1.概念:
首先需要了解的
小程序是什么
小程序能做什么
小程序不能做什么
小程序为什么这么做(参考了什么)
小程序还能怎么做(优化+实用)
应用场景
2.针对以上问题
产品定位
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
用途:面向企业和个人
面向个人开发者开放的服务类目,会随着相关政策、法律法规以及平台规定的变化而变化,请开发者以提交时开放的类目为准,本文档仅供参考。
小程序不能做的
不支持http, 17年6月前不支持网页嵌入,目前可通过web-view嵌入
3.小程序架构
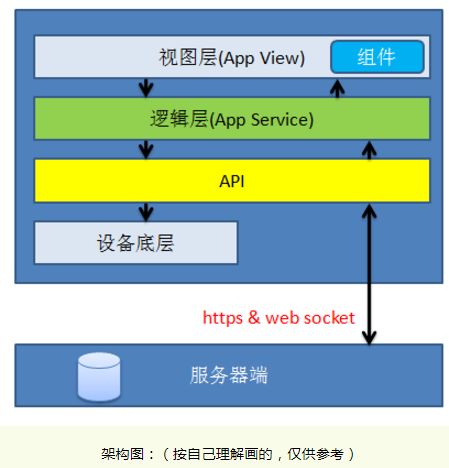
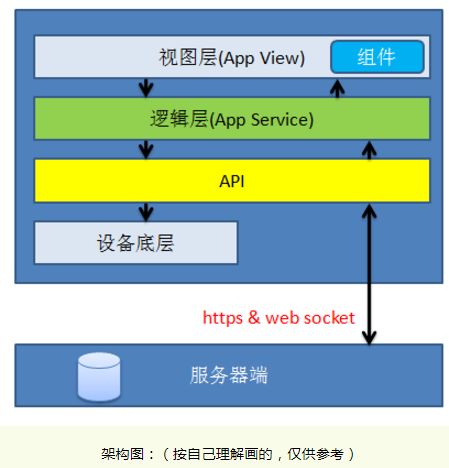
架构分为视图层,逻辑层,组件,API几个部分。视图层负责页面结构、样式和数据展示,用wxml、wxss语言编写。逻辑层负责业务逻辑,调用API等,由js编写。视图层和逻辑层类似MVVM模式,逻辑层只需对数据对象更新,就可以改变视图层的数据显示,这个很像vue,不知道底层是不是vue! 组件是视图层封装好的基础组件,如按钮、输入框等!API提供了访问手机设备、网络、服务器、微信平台接口等能力。如下图

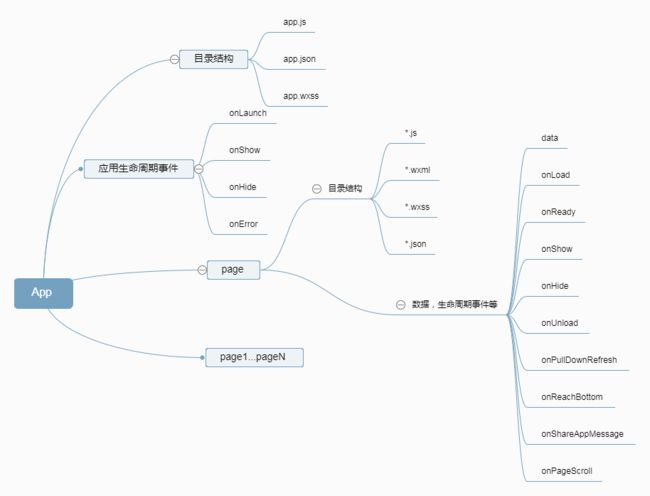
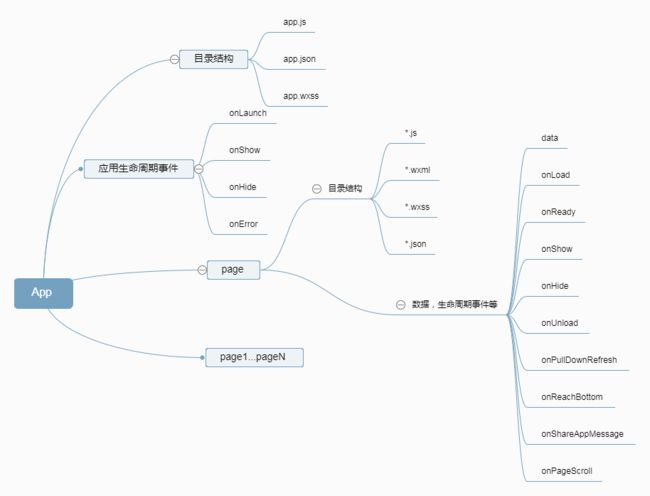
2.开发框架

4.项目实践
(1).基本使用
基础demo
Wxml
<map
id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregiοnchange="regionchange" show-location style="width: 100%; height: 300px;">
map>
这里 height会导致页面整个高度固定,即使换成100%也会由于父级没有指定而无法铺满,所以最优实践:会去采用查找系统高度的动态载入方式。
2.基础地图代码
// 页面加载
onLoad:
function (options) {
// 2.获取并设置当前位置经纬度
var that =
this;
village_LBS(that);
// 3.设置地图控件的位置及大小,通过设备宽高定位
wx.getSystemInfo({
success: (res) => {
this.setData({
controls: [{
id:
1,
iconPath:
'/images/location.png',
position: {
left:
20,
top: res.windowHeight -
80,
width:
50,
height:
50
},
clickable:
true
},
{
id:
2,
iconPath:
'/images/camera.png',
position: {
left: res.windowWidth -
70,
top: res.windowHeight -
320,
width:
45,
height:
45
},
clickable:
true
},
{
id:
3,
iconPath:
'/images/watch.jpg',
position: {
left: res.windowWidth -
70,
top: res.windowHeight -
80,
width:
45,
height:
45
},
clickable:
true
},
{
id:
4,
iconPath:
'/images/marker.png',
position: {
left: res.windowWidth /
2 -
15,
top: res.windowHeight /
2 -
45,
width:
30,
height:
45
},
clickable:
true
},
{
id:
5,
iconPath:
'/images/trail.jpg',
position: {
left: res.windowWidth -
68,
top: res.windowHeight -
140,
width:
45,
height:
45
},
clickable:
true
},
{
id:
6,
iconPath:
'/images/voice.jpg',
position: {
left: res.windowWidth -
68,
top: res.windowHeight -
260,
width:
45,
height:
45
},
clickable:
true
},
{
id:
7,
iconPath:
'/images/vedio.jpg',
position: {
left: res.windowWidth -
68,
top: res.windowHeight -
200,
width:
45,
height:
45
},
clickable:
true
}]
})
}
})
},
...
截图:

3.前后端交互
function upload(
type,task,user,filePath,that){
wx.uploadFile({
url:
'https://www.tehecore.com/mini/app/upload',
//仅为示例,非真实的接口地址
filePath: filePath,
name:
'file',
formData: {
'user': user,
'type':
type
},
success:
function (res) {
console.log(res)
var data = res.data
//do something
}
})
}
注意此处如果测试:
用http://tehecore.com/mini/app.upload
开发者工具中可以设置 http访问的方式。(不去验证http)