如何才能优雅的撸代码-----你知道sublime,nodepad++和webstorm么?
工欲善其事,必先利其器。如果你还在一个字一个字的敲代码,那你真的该反省一下自己了。
写在前面
如果你还是这样写代码的,那我会非常的心疼你:
别人写的代码都能绕地球一圈的,你的代码还没出家门口。
如何提高自己的编码效率,并且还嫩提高逼格呢?我为大家推荐了3款非常受欢迎的编辑器。
sublime text3
如雷贯耳的编辑器,不把它放在第一个讲,我都有点过意不去。
特点:轻便,快捷,颜值高,速度快,插件丰富。
下载地址:http://www.sublimetext.com/3
刚刚安装好,它长这个样子,而且只有默认的一些功能,很明显,这不符合我们“优雅”的气质,所以接下来,我们需要安装一些zhaungbility的插件。
package control
我们用最简单的在线安装的方式,第一步,就是安装package control,有了它,你就可以随心所欲的安装任何sublime的插件了。
首先,按ctrl+~打开console。(或者view->show console)。
在控制台输入:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
回车,等待安装。
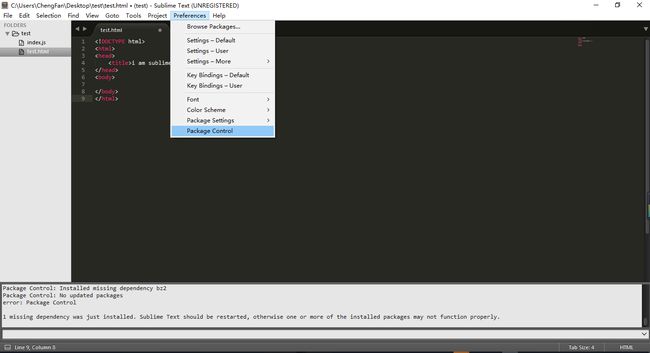
安装好之后,会有一个弹窗,可以直接忽略,关闭它,点击preference是,可以看到是这个样子的:
syncedSideBarBg的安装
看看刚安装好的sublime,怎么这么不舒服呢,左侧边栏的颜色怎么这么格格不入呢,作为有轻微强迫症的我眼里容不得半点沙子,必须把颜色纠正过来!
点击preferences->package control,输入 install,单击install package。
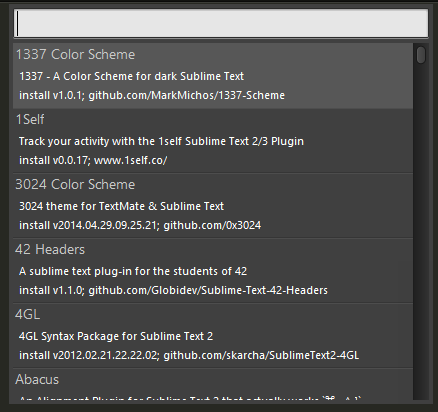
这个就是安装插件的界面,可以看到,sublime的插件有茫茫多。你可以在这里安装自己喜欢的插件。
我们先来安装syncedSideBarBg。
在最上面的输入框里输入syncedSideBarBg,找到syncedSideBarBg,单击就可以安装了。
在sublime的左下角会有安装进度。
安装完毕之后,重新启动sublime,看:
这样是不是好看多了?
sublime还有很多主题,外貌协会的可以去自己研究一下,选一个自己最喜欢的主题。
接下来,我们安装一些可以提高工作效率的插件。
Emmet
Emmet的前身是大名鼎鼎的Zen coding,它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
我们先安装一下,同上面一样,打开install package,找到emmet,安装。弹出package control message就证明安装成功了。
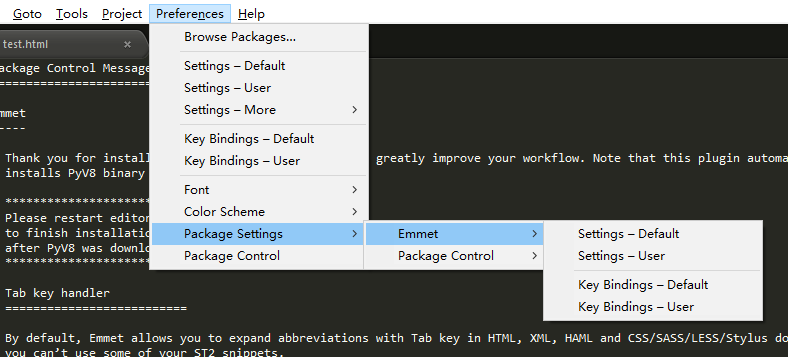
顺便提一下,我们安装的插件,也可以在preferences里查看:
其中,setting-default是默认设置,setting-user是用户的自定义设置,如果你想修改配置,先将default中的所有配置copy到user文件中,然后再user文件中修改。因为如果以后插件升级,default中的修改会被重置,那你还得再配置一遍。而user文件不会被重置。加载配置信息的时候,user文件的优先级高。
插件的源码可以点击preferences->browser packages查看。所以插件的源码都会放在这个目录下面,所以你也可以自己下载源码,然后放到这个目录。
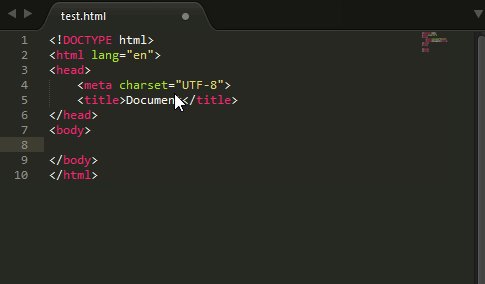
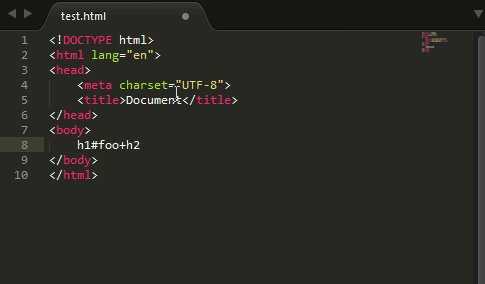
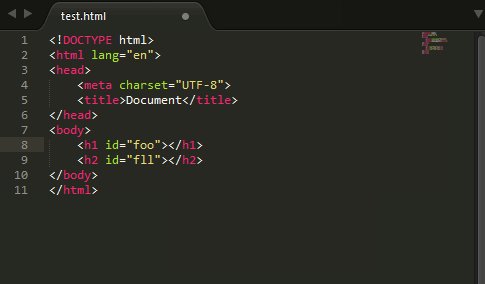
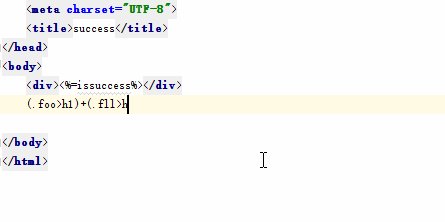
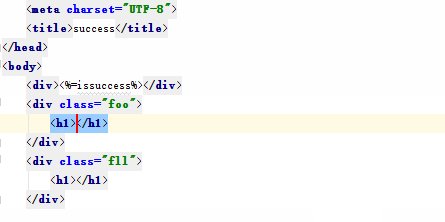
接下来我们看一下我们刚刚安装的emmet。
怎么样,这么写是不是很酷?是不是很快?emmet的语法我就不讲了,可以自己去研究。(快速生成代码的快捷键是Tab)
alignment(传说最新版Sublime 已经集成。)
Sublime Alignment 主要用于代码对齐。
安装过程我就不用说了吧,
这个插件的默认设置Settings- Default如下:
{
// If the indent level of a multi-line selection should be aligned
"align_indent": true,
// If indentation is done via tabs, set this to true to also align
// mid-line characters via tabs. This may cause alignment issues when
// viewing the file in an editor with different tab width settings. This
// will also cause multi-character operators to be left-aligned to the
// first character in the operator instead of the character from the
// "alignment_chars" setting.
"mid_line_tabs": false,
// The mid-line characters to align in a multi-line selection, changing
// this to an empty array will disable mid-line alignment
"alignment_chars": ["="],
// If the following character is matched for alignment, insert a space
// before it in the final alignment
"alignment_space_chars": ["="],
// The characters to align along with "alignment_chars"
// For instance if the = is to be aligned, there are a number of
// symbols that can be combined with the = to make an operator, and all
// of those must be kept next to the = for the operator to be parsed
"alignment_prefix_chars": [
"+", "-", "&", "|", "<", ">", "!", "~", "%", "/", "*", "."
