移动web京东项目
目录:
最终效果
1.首页轮播图
“position”和“absolate”的理解:
ps:一些细节
1.巧用width:100%(牢记参照父元素)
2.overflow:hidden(父元素,裁剪 ,子元素)
3.left: 50%;为什么不能居中?
4. :first-of-type(选择多个li中的第一个)
5.去除文本基线的三种方法:
6.0:::before和::after伪元素的用法
7.0 添加边框阴影
8.0 规定属于其父元素的第三个 span元素的每个 span:nth-last-of-type(3n)
9.0 CSS3 :first-of-type 选择器
10.0 cloneNode:复制一个dom元素 appendChild ,在最后面添加一个
11.0insertBefore(需要插入的元素,位置)
12.onresize :当浏览器被重置大小时执行Javascript代码:
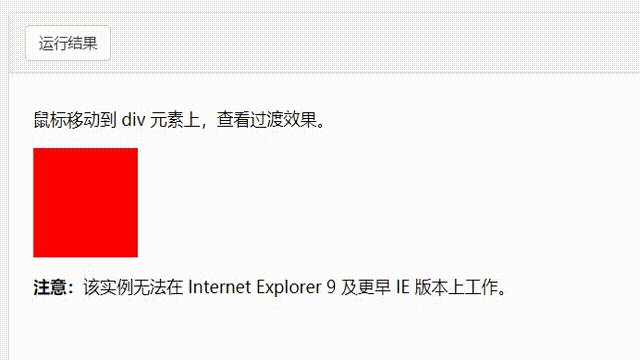
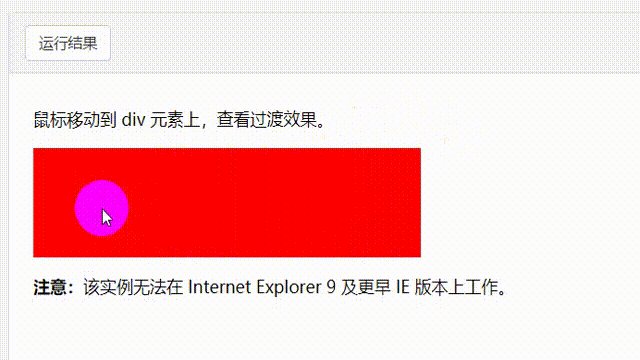
13.CSS3 transition 属性:设置过渡效果;
14.0移动端 Touch 触屏事件
15.0 addEventListener和addListener的区别
16.0 CSS linear-gradient() 函数 :从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
17.0 webkitTransitionEnd:可以监听元素的过度执行效果完毕,当一个元素的过渡效果执行完毕的时候,会触发这个事件
移动web京东项目代码下载://download.csdn.net/download/qq_30071431/12379029
1.首页轮播图
“position”和“absolate”的理解:
1.0
position:relative 和 absolate :
relative绝对定位,能够撑开内容 ,相当于“背景内容”打地基。
absolate:相对低位,不能撑开内容,相当于“浮云” 在最上面。
ps:一些细节
1.巧用width:100%(牢记参照父元素)
比如 ,下图中,li 的宽度 等于 盒子(jd_banner)的宽度 ,作用都懂,很容易搞混淆 
2.overflow:hidden(父元素,裁剪 ,子元素)
visible默认值。内容不会被修剪,会呈现在元素框之外。hidden内容会被修剪,并且其余内容是不可见的。scroll内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。auto如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。inherit规定应该从父元素继承 overflow 属性的值。
3.left: 50%;为什么不能居中?
transform: translateX(-50%);才能使元素居中?
4. :first-of-type(选择多个li中的第一个)
5.去除文本基线的三种方法:
削除文本基线的几种方式: 1.display:block 2.vertical-align:middle 3.font-size:0px
6.0:::before和::after伪元素的用法
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,。
7.0 添加边框阴影
8.0 规定属于其父元素的第三个 span元素的每个 span:nth-last-of-type(3n)
9.0 CSS3 :first-of-type 选择器
10.0 cloneNode:复制一个dom元素
appendChild ,在最后面添加一个
11.insertBefore(需要插入的元素,位置)
12.onresize :当浏览器被重置大小时执行Javascript代码:
13.CSS3 transition 属性:设置过渡效果;
14.0移动端 Touch 触屏事件
细节:touch事件的催发,必须保证元素有具体的宽高,如果宽或高为0,则不会进行触发
targetTouches和touches在移动端测试的时候 ,没有区别(建议使用targetTouches)
手指对象的坐标:
screenX/screenY:是指手指的触摸点相对于屏幕左上角的坐标距
clientX/clientY:相当于当前视口--移动端屏幕(screenX/clientX 不放大的情况下 ,效果一样,推荐使用clientX/clientY)
pageX/pageY:相对于当前页面得内容--会有滚动条-包含滚动的
案例:使用Touch事件实现元素的移动:在css里加上touch-action:none,再点击、移动,整个页面就不会跟着移动了。
代码实现:
移动web-touch事件源参数target(e.target):
案例;移动当前第一次触摸的对象
代码实现:
15.0 addEventListener和addListener的区别
16.0 CSS linear-gradient() 函数 :从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
17.0 webkitTransitionEnd:可以监听元素的过度执行效果完毕,当一个元素的过渡效果执行完毕的时候,会触发这个事件
18.0