想的和做的,差多了 —— 马丁路德.东
我们要在服务中使用HTTP服务并且还要异步的调用他的数据 怎么办?
1.首先我们要在自定义服务的构造函数中注入http服务
2.同样要异步操作就要引入
import 'rxjs/Rx'
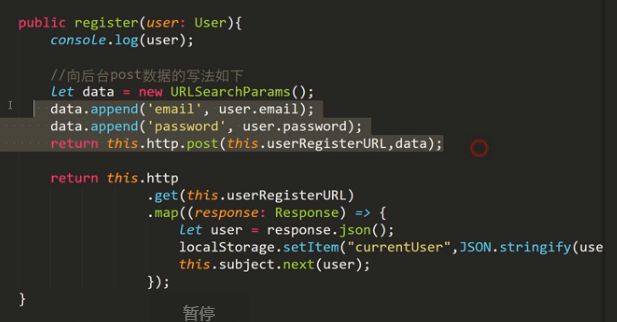
3.公共服务上改造获取商品信息的方法,使他们可以接受异步的流。
getProducts(): Observable {
return this.http.get('/api/products').map(res => res.json());
}
getProduct(id: number): Observable{
return this.http.get('/api/product/' + id).map(res => res.json());
}
getCommentsForProductId(id: number): Observable{
return this.http.get('/api/product/' + id + '/comments').map(res => res.json());
}
4.服务器上也有他们相应的方法
在这之前服务器已经有了一堆数据
export class Product {
constructor(
public id:number,
public title:string,
public price:number,
public rating:number,
public desc:string,
public categories:Array){
}
};
export class Comment {
constructor(
public id:number,
public productId:number,
public timestamp:string,
public user:string,
public rating: number,
public content :string
){
}
};
const products: Product[] = [
new Product(1,"第一个商品",1.99,3.5,"这是第一个商品,是我在学习慕课网angular时创建的",["电子产品","比特币"]),
new Product(2,"第二个商品",5.99,3.5,"这是第二个商品,是我在学习慕课网angular时创建的",["电子产品","比特币"]),
new Product(3,"第三个商品",2.99,4.5,"这是第三个商品,是我在学习慕课网angular时创建的",["电子产品"]),
new Product(4,"第四个商品",1.99,3.5,"这是第四个商品,是我在学习慕课网angular时创建的",["电子产品","比特币"]),
new Product(5,"第五个商品",6.99,1.5,"这是第五个商品,是我在学习慕课网angular时创建的",["电子产品","比特币"]),
new Product(6,"第六个商品",6.99,5,"这是第五个商品,是我在学习慕课网angular时创建的",["电子产品","比特币"]),
];
const comments:Comment[] = [
new Comment(1,1,"2017-02-02 20:20:22","老张0",1,"讲的还行1号"),
new Comment(2,1,"2017-02-02 21:22:22","老张1",1,"讲的还行1号"),
new Comment(2,1,"2017-02-02 21:22:22","老张1",1,"讲的还行1号"),
new Comment(3,1,"2017-02-02 22:22:22","老张2",1,"讲的还行1号"),
new Comment(4,2,"2017-02-02 23:22:22","老张3",1,"讲的还行2号"),
new Comment(5,3,"2017-02-02 24:22:22","老张4",1,"讲的还行3号"),
new Comment(5,6,"2017-02-02 24:22:22","老张4",1,"讲的还行6号"),
new Comment(5,4,"2017-02-02 24:22:22","老张4",1,"难死了4号"),
new Comment(5,5,"2017-02-02 24:22:22","老张4",1,"讲的还行5号"),
new Comment(5,6,"2017-02-02 24:22:22","老张4",1,"讲的还行6号"),
];
服务器方法
app.get('/api/products',(req,res)=>{
res.json(products);
});
app.get('/api/product/:id',(req,res)=>{
res.json(products.find((product) => product.id == req.params.id));
console.log("服务器已经接受到了商品详情请求");
});
app.get('/api/product/:id/comments',(req,res)=>{
console.log("服务器已经接受到了商品评论列表请求");
res.json(comments.filter((comment: Comment) => comment.productId == req.params.id));
});
5.1组件上面的控制器(通过注入依赖将服务引入)的改变,直接更改数据类型,然后async异步管道绑定
private products: Observable;
在ngOnInit中承接数据
this.products = this.productService.getProducts();
5.2手工订阅方法(在组件中注入依赖之后直接订阅,不用第三个变量承接)
this.productService.getProduct(productId).subscribe(
product => {
this.product = product;
this.currentBid = product.price;
}
);
同时为了防止数据的undefined,在数据后面加上?

{{product?.price}}元
{{product?.title}}
{{product?.desc}}
{{comments?.length}}
5.3http请求的重定向
1.根目录下,新建proxy.con.json
代码如下
image.png
2.告诉angular启动时加上配置文件,修改package.json的start参数
image.png
3.更改发送路径
image.png