]
}
参数详解
下面为原始测试数据
int aa = 1;
char bb = 'a';
float fff = 2;
unsigned int d = 1;“align_indent”:
开关量,默认为true,
•true,则把选择的多行的 不同缩进级别也变成相同的缩进(最大的缩紧级别),结果如下:
int aa = 1;
char bb = 'a';
float fff = 2;
unsigned int d = 1;•flase,只是对齐,不改变缩进级别
int aa = 1;
char bb = 'a';
float fff = 2;
unsigned int d = 1;“mid_line_tabs”
开关量,默认为false。
如果你的文本是使用Tab键缩进排版,设置该变量为true时,那么该插件在对齐文本的时候也使用Tab键来对齐缩进。
但是这样可能会出现问题,因为Tab键在不同的编辑器上代表的空格数可能不同(Sublime 是代表4个空格), 当你使用别的编辑器打开该文件时,简而言之,就是排版可能就不是对齐的了。
“alignment_chars”
即对齐字符
这是一个数组,可以这样设置多个字符:alignment_chars”: [“=”,”*”,”a”]
默认只有“=”字符,即alignment_chars”: [“=”]
数组里面的字符就是放在中线对齐的字符。
如下面都把“=”排成一列中线对齐
int aa = 1;
char bb = 'a';
float fff = 2;
unsigned int d = 1;例如设置里增加“”号,即:alignment_chars": ["=",""]
结果如下:
原文:
int *aa = 1;
char *bb = 'a';
float *fff = 2;
unsigned int *d = 1;排列对齐后:(把“*”号排成对齐的一列)
int *aa = 1;
char *bb = 'a';
float *fff = 2;
unsigned int *d = 1;“alignment_space_chars”
和”alignment_chars”一样,也是数组格式 默认值包含“=”号,即:alignment_space_chars”: [“*”,”=”]
就是这个数组包含上面”alignment_chars”里的字符, 对齐后,在其前面增加一个空格。
如果这里不包含”alignment_chars”里的字符,对齐后,在其前面没有空格。
可以这样说, “alignment_space_chars”数组是”alignment_chars”数组的子集。
原文还在文章的起始处,这里设置包含“=”,
即alignment_space_chars”: [“=”],
结果如下:
int aa = 1;
char bb = 'a';
float fff = 2;
unsigned int d = 1;这里设置不包含任何字符,
即alignment_space_chars”: [],
结果如下:
int aa = 1;
char bb = 'a';
float fff = 2;
unsigned int d= 1;“alignment_prefix_chars”
即:前缀字符 默认设置:
“alignment_prefix_chars”: [“+”, “-“, “&”, “|”, “<”, “>”, “!”, “~”, “%”, “/”, “*”, “.”]
对齐字符(即alignment_chars”里的字符),可以拥有前缀字符。
例如”=”号字符前可以拥有以上字符作为前缀。
原文设置如下:(这里的前缀字符有 “!”、”<”符号)
int aa = 1;
char bb != 'a';
float fff <= 2;
unsigned int d = 1;对齐后如下:(即把前缀字符+对齐字符一起当作对齐字符来对待)
int aa = 1;
char bb != 'a';
float fff <= 2;
unsigned int d = 1;怎么配置,大家按个人喜好来就好。
SublimeCodeintel
一个代码智能提示引擎,支持JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP等语言。
它提供了以下特性:
- 跳转到符号定义
- 导入自动完成
- 函数调用提示
安装好以后再写javascript代码就可以看到代码提示了。
MarkdownEditing(或者 MarkdownPreview)
MarkdownEditing是一个Sublime Text的Markdown插件。提供了一种合适的Markdown着色方案(light 与 dark),包含强大的语法高亮,和实用的Markdown编辑功能。支持3种风格:Standard Markdown, GitHub flavored Markdown, MultiMarkdown。
如果你需要用到markdown,那么你可以安装这个插件,否则忽略就好。不过,作为一个程序员,你告诉我你不用markdown?
