vue项目代码注释规范
文件注释规范
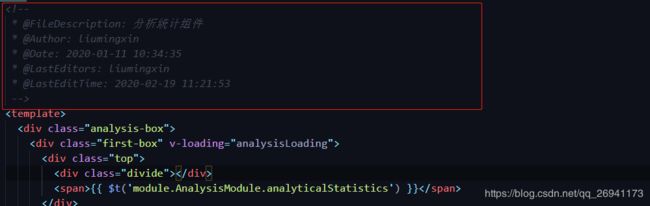
单个文件注释规范,每个独立的VUE文件开头都要进行注释,表明该文件的描述信息、作者、创建时间等。
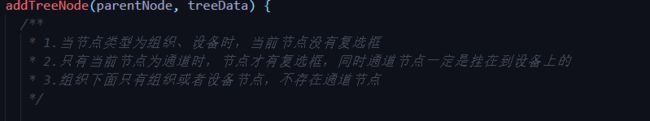
方法注释规范
VUE文件中method中的方法注释
/**
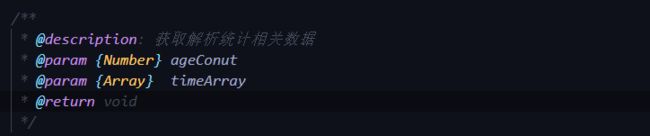
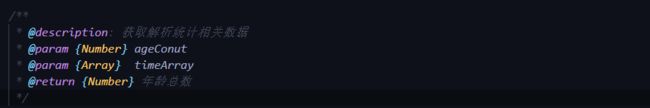
* @description: 方法描述
* @param {参数类型} 参数名称
* @param {参数类型} 参数名称
* @return 没有返回信息写 void / 有返回信息 {返回类型} 描述信息
*/
效果:
变量的注释
vue文件中data声明的变量的注释:
或者
在变量的后面进行变量的注释说明,可以不行注释,当时最好注释(是否注释根据自己需要)
行内注释和代码块的注释
当我们在写一个比较复杂的方法的时候,需要进行注释,这时需要确定是否使用行级注释还代码块的注释
代码块的注释:
或者
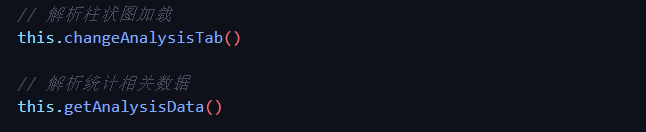
行级代码的注释
其他
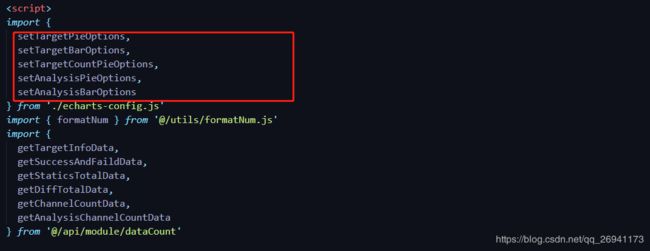
当我我们在引用其他方法时,也需要进行引用,例如: