hexo博客绑定域名以及增加gitment评论
文章目录
- 购买域名
- 将博客同时部署至Github和Coding
- 创建coding仓库
- 修改_config.yml文件
- 域名解析
- 添加gitment评论
- 注册OAuth Application
- 修改主题下的_config.yml配置
- 初始化评论
- 总结与感想
最近在NameSilo上注册了个域名,并将hexo博客同时部署到Github Page和Coding Page中以及绑定域名,在其中遇到了一些问题,将整个过程记录下来供后续参考。
购买域名
首先需要购买一个域名,国内可以在万网上购买,但是需要备案比较麻烦。这里有几个不错的域名购买网站,不需要备案。
namesilo!
godaddy
namecheap
namecheap好像不支持支付宝,godaddy又比较坑(第一年域名很便宜,后面会涨价),只有namesilo价格还行,而且支持支付宝。具体域名购买建议可以参见知乎上的帖子:https://www.zhihu.com/question/19551906
这里我买的.com域名,一年大概50多左右。买好后可以看到Account Domains下多了一个域名:

将博客同时部署至Github和Coding
Coding是国内的一个代码托管网站,考虑GitHub国内访问慢,所以这里将博客也部署至Coding。
创建coding仓库
和GitHub类似,也需要新建一个和用户名一致的仓库名,如litexiny,这样才能通过litexiny.coding.me访问(GitHub是litexiny.github.io)。

由于需要绑定自己的域名,所以需要进入项目页面的Pages服务中开启Coding Pages服务,并绑定域名,绑定成功后如下图所示:

修改_config.yml文件
在博客根目录下找到_config.yml文件,编辑deploy选项,将coding地址也加入进来,修改为:

此时通过命令hexo g和hexo d就可将文章同时发布到GitHub和Coding上了。
域名解析
域名解析可以使用namesilo自己提供的,也可以使用dnspos来解析,我这里使用dnspos进行解析。现在要实现国内走coding,海外走github,需要添加几条CNAME指向这两个域名,将github设置为国外的,coding设置为默认,如图所示:

注意后面有个点.
Coding由于在前面开启pages服务的时候就绑定了域名,现在就可以直接访问了。
而Github还需要上传一个CNAME文件到静态网页的根目录才行,我们可以把这个文件放在Hexo\source文件夹下面,deploy的时候会自动帮你上传到网站根目录。CNAME文件里只需要放你想绑定的域名就可以了。(注意:CNAME文件是没有后缀的)
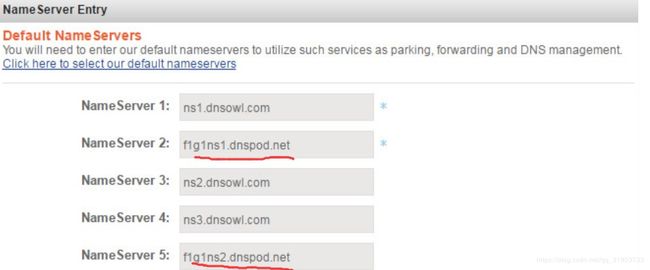
最后还需要在namesilo中添加DNSPOS的NameServer,如下图所示:

至此,通过自己的域名就可以访问博客了。
添加gitment评论
gitment就是将评论放到博客github仓库的issue里,而且支持markdown,比较适合程序员。
注册OAuth Application
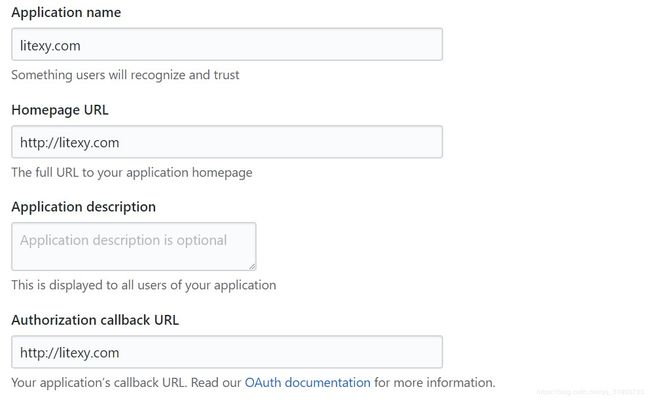
首先在https://github.com/settings/applications/new上进行注册,如图:

注意上述Application name最好填自己绑定的域名(不加http等前缀的),HomePage URL和Authorization callback URL都填自己绑定域名后的博客地址(如这里就不能填name.github.io)
修改主题下的_config.yml配置
上述填完注册好了会生成Client ID和Client Secret,将其放到gitment中:
#5、Gitment
gitment_owner: xinyuexy #你的 GitHub ID
gitment_repo: 'xinyuexy.github.io' #存储评论的 repo
gitment_oauth:
client_id: 'yourid' #client ID
client_secret: 'yoursecret' #client secret
注意gitment_repo要填GitHub的博客地址(不能是自己域名的,因为将评论放到GitHub的issue中)
初始化评论
这时查看文章下的评论,会出现Error: Comments Not Initialized的错误,只需要在该页面的Gitment评论区登陆GitHub账号,并点击Initialize Comments(每篇文章下都要初始化后才能使用):

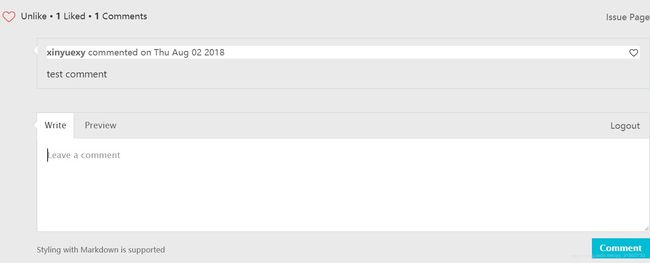
初始化后如下:

可以看到issue page已经有刚才的评论了:

总结与感想
(1)遇到问题首先要思考为什么,然后要多尝试不同组合的可能解决方案。
(2)不能安于现状,要多打磨,让自己的东西变得更完美。
参考资料:
绑定域名相关:
https://github.com/niices/blog/issues/7
http://flamepeak.com/2016/09/02/NameSilo-gong-lue-20160902/
gitment踩坑:
https://www.jianshu.com/p/57afa4844aaa