ColorPicker
是一个颜色拾取器,方便选取不同的颜色。
调出面板的快捷键是ctrl+shift+c。
SublimeREPL
SublimeREPL 允许你在 Sublime Texxt 中运行各种语言(NodeJS , Python,Ruby, Scala 和 Haskell 等等)。
这个插件需要根据你自己的需要来配置。
Git&GitGutter
在工作中,版本控制软件最常用的软件之一,而最流行的 VCS 是 Git。你是否厌倦了保存文本文件,并切换回终端运行一些 Git 命令。如果你能从文本编辑器本身执行 Git 命令,岂不是很好?git插件可以满足你这个要求。
GitGutter 更好的帮助开发者查看文件之前的改动和差异,提升开发效率。
其他插件
DocBlockr
如果你遵循的编码的风格很严格,这款插件能够使你的任务更容易。DocBlokr 帮助你创造你的代码注释,通过解析功能,参数,变量,并且自动添加基本项目。
GBK Encoding Support
对应gb2312来说,Sublime Text 2 本生不支持的,我们可以通过Ctrl+Shift+P调出命令面板或Perferences->Package Contro,输入install 调出 Install Package 选项并回车,在输入“GBK Encoding Support”选择开始安装,左下角状态栏有提示安装成功。这时打开gbk编码的文件就不会出现乱码了,如果有需要转成utf-8的可以在File-GBK to UTF8-选择Save with UTF8就偶看了。
jQuery
不解释。
Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇
SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。
LESS
用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
AutoFileName
自动完成文件名的输入,如图片选取。
Nodejs
node代码提示。教程:https://sublime.wbond.net/packages/Nodejs
sublime 的插件有很多,如果有一天你突然希望sublime有什么功能,然后你可以百度一下,说不定就真的有这样一个插件也说不定。虽然介绍了这么多sublime插件,但是,我推荐大家使用webstorm,不要问我为什么,就是推荐。
nodepad ++
这个记事本的升级版在程序员的世界里也应该是闻名遐迩了吧。和sublime一样轻便,快捷,一样有好多插件,一样长得很漂亮,而且,这货很简单,对中文的支持也很好。一般只是浏览一两个文件的话,右键–edit with notepad++还是很方便的,当然,sublime也可以。
外形:
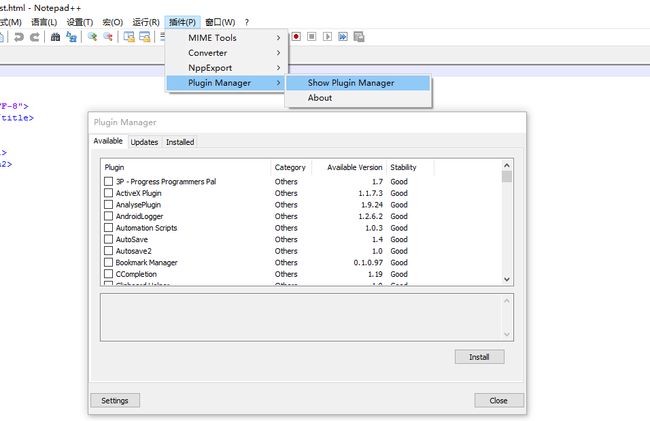
notepad++也有很多插件。
比如我们之前提到的emmet插件,notepad++也有。我这里就不在详细介绍了,感兴趣的可以自己去看看。notepa++好像也就10几M。
虽然我们怎么讲notepad++,但是我还是推荐webstorm,不要问我为什么,就是推荐。
webstorm
好了,终于轮到我最喜欢的ide,请注意,这货是一个IDE!,这可不是某些半吊子编辑器可以比的。
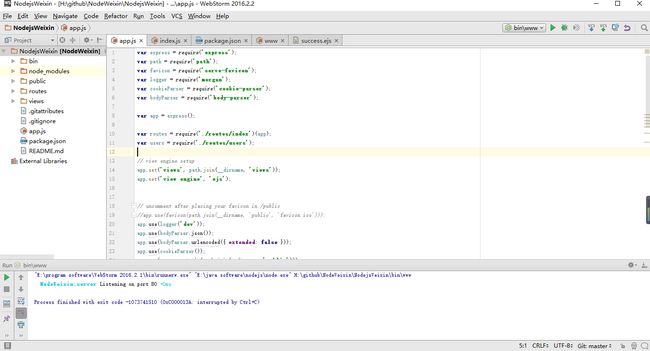
先看看它长什么样:
同时,ws还支持其他的主题,可以自行设置。
看到最下面的那部分了么?它真的可以调试程序的,不用装什么插件,一步到位。
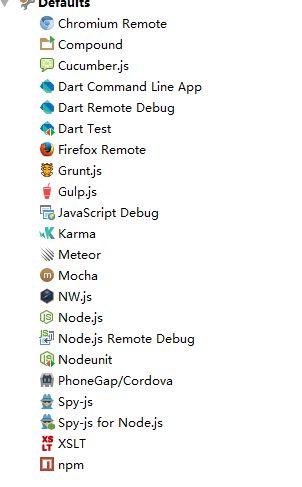
它默认支持这么多语言,支持语法提示,语法高亮。
默认集成了emmet等插件,不需要自己安装,呐,自己看。
支持智能的代码补全,代码格式化,html提示,联想查询,代码重构,代码检查和快速修复,代码调试,代码结构浏览,代码折叠,包裹或者去掉外围代码,代码纠错等功能,绝对是居家旅行sharenyuehuo的必备技能。
多的我就不说了,不用,是你的损失。
不过。。。这货是收费的,而且比较吃内存,电脑不好的还是鼓捣sublime吧。
当然,如果你是学生,课一申请使用jetbrains的所有ide,包括ws和idea。网址送你们:https://www.jetbrains.com/student/。
如果你不是学生,你可以考虑买正版,不过有点贵,貌似一年100刀的样子。或者使用破解版(好不道德),破解请查看—>http://blog.csdn.net/qq_31655965/article/details/52354803
我现在写复杂的项目用ws,简单的浏览文件用nodepad++或者sublime,怎么方便怎么来。
最后再说一句,IDEA真的比eclipse好用!
欢迎关注我的个人微信公众号,每天一篇与编程相关的推送,每天进步一点点: