- React 前端框架开发入门:从零开始构建你的第一个应用
2401_89793006
热门话题react.js前端框架前端
React前端框架开发入门:从零开始构建你的第一个应用React是当前最流行的前端框架之一,由Facebook(Meta)开发并开源。它采用组件化开发的模式,使UI变得更易管理和复用。本文将带你从零开始,掌握React的基础知识,并构建你的第一个React应用!1.什么是React?React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用(SPA)。其核心特点包括:✅组件化开
- 【JavaScript fetch API】简介和使用
williamdsy
前端javascript开发语言ecmascriptfetchapi简单使用
fetch是一个现代的JavaScriptAPI,用于获取资源,例如从网络服务器获取数据。它提供了一种比传统的XMLHttpRequest更简洁、更易于使用的机制来进行网络请求。fetch基于Promise,这使得异步操作更容易处理。核心概念:fetch(url,[options]):这是fetchAPI的核心函数。它接受一个URL作为第一个参数,可选地接受一个包含请求配置的options对象作为
- element plus 去掉select选择框的边框,并修改右侧图标
a濯
elementpluscss前端
1.去掉选择框边框::v-deep.el-select__wrapper{box-shadow:none;}::v-deep.is-hovering{box-shadow:none!important;}2.修改选择框右侧图标新建CaretBottom.vue文件内容:将新建的vue文件引入到select选择框所在的文件importCaretBottomfrom'../components/Car
- JavaScript Fetch
noPermission
JavaScriptjavascript前端开发语言
一、什么是fetch?在前端的发展历程中用于请求网络资源的方式主要有三种:从原生的XMLHttpRequest到jQuery的Ajax再到现在主流的axios,其中Ajax和axios都是对XMLHttpRequest的封装(本质上都是使用XMLHttpRequest方法获取网络资源),这些封装库让开发者对XMLHttpRequest的使用变得更简单高效。然而fetch的推出使开发者对网络资源的异
- 【JavaScript】异常处理详解
Peter-Lu
#JavaScriptjavascript前端ecmascript
文章目录一、JavaScript异常处理概述1.什么是异常?2.为什么需要异常处理?二、JavaScript中的异常类型1.系统异常示例2.自定义异常示例三、异常处理的基本语法1.try...catch详解2.finally详解四、throw关键字1.手动抛出异常2.自定义异常类型五、异常处理的最佳实践1.避免过度捕获异常2.提供有意义的错误信息3.使用finally释放资源4.避免在finall
- 20vue3实战-----使用echarts搭建各种图表
太阳与星辰
前端vue3实战代码规范echarts前端vue3实战后台管理typescript
20vue3实战-----使用echarts搭建各种图表1.实现目标2.实现步骤2.1封装组件2.2使用组件1.实现目标如上,页面上有各种各样类型的图标。这时候需要用到echarts库作为辅助。2.实现步骤首先安装echarts库的步骤就不用多说。2.1封装组件page-echarts/index.ts:importBaseEchartfrom'./src/base-echart.vue'impo
- 详解javascript的bind方法
北京王老师
jsvuejavajavascriptpython
JS的bind()方法创建一个新的函数,在bind()被调用时,这个新函数的this被指定为bind()的第一个参数,而其余参数将作为新函数的参数,供调用时使用。通过bind可解决两个问题:1)以隐蔽和优雅的方式解决依赖注入的问题,可以将函数执行需要的上下文环境对象通过bind方法传递给函数,在函数内部直接使用this来引用。2)解决多层调用时this对象无法传递给内部函数的问题,实际是第一个问题
- 详解 JavaScript 中 fetch 方法
ttod_qzstudio
JavaScriptJavaScript
在现代的Web开发中,与服务器进行数据交互是一项常见且重要的任务。JavaScript提供了多种方式来实现这一功能,其中fetch方法是一个强大且灵活的工具。本文将详细介绍fetch方法的各个方面,帮助你更好地理解和使用它。什么是fetch方法fetch是JavaScript中用于发起网络请求的现代API,它提供了一种更简洁、更强大的方式来处理网络通信。fetch方法返回一个Promise对象,该
- 【学习笔记】vue-cli中组件间传参的方式
龚箭
vue.js学习笔记
一、父子组件传参首先创建子组件,子组件的名字为component1.vue接受父组件:{{name}}打印父组件的信息exportdefault{//子组件通过props组件接收,name需要和父组件的key一致props:['name'],data(){return{}},mounted(){},methods:{Forward(){console.log(this.name);},},}然后在
- 政企学习考试系统(源码+文档+部署+讲解)
开源项目介绍
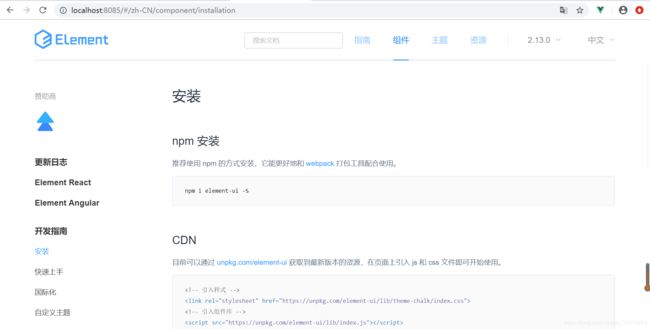
