,
"experimentalDecorators": true
}
}
五、在src目录下新建vue-shim.d.ts文件
不加此文件会报错。。
declare module "*.vue" {
import Vue from "vue";
export default Vue;
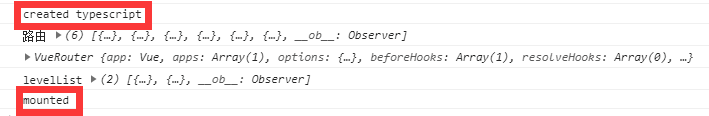
}六、运行测试
{{msg}}
{{test}}