引言在数字化时代背景下,政企学习考试系统为企业和政府机构提供了一个高效的学习和培训环境。通过整合多种教育资源和学习工具,该平台旨在提升员工的专业技能和知识水平,促进组织的持续发展和创新。系统概述政企学习考试系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环
- 记录一次vue3使用ejs文件配合vite打包的异常
前端
打包后index.html内容异常,显示exportdefault"./assets/index-DxOHZ_2H.html"原因是因为工程项目想要使用ejs,结果配置assetsInclude:['/.ejs','/.html'],解决办法,去掉'*/.html'
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- JavaScript:在前端代码中读、写本地文件
m0_74824894
前端javascript开发语言
一,在前端代码JavaScript中读写文件的限制与处理在前端JavaScript中,浏览器环境没有直接提供操作文件系统的能力。也就是说,你不能像在Node.js环境中那样,使用fs模块来删除或创建文件。这是因为浏览器出于安全性的考虑,不允许网页随意访问用户的文件系统,以防止潜在的恶意行为。然而,浏览器确实提供了一些有限的文件操作能力,主要是通过以下几种方式:1,文件上传和下载-文件上传:可以通过
- 如何利用github issue写个人博文
spruceatmc
jsongithubjavascript
如何利用githubissue写个人博文spruce2022/06/15不用消耗gitee仓库空间啦我的博客地址:我的博客,请在原地址查看文档,禁止转载javascript竟然能获取api信息!!!以下是如何用javascriptgetjson的请求注:githubapi:api.github.comvarurl="index.json";//json链接varrequest=newXMLHttp
- 4年前端开发面试题,Vue方向,10道题,包括答案和释疑(1)
繁若华尘
4年前端开发面试题Vue方向100道题vue.js前端javascript面试
以下是针对4年前端经验(Vue方向)的10道高频面试题,涵盖核心原理、高级特性及优化策略,答案与解析结合Vue2主流版本(兼顾Vue3对比):1.Vue2的响应式原理是什么?Vue3有何改进?答案:Vue2通过Object.defineProperty对对象属性递归劫持,结合发布-订阅模式实现响应式。数组通过重写7个方法(如push)实现监听。Vue3改用Proxy代理对象,支持动态属性添加和数组
- vue3中响应式数组操作的几种方法
AI小美好
vueweb前端前端问题处理vue.js前端javascript
在Vue3中如何优雅地操作响应式数组以保持性能并实现实时响应?可以考虑以下几个方面:一、使用Vue提供的数组变异方法直接使用原生变异方法Vue3对数组的原生变异方法(如push、pop、shift、unshift、splice、sort、reverse)进行了包裹,使得这些操作能够触发视图更新。例如:constarr=reactive([1,2,3]);arr.push(4);这种方式是最简单直接
- js如何实现异步
weixin_43645783
基础javascriptjavascript前端
同步与异步:同步是指按照代码的书写顺序一行行的去执行,上一段代码执行完毕才能执行下一段代码异步可以理解为一种并行的处理方式,不必等待一个程序执行完就可以执行其他的任务JavaScript需要异步是因为JavaScript是单线程运行的,JavaScript中常用的异步场景有定时器,Ajax请求,事件绑定。Js是如何实现异步的:Js先执行同步代码,将异步代码推入到任务队列中,js是单线程的,但又能实
- 实验三: CSRF&XSS
teivos
实验报告csrf信息安全
备注#可以把所有的vim替换成gedit可能使用更方便#base64编码地址:https://www.base64encode.org/XSS前言虽然对javascript:进行了一定的过滤可以使用base64编码进行绕过比如alert("1");可以base64编码成PHNjcmlwdD5hbGVydCgiMSIpOzwvc2NyaXB0Pg==然后可以组装成test放入profile,可以实现
- Cocos Creator TypeScript 的vscode 开发教程
m0_65885101
typescriptvscodejavascript
node.js是基于JaveScript,而TypeScript是JaveScript的增强版。所以node.js开发就兼容等于TypeScript开发1.下载node.js并安装这个用于环境断点使用。2.开发工具vscode安装:插件:node.jsCocos使用TypeScript开发。使用protobuf,使用protobufjs,一个纯JavaScript实现的Protobuf库。编写pr
- JavaScript设计模式—单例模式
Hanpeng Chen
前端前端JavaScript设计模式单例模式
作者:Hanpeng_Chen公众号:前端极客技术文章首发个人博客:JavaScript设计模式—单例模式|代码视界在上一篇文章《JavaScript设计模式——工厂模式》中我们一起学习了工厂模式,接下来我们一起来学习另一种设计模式——单例模式。定义单例模式:保证一个类只有一个实例,并提供一个访问它的全局访问点。无论创建多少次,都只返回第一次所创建的那唯一的一个实例。单例模式是创建型设计模式的一种
- JavaScript: 设计模式之单例模式
xiaoH_ing
javascriptcss
JavaScript:设计模式之单例模式单例模式:原理:构造函数一生只创建一个对象当构造函数创建的每个实例对象的属性和方法都一模一样的时候,就可以使用单例设计模式(如:工具类就可以使用单例设计模式)案例一:/*案例一*/functionfn(){functionPerson(name){this.name=name;}letper;returnfunctionff(){if(!per){per=n
- Ajax:重塑Web交互体验的人性化探索
P7进阶路
面试学习路线阿里巴巴前端ajaxjavascript
在数字化时代,网页的交互性和响应速度已成为衡量用户体验的关键指标。Ajax(AsynchronousJavaScriptandXML),作为前端与后端沟通的桥梁,凭借其异步通信的能力,极大地提升了网页的动态性和用户友好度,为用户带来了更加流畅、即时的在线体验。本文旨在深入探讨Ajax在前后端交互中的作用,以及它是如何不断进化,以满足现代Web应用的需求。Ajax:定义与基础Ajax并非一项单一的技
- GitHub 上的开源项目推荐
临水逸
github开源
GitHub上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项目之一。下面是一些广受欢迎、常被认为是GitHub上最好的开源项目(按领域分类):1.开发工具与库Bootstrap最流行的前端框架之一,用于快速开发响应式和现代化的网页。Vue
- JavaScript基础入门(三):JS 定时器和函数全解析:从入门到实战的必备秘籍!
kdayjj966
javascript原型模式开发语言
JS基础(三)知识点一:JavaScript的Math对象(了解)Math对象常用于做数学运算,不需要创建对象,直接调用属性或方法就可以了属性描述E返回算术常量e,即自然对数的底数(约等于2.718)。LN2返回2的自然对数(约等于0.693)。LN10返回10的自然对数(约等于2.302)。LOG2E返回以2为底的e的对数(约等于1.414)。LOG10E返回以10为底的e的对数(约等于0.43
- 保姆级教学ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置
万里长江雪
前端htmlsassnpmnode.js
本地部署ruoyi-vue前后端分离版后端配置下载源码并数据库建表安装redis后端配置完成,运行RuoYi-Vue-masteruoyi-adminsrcmainjavacomuoyi下的RuoYiApplication.java文件启动前端配置配置node环境在E:eclipsespaceoneRuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cdruoyi-ui添加依
- Node.js 多模态图像描述服务 调用siliconflow:现代 JavaScript 实践
老大白菜
vue3/vue2nodejsnode.jsjavascriptubuntu
Node.js多模态图像描述服务:现代JavaScript实践项目背景本项目使用Node.js和TypeScript实现一个高性能的图像描述微服务,展示JavaScript在多模态AI应用中的强大能力。技术栈Node.jsTypeScriptExpress.jsOpenAIAPIdotenvRxJS(可选,用于响应式编程)项目初始化#创建项目目录mkdirimage-description-ser
- 超硬核的java开源物联网智能家居系统
Github导航站
javagithub
今天小编推荐一套开源的软硬件系统,可用于二次开发和学习,快速搭建自己的物联网/智能家居系统。硬件工程师可以把自己的设备集成到系统;软件工程师可以使用项目中的设备熟悉软硬件交互。开源协议 使用MulanPSL-2.0开源许可协议链接地址 公众号【Github导航站】回复关键词【wum】获取git地址项目简介服务端 使用springboot、数据库mysql和redis、前端vue、移动端a
- 基于 Tauri + Tokio + Rodio 的 Rust 简易音乐播放器桌面程序
senlizishi
rust
导读:笔者最近跟着RustCourse过了一遍Rust的知识点后写了一个练手项目加深一下理解。项目主要依赖Tauri、Tokio、Rodio库。项目中涉及到了结构体、多线程与Arc/Mutex、异步编程与channel通道、生命周期与所有权等知识点。项目概述一个用Rust编写的简单的桌面音乐播放器应用程序。前端基于Tauri(Vue+Typescript),后端主要使用Tokio(异步库)、Rod
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- java和vue开发的图书馆借阅管理系统小程序
qq_1913284695
javavue.js小程序图书借阅
主要功能:学生借书还书,管理员管理图书管理学生借书还书。系统显示在馆数量和图书总数量,借书时借书数量不可超过在馆数量,还书时需要输入归还数量(可借2本书,归还的时候一本一本归还,可查看归还详情)。借书还书邮箱提醒学生。演示视频:https://www.bilibili.com/video/BV1GCr8YnEBD/?share_source=copy_web&vd_source=11344bb73
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号