QMUI简单介绍使用
网址:https://github.com/QMUI/QMUI_Android
引入库
compile 'com.qmuiteam:qmui:1.0.0'
2.必须配置theme的parent指向QMUI.Compat或QMUI,至此,QMUI 可以正常工作:找到style.xml文件修改如下
至此qmui工具类可以正常使用了.
这里在我以前发的时候忘记QMUITopbar的介绍使用了这里介绍下,这里建议大家使用QMUITopBarLayout来代替QMUITopBar使用,原因这里我有两点第一MQUITopbar所有功能MQUITopbarLayout都有,第二个原因就是MQUITopBarLayout配合QMUIWindowInsetLayout使用的时候如果使用沉浸式时他自动延伸到状态栏不适用沉浸式时和正常布局一样。如下图
还有在建议大家使用QMUITopBarlayout使用时候尽量和QMUIWindowInsetLayout一起使用至于QMUIWindowInsetLayout使用很简单只要在QMUITopBarlayout外层使用QMUIWindowInsetLayout包裹QMUITopBarlayout就ok如下代码:
至此QMUIWindowInsetLayout使用完成我只关心是否使用沉浸式状态栏(QMUIStatusBarHelper.translucent(this))就行它会自动计算延伸到状态栏
而QMUITopBarlayout的时用上面也写了我只有在java代码中来获取当前QMUITopBarlayout控件,控制显示你要ui图设计代码如下
mQMUITopBarLayout=findViewById(R.id.qmuitop);
//设置标题,默认是显示在中间,如果要控制显示位置请配合setTitleGravity使用
mQMUITopBarLayout.setTitle("QMUI").setTextColor(ContextCompat.getColor(this,R.color.qmui_config_color_white));
View inflate = LayoutInflater.from(this).inflate(R.layout.layout, null);
//为中间标题设置自己的view
mQMUITopBarLayout.setCenterView(inflate);
//控制标题的显示位置
mQMUITopBarLayout.setTitleGravity(Gravity.LEFT);
//设置背景颜色
mQMUITopBarLayout.setBackgroundColor(ContextCompat.getColor(this,R.color.qmui_btn_blue_bg));
//设置一级标题 如上图显示,如果设置当前标题那么setTitle将不起作用同理位置由setTitleGravity控制
mQMUITopBarLayout.setEmojiTitle("哟西");
//设置二级标题,如上图显示i
mQMUITopBarLayout.setSubTitle("子标题");
//是否在左边添加返回按钮,如果不想使用这个想改变返回图标,请使用addLeftImageButton
mQMUITopBarLayout.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
//为左边按钮设置图标参数1:资源id,参数2:为控件设置id(不知道解释对不对望原谅):该按钮的 id,
// 可在ids.xml中找到合适的或新增。手工指定 viewId 是为了适应自动化测试。
mQMUITopBarLayout.addLeftImageButton(R.mipmap.ic_launcher,0).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
//是否显示下划线
mQMUITopBarLayout.setBackgroundDividerEnabled(true);
//设置透明度
mQMUITopBarLayout.setBackgroundAlpha(198);
//其余的addXX方法就不一一解释了大概和addLeftImageButton差不多QMUITabSegment使用
为QMUITabSament添加item项
private void initTab() {
int normalColor = QMUIResHelper.getAttrColor(this, R.attr.qmui_config_color_gray_6);
int selectColor = QMUIResHelper.getAttrColor(this, R.attr.qmui_config_color_blue);
mQMUITabSegment.setDefaultNormalColor(normalColor);//设置tab正常下的颜色
mQMUITabSegment.setDefaultSelectedColor(selectColor);//设置tab选中下的颜色
QMUITabSegment.Tab component = new QMUITabSegment.Tab(//创建tab的item项,这里有多个重载Tab方法
ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_component),//第二参数:没有选中时的tab图片
ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_component_selected),//第三个参数:选中时tab的图片
"Components", true
);
QMUITabSegment.Tab util = new QMUITabSegment.Tab(
ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util),
ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util_selected),
"Helper", true
);
QMUITabSegment.Tab lab = new QMUITabSegment.Tab(
ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_lab),
ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_lab_selected),
"Lab", true//true表示滑动改变图片,false滑动不改变图片
);
mQMUITabSegment.addTab(component)//将item项添加到当前控件中否则不会宣示
.addTab(util)
.addTab(lab);mQMUITabSegment.addTab(component)//将item项添加到当前控件中否则不会宣示
.addTab(util)
.addTab(lab);mQMUITabSegment.setupWithViewPager(mViewPager,false);//绑定viewPager第二参数是否获取viewPager的adapter中getTitle的数据这里没有获取所以为false QMUITabSegment.Tab component4 = new QMUITabSegment.Tab(
ContextCompat.getDrawable(getContext(), R.mipmap.icon_tabbar_component),
null,
"动态更新", true
);
mTabSegment.replaceTab(0, component4);//动态改变item项第一个参数:要修改那个位置的item项,第二个参数:修改的内容 mTabSegment.setHasIndicator(true);//设置是否需要显示 indicator
mTabSegment.setIndicatorPosition(false);//设置 indicator 的位置 true 时表示 indicator 位置在 Tab 的上方, false 时表示在下方
mTabSegment.setIndicatorWidthAdjustContent(true);//设置 indicator的宽度是否随内容宽度变化mTabSegment.updateTabText(0, "动态更新文案");//只有在没有item项没有图片的情况才能动态修改item文字//第一个参数表示修改位置 第二个参数:修改内容mTabSegment.setMode(QMUITabSegment.MODE_SCROLLABLE);//QMUITabSegment.MODE_SCROLLABLE表示item内容自适应,QMUITabSegment.MODE_FIXED//item均分 QMUITabSegment.Tab tab = mTabSegment.getTab(1);//获取要在哪个item上显示Item红点
tab.setSignCountMargin(0, -QMUIDisplayHelper.dp2px(this, 4));//设置红点显示位置
tab.setmSignCountDigits(5);//设置红点中数字显示的最大位数
tab.showSignCountView(this,3);//第二个参数表示:显示的消息数 mTabSegment.addOnTabSelectedListener(new QMUITabSegment.OnTabSelectedListener() {//mTabSegment选项被选中的监听
/**
* 当某个 Tab 被选中时会触发
*
* @param index 被选中的 Tab 下标
*/
@Override
public void onTabSelected(int index) {
mTabSegment.hideSignCountView(index);//隐藏红点
}
/**
* 当某个 Tab 被取消选中时会触发
*
* @param index 被取消选中的 Tab 下标
*/
@Override
public void onTabUnselected(int index) {
}
/**
* 当某个 Tab 处于被选中状态下再次被点击时会触发
*
* @param index 被再次点击的 Tab 下标
*/
@Override
public void onTabReselected(int index) {
mTabSegment.hideSignCountView(index);
}
/**
* 当某个 Tab 被双击时会触发
*
* @param index 被双击的 Tab 下标
*/
@Override
public void onDoubleTap(int index) {
}
});
QMUIRoundButton(圆角按钮)的使用
QMUIDialog使用
普通dialog new QMUIDialog.MessageDialogBuilder(getActivity())
.setTitle("标题")
.setMessage("确定要发送吗?")
.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.addAction("确定", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
Toast.makeText(getActivity(), "发送成功", Toast.LENGTH_SHORT).show();
}
})
.show();按钮带颜色的dialognew QMUIDialog.MessageDialogBuilder(getActivity())
.setTitle("标题")
.setMessage("确定要删除吗?")
.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.addAction(0, "删除", QMUIDialogAction.ACTION_PROP_NEGATIVE, new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
Toast.makeText(getActivity(), "删除成功", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.show();带checkbox的dialog
new QMUIDialog.CheckBoxMessageDialogBuilder(getActivity())
.setTitle("退出后是否删除账号信息?")
.setMessage("删除账号信息").setChecked(true)
.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.addAction("退出", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.show();菜单类型dialog
final String[] items = new String[]{"选项1", "选项2", "选项3"};
new QMUIDialog.MenuDialogBuilder(getActivity())
.addItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getActivity(), "你选择了 " + items[which], Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.show();右边带图片的菜单dialog
final String[] items = new String[]{"选项1", "选项2", "选项3"};
final int checkedIndex = 1;
new QMUIDialog.CheckableDialogBuilder(this)
.setCheckedIndex(checkedIndex)
.addItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了 " + items[which], Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.show();多选菜单类型dialog
final String[] items = new String[]{"选项1", "选项2", "选项3", "选项4", "选项5", "选项6"};
final QMUIDialog.MultiCheckableDialogBuilder builder = new QMUIDialog.MultiCheckableDialogBuilder(getActivity())
.setCheckedItems(new int[]{1, 3})//设置默认选中项
.addItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
});
builder.addAction("提交", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
String result = "你选择了 ";
for (int i = 0; i < builder.getCheckedItemIndexes().length; i++) {
result += "" + builder.getCheckedItemIndexes()[i] + "; ";
}
Toast.makeText(getActivity(), result, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.show();带输入框的dialog
final QMUIDialog.EditTextDialogBuilder builder = new QMUIDialog.EditTextDialogBuilder(getActivity());
builder.setTitle("标题")
.setPlaceholder("在此输入您的昵称")
.setInputType(InputType.TYPE_CLASS_TEXT)
.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.addAction("确定", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
CharSequence text = builder.getEditText().getText();
if (text != null && text.length() > 0) {
Toast.makeText(getActivity(), "您的昵称: " + text, Toast.LENGTH_SHORT).show();
dialog.dismiss();
} else {
Toast.makeText(getActivity(), "请填入昵称" , Toast.LENGTH_SHORT).show();
}
}
})
.show();根据键盘的出现和消失dialog自适应屏幕
private void showAutoDialog() {
QMAutoTestDialogBuilder autoTestDialogBuilder = (QMAutoTestDialogBuilder) new QMAutoTestDialogBuilder(getActivity())
.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.addAction("确定", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
Toast.makeText(getActivity(), "你点了确定", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
autoTestDialogBuilder.show();
QMUIKeyboardHelper.showKeyboard(autoTestDialogBuilder.getEditText(), true);自适应dialog的定义类 class QMAutoTestDialogBuilder extends QMUIDialog.AutoResizeDialogBuilder {
private Context mContext;
private EditText mEditText;
public QMAutoTestDialogBuilder(Context context) {
super(context);
mContext = context;
}
public EditText getEditText() {
return mEditText;
}
@Override
public View onBuildContent(QMUIDialog dialog, ScrollView parent) {
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setLayoutParams(new ScrollView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
int padding = QMUIDisplayHelper.dp2px(mContext, 20);
layout.setPadding(padding, padding, padding, padding);
mEditText = new EditText(mContext);
QMUIViewHelper.setBackgroundKeepingPadding(mEditText, QMUIResHelper.getAttrDrawable(mContext, R.attr.qmui_list_item_bg_with_border_bottom));
mEditText.setHint("输入框");
LinearLayout.LayoutParams editTextLP = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, QMUIDisplayHelper.dpToPx(50));
editTextLP.bottomMargin = QMUIDisplayHelper.dp2px(getContext(), 15);
mEditText.setLayoutParams(editTextLP);
layout.addView(mEditText);
TextView textView = new TextView(mContext);
textView.setLineSpacing(QMUIDisplayHelper.dp2px(getContext(), 4), 1.0f);
textView.setText("观察聚焦输入框后,键盘升起降下时 dialog 的高度自适应变化。\n\n" +
"QMUI Android 的设计目的是用于辅助快速搭建一个具备基本设计还原效果的 Android 项目," +
"同时利用自身提供的丰富控件及兼容处理,让开发者能专注于业务需求而无需耗费精力在基础代码的设计上。" +
"不管是新项目的创建,或是已有项目的维护,均可使开发效率和项目质量得到大幅度提升。");
textView.setTextColor(ContextCompat.getColor(getContext(), R.color.app_color_description));
textView.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
layout.addView(textView);
return layout;
}
}QMUIFloatLayout(标签控件)
mFloatLayout= (QMUIFloatLayout) findViewById(R.id.qmuidemo_floatlayout);
for (int i = 0; i < 8; i++) {//添加item
addItemToFloadLayout(mFloatLayout);
}
}
private void addItemToFloadLayout(QMUIFloatLayout floatLayout) {
int currentChildCount=floatLayout.getChildCount();
//自定义textview样式
TextView textView=new TextView(this);
int textViewPadding= QMUIDisplayHelper.dp2px(this,4);
textView.setPadding(textViewPadding, textViewPadding, textViewPadding, textViewPadding);
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);
textView.setTextColor(ContextCompat.getColor(this, R.color.qmui_config_color_white));
textView.setText(String.valueOf(currentChildCount));
textView.setBackgroundResource(currentChildCount % 2 == 0 ? R.color.app_color_theme_3 : R.color.app_color_theme_6);
//-----------------------------------------------------------------------------------------------------------------
int textViewSize=QMUIDisplayHelper.dpToPx(60);//将dp转化为px
//设置textview在屏幕中所在位置
ViewGroup.LayoutParams layoutParams = new ViewGroup.LayoutParams(textViewSize, textViewSize);
floatLayout.addView(textView,layoutParams);//将textview添加到floatLayout布局中
floatLayout.removeView(floatLayout.getChildAt(floatLayout.getChildCount() - 1));//删除floatLayout中的某个数据
mFloatLayout.setGravity(Gravity.LEFT);//floatLayout中子节点左对齐
mFloatLayout.setGravity(Gravity.CENTER_HORIZONTAL);//floatLayout中子节点水平居中
mFloatLayout.setGravity(Gravity.RIGHT);//
mFloatLayout.setMaxLines(1);//限制只有一行item
mFloatLayout.setMaxNumber(4);//限制只有四个item
mFloatLayout.setMaxLines(Integer.MAX_VALUE);//不限制行数或个数
}QMUIEmptyView
获得当前子控件直接调用show()方法
mEmptyView.show(true);
show()方法参数解释
/**
* 显示emptyView
* @param loading 是否要显示loading
* @param titleText 标题的文字,不需要则传null
* @param detailText 详情文字,不需要则传null
* @param buttonText 按钮的文字,不需要按钮则传null
* @param onButtonClickListener 按钮的onClick监听,不需要则传null */ public void show(boolean loading, String titleText, String detailText, String buttonText, OnClickListener onButtonClickListener) {//这里有多个show方法重载
setLoadingShowing(loading);
setTitleText(titleText);
setDetailText(detailText);
setButton(buttonText, onButtonClickListener);
show();
}QMUIProgressBar(进度条)的使用
这里主要的就只要两个方法:分别是
setQMUIProgressBarTextGenerator():设置进度值显示样式
setProgress()设置进度值代码如下
private void initProgressBar() {
//初始化进度条文字的显示样式
mProgressBar.setQMUIProgressBarTextGenerator(new QMUIProgressBar.QMUIProgressBarTextGenerator() {
@Override
public String generateText(QMUIProgressBar progressBar, int value, int maxValue) {//第一参数:当前控件,二参数:当前进度值,三参数:当前总进度
return value+"%"+maxValue;
}
});
}
int count;
private Handler mHandler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what==0){
if (!Thread.currentThread().isInterrupted()){
mProgressBar.setProgress(count);
}
}
}
};
public void startProgress(View view) {
count=0;
new Thread(new Runnable() {
@Override
public void run() {
for (int i = 0; i < 20; i++) {
count=(i+1)*5;
Message msg=new Message();
msg.what=0;
mHandler.sendMessage(msg);
}
}
}).start();
}
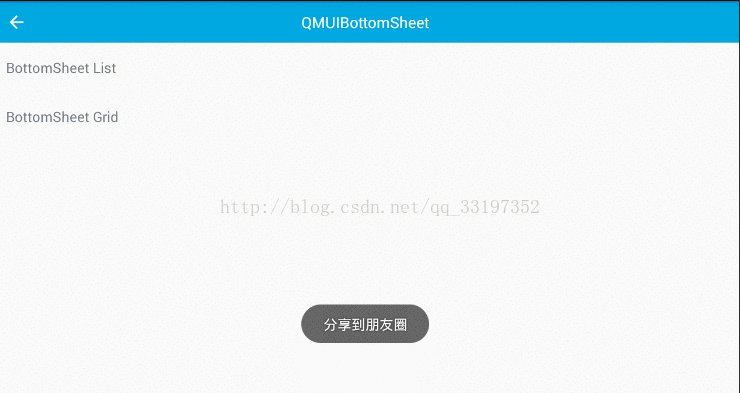
QMUIBottomSheet(底部弹窗)使用
QMUIBottomSheet有两种方法获取实例分别是
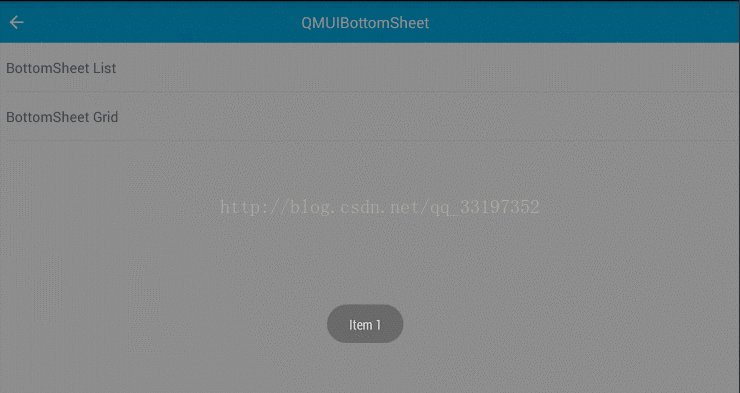
QMUIBottomSheet.BottomListSheetBuider():获取一个list模式的弹窗
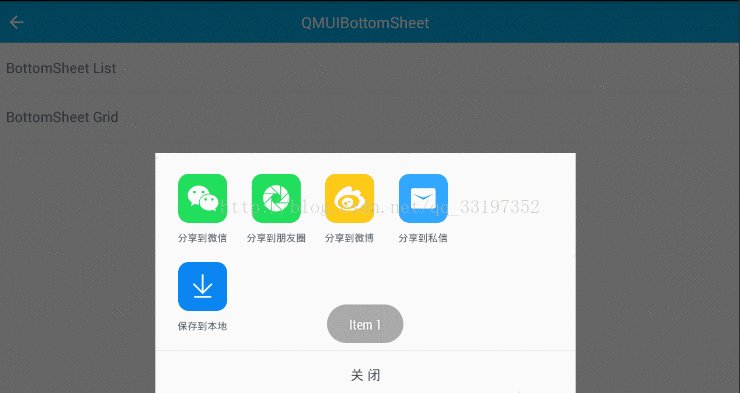
QMUIBottomSheet.BottomGridSheetBuider():获取一个Grid模式的弹窗 int id = view.getId();
switch (id){
case R.id.botiom_list:
new QMUIBottomSheet.BottomListSheetBuilder(this)//初始化QMUIBottomSheet。BottomListSheetBuilder获取实例
.addItem(ContextCompat.getDrawable(this,R.mipmap.icon_more_operation_share_friend),"item1")//添加item这里additem有三个重载方法
.addItem("item2")
.addItem("item3")
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomListSheetBuilder.OnSheetItemClickListener() {//item点击监听
@Override
public void onClick(QMUIBottomSheet dialog, View itemView, int position, String tag) {
dialog.dismiss();
Toast.makeText(MainActivity.this, "Item " + (position + 1), Toast.LENGTH_SHORT).show();
}
})
.build()
.show();
break;
case R.id.bottom_grid:
final int TAG_SHARE_WECHAT_FRIEND = 0;
final int TAG_SHARE_WECHAT_MOMENT = 1;
final int TAG_SHARE_WEIBO = 2;
final int TAG_SHARE_CHAT = 3;
final int TAG_SHARE_LOCAL = 4;
QMUIBottomSheet.BottomGridSheetBuilder builder=new QMUIBottomSheet.BottomGridSheetBuilder(this);
//第一个参数:图片的id,第二个参数:文字内容,第三个参数:标记在监听里面根据当前标记做其他操作,第四个参数:表示当前item放到一行FIRST_LINE:第一行,SECOND_LINE:第二行
builder.addItem(R.mipmap.icon_more_operation_share_friend,"分享到微信",TAG_SHARE_WECHAT_FRIEND, QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_share_moment, "分享到朋友圈", TAG_SHARE_WECHAT_MOMENT, QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_share_weibo, "分享到微博", TAG_SHARE_WEIBO, QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_share_chat, "分享到私信", TAG_SHARE_CHAT, QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_save, "保存到本地", TAG_SHARE_LOCAL, QMUIBottomSheet.BottomGridSheetBuilder.SECOND_LINE)
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomGridSheetBuilder.OnSheetItemClickListener() {
@Override
public void onClick(QMUIBottomSheet dialog, View itemView) {
dialog.dismiss();
int tag= (int) itemView.getTag();
switch (tag){
case TAG_SHARE_WECHAT_FRIEND:
Toast.makeText(MainActivity.this, "分享到微信", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_WECHAT_MOMENT:
Toast.makeText(MainActivity.this, "分享到朋友圈", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_WEIBO:
Toast.makeText(MainActivity.this, "分享到微博", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_CHAT:
Toast.makeText(MainActivity.this, "分享到私信", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_LOCAL:
Toast.makeText(MainActivity.this, "保存到本地", Toast.LENGTH_SHORT).show();
break;
}
}
})
.build().show();
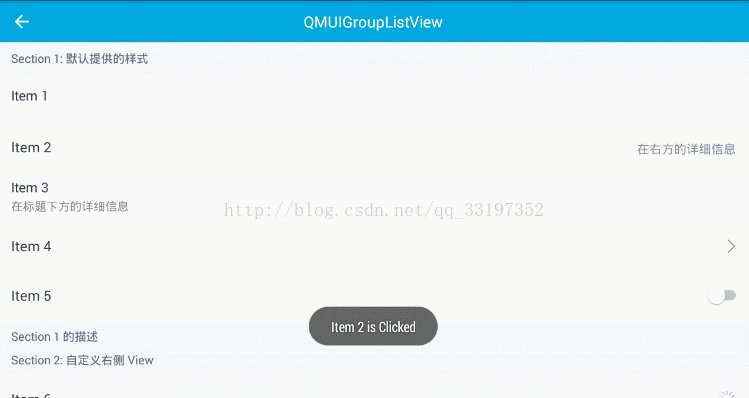
使用方法代码如下
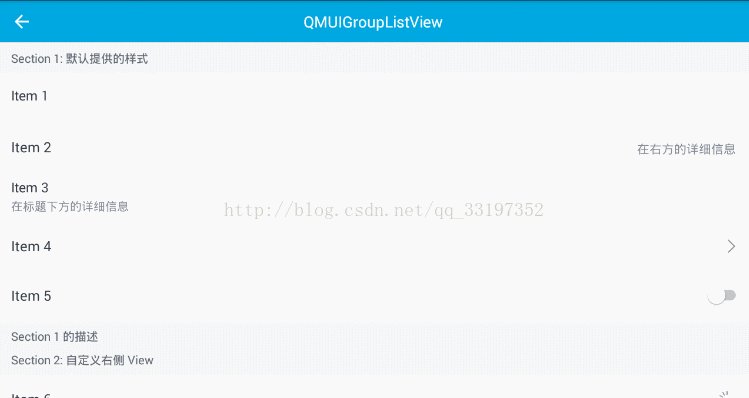
//--------------------------------为QMUIGroupListView创建item选项---------------------------------------------------
//为QMUIGroupListView创建item项
QMUICommonListItemView normalItem = mQMUIGroupListView.createItemView("Item 1");//这里的mQMUIGroupListView是xml文件中控件
normalItem.setOrientation(QMUICommonListItemView.VERTICAL);//设置为垂直模式,默认水平模式
//为QMUIGroupListView创建item项
QMUICommonListItemView itemWithDetail = mQMUIGroupListView.createItemView("Item 2");
itemWithDetail.setDetailText("在右方的详细信息");//设置右边详细信息
//为QMUIGroupListView创建item项
QMUICommonListItemView itemWithDetailBelow = mQMUIGroupListView.createItemView("Item 3");
itemWithDetailBelow.setOrientation(QMUICommonListItemView.VERTICAL);//设置为垂直模式
itemWithDetailBelow.setDetailText("在标题下方的详细信息");//在标题下方的详细信息
/**
* 右侧不显示任何东西
*/
/** public final static int ACCESSORY_TYPE_NONE = 0;
* 右侧显示一个箭头
*/
//public final static int ACCESSORY_TYPE_CHEVRON = 1;
/**
* 右侧显示一个开关
*/
// public final static int ACCESSORY_TYPE_SWITCH = 2;
/**
* 自定义右侧显示的 View
*/
// public final static int ACCESSORY_TYPE_CUSTOM = 3;
QMUICommonListItemView itemWithChevron = mQMUIGroupListView.createItemView("Item 4");
itemWithChevron.setAccessoryType(QMUICommonListItemView.ACCESSORY_TYPE_CHEVRON);//右侧显示一个箭头
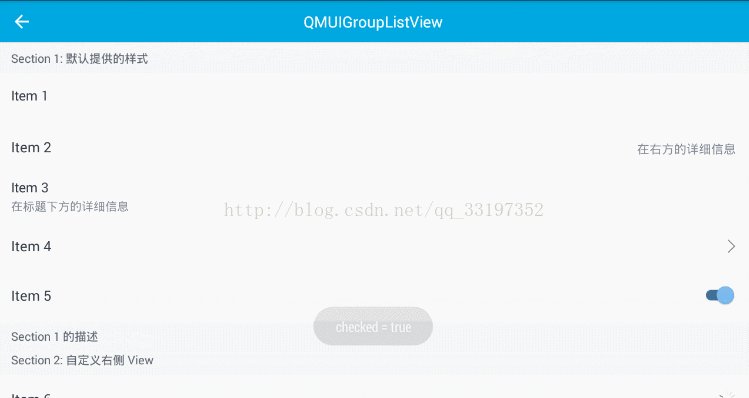
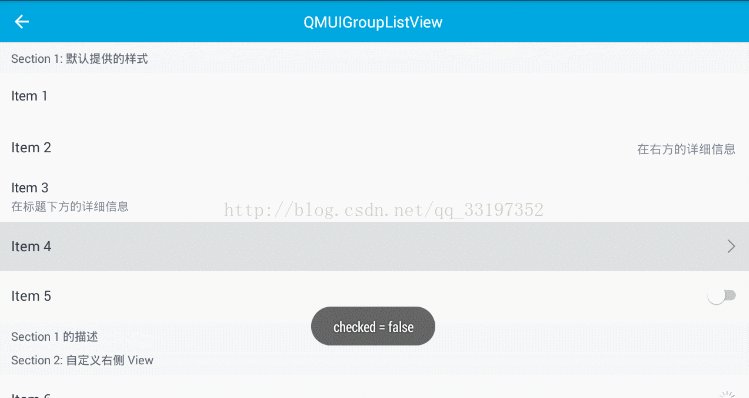
QMUICommonListItemView itemWithSwitch = mQMUIGroupListView.createItemView("Item 5");
itemWithSwitch.setAccessoryType(QMUICommonListItemView.ACCESSORY_TYPE_SWITCH);//右侧显示一个开关
//开关监听
itemWithSwitch.getSwitch().setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(getActivity(), "checked = " + isChecked, Toast.LENGTH_SHORT).show();
}
});
QMUICommonListItemView itemWithCustom = mQMUIGroupListView.createItemView("Item 6");
itemWithCustom.setAccessoryType(QMUICommonListItemView.ACCESSORY_TYPE_CUSTOM); //自定义右侧显示的 View
QMUILoadingView loadingView = new QMUILoadingView(getActivity());//创建一个loading加载图片
itemWithCustom.addAccessoryCustomView(loadingView);
//-------------------------------------------以上为QMUIGroupListView创建item选项-----------------------------------------------
View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
if (v instanceof QMUICommonListItemView) {
CharSequence text = ((QMUICommonListItemView) v).getText();
Toast.makeText(getActivity(), text + " is Clicked", Toast.LENGTH_SHORT).show();
}
}
};
//为QMUIGroupListView定义样式,这里是将item1--item5项加载到改样式中如上图
QMUIGroupListView.newSection(getContext())//必须加载到该样式中否则上面创建的item项不会显示
.setTitle("Section 1: 默认提供的样式")
.setDescription("Section 1 的描述")
.addItemView(normalItem, onClickListener)
.addItemView(itemWithDetail, onClickListener)
.addItemView(itemWithDetailBelow, onClickListener)
.addItemView(itemWithChevron, onClickListener)
.addItemView(itemWithSwitch, onClickListener)
.addTo(mQMUIGroupListView);///关联到当前使用的QMUIGroupListView控件否则上面的创建的item不会显示
//item5的下面的样式
QMUIGroupListView.newSection(getContext())
.setTitle("Section 2: 自定义右侧 View")
.addItemView(itemWithCustom, onClickListener)
.addTo(mQMUIGroupListView);QMUIGroupListView.newSection(getContext())//必须加载到该样式中否则上面创建的item项不会显示
.setTitle("Section 1: 默认提供的样式")
.setDescription("Section 1 的描述")
.addItemView(normalItem, onClickListener)
.addItemView(itemWithDetail, onClickListener)
.addItemView(itemWithDetailBelow, onClickListener)
.addItemView(itemWithChevron, onClickListener)
.addItemView(itemWithSwitch, onClickListener)
.addTo(mQMUIGroupListView);///关联到当前使用的QMUIGroupListView控件否则上面的创建的item不会显示
//item5的下面的样式
QMUIGroupListView.newSection(getContext())
.setTitle("Section 2: 自定义右侧 View")
.addItemView(itemWithCustom, onClickListener)
.addTo(mQMUIGroupListView);
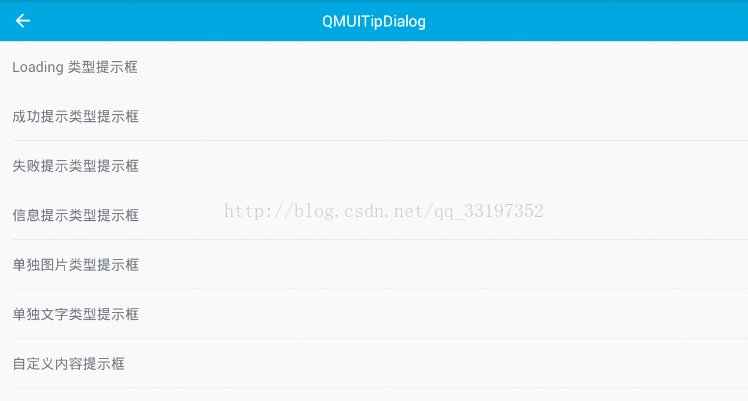
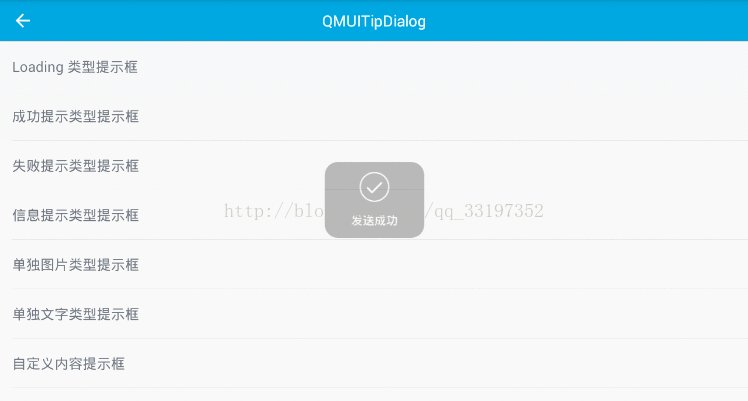
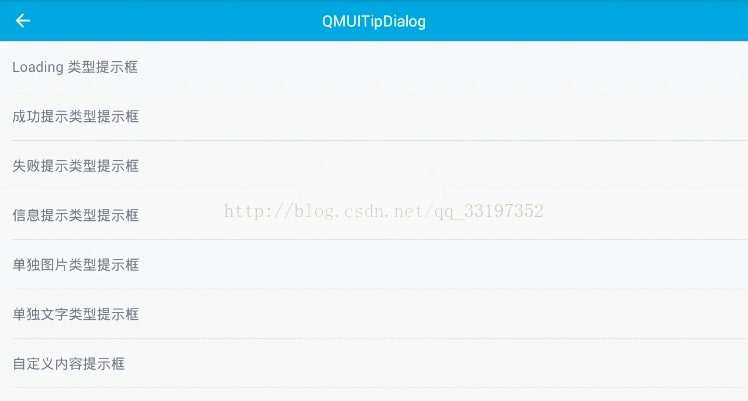
QMUITipDialog使用 该控件使用方法很简单直接看代码
该控件使用方法很简单直接看代码
final QMUITipDialog tipDialog;
switch (position) {
/**
* 不显示任何icon
*/
//public static final int ICON_TYPE_NOTHING = 0;
/**
* 显示 Loading 图标
*/
//public static final int ICON_TYPE_LOADING = 1;
/**
* 显示成功图标
*/
// public static final int ICON_TYPE_SUCCESS = 2;
/**
* 显示失败图标
/ */
// public static final int ICON_TYPE_FAIL = 3;
/**
* 显示信息图标
*/
//public static final int ICON_TYPE_INFO = 4;
case 0:
tipDialog = new QMUITipDialog.Builder(getContext())//创建tipdialog实例为其设置显示样式
.setIconType(QMUITipDialog.Builder.ICON_TYPE_LOADING)//设置有加载框模式的dialog
.setTipWord("正在加载")
.create();
break;
case 1:
tipDialog = new QMUITipDialog.Builder(getContext())
.setIconType(QMUITipDialog.Builder.ICON_TYPE_SUCCESS)
.setTipWord("发送成功")
.create();
break;
case 2:
tipDialog = new QMUITipDialog.Builder(getContext())
.setIconType(QMUITipDialog.Builder.ICON_TYPE_FAIL)
.setTipWord("发送失败")
.create();
break;
case 3:
tipDialog = new QMUITipDialog.Builder(getContext())
.setIconType(QMUITipDialog.Builder.ICON_TYPE_INFO)
.setTipWord("请勿重复操作")
.create();
break;
case 4:
tipDialog = new QMUITipDialog.Builder(getContext())
.setIconType(QMUITipDialog.Builder.ICON_TYPE_SUCCESS)
.create();
break;
case 5:
tipDialog = new QMUITipDialog.Builder(getContext())
.setTipWord("请勿重复操作")
.create();
break;
case 6:
tipDialog = new QMUITipDialog.CustomBuilder(getContext())
.setContent(R.layout.tipdialog_custom)
.create();
break;
default:
tipDialog = new QMUITipDialog.Builder(getContext())
.setIconType(QMUITipDialog.Builder.ICON_TYPE_LOADING)
.setTipWord("正在加载")
.create();
}
tipDialog.show();//显示创建的tipDialog
mListView.postDelayed(new Runnable() {
@Override
public void run() {
tipDialog.dismiss();//隐藏tipDialog
}
}, 1500);
}
});
QMUIRadiusImageView(为图片添加圆角,边框,裁剪到圆形或其他形状
new QMUIBottomSheet.BottomListSheetBuilder(getActivity())
.addItem(getResources().getString(R.string.circularImageView_modify_1))
.addItem(getResources().getString(R.string.circularImageView_modify_2))
.addItem(getResources().getString(R.string.circularImageView_modify_3))
.addItem(getResources().getString(R.string.circularImageView_modify_4))
.addItem(getResources().getString(R.string.circularImageView_modify_5))
.addItem(getResources().getString(R.string.circularImageView_modify_6))
.addItem(getResources().getString(R.string.circularImageView_modify_7))
.addItem(getResources().getString(R.string.circularImageView_modify_8))
.addItem(getResources().getString(R.string.circularImageView_modify_9))
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomListSheetBuilder.OnSheetItemClickListener() {
@Override
public void onClick(QMUIBottomSheet dialog, View itemView, int position, String tag) {
dialog.dismiss();
reset();
switch (position) {
case 0:
mRadiusImageView.setBorderColor(Color.BLACK);//修改图片边框的颜色
mRadiusImageView.setBorderWidth(QMUIDisplayHelper.dp2px(getContext(), 4));//修改图片的边框颜色
break;
case 1:
mRadiusImageView.setSelectedBorderWidth(QMUIDisplayHelper.dp2px(getContext(), 6));//设置图片呗选中时图片边框的宽度
mRadiusImageView.setSelectedBorderColor(Color.GREEN);//设置图片呗选中时图片边框的颜色
break;
case 2:
//设置图片被选中时图整体颜色改变
mRadiusImageView.setSelectedMaskColor(ContextCompat.getColor(getContext(), R.color.radiusImageView_selected_mask_color));
break;
case 3:
if (mRadiusImageView.isSelected()) {
mRadiusImageView.setSelected(false);//设置图片为未选中
} else {
mRadiusImageView.setSelected(true);//设置图片为选中
}
break;
case 4:
//设置图片四个角的弧度大小
mRadiusImageView.setCornerRadius(QMUIDisplayHelper.dp2px(getContext(), 20));
break;
case 5:
mRadiusImageView.setCircle(true);//设置为圆形图片
break;
case 6:
mRadiusImageView.setOval(true);//设置为椭圆形图片
case 7:
mRadiusImageView.setTouchSelectModeEnabled(false);//设置为不可点击
default:
break;
}
}
})
.build()
.show();QMUIVetticalTextView(垂直字体控件)
final String defaultText = String.format("%s 实现对文字的垂直排版。并且对非 CJK (中文、日文、韩文)字符做90度旋转排版。可以在下方的输入框中输入文字,体验不同文字垂直排版的效果。",
QMUIVerticalTextView.class.getSimpleName());
mVerticalTextView.setText(defaultText);QMUIPullRefreshLayout(刷新控件)
mPullRefreshLayout.setOnPullListener(new QMUIPullRefreshLayout.OnPullListener() {//刷新监听
@Override
public void onMoveTarget(int offset) {
}
@Override
public void onMoveRefreshView(int offset) {
}
@Override
public void onRefresh() {
mPullRefreshLayout.postDelayed(new Runnable() {
@Override
public void run() {
mPullRefreshLayout.finishRefresh();
}
}, 2000);
}
});mPullRefreshLayout.setOnPullListener(new QMUIPullRefreshLayout.OnPullListener() {//刷新监听
@Override
public void onMoveTarget(int offset) {
}
@Override
public void onMoveRefreshView(int offset) {
}
@Override
public void onRefresh() {
mPullRefreshLayout.postDelayed(new Runnable() {
@Override
public void run() {
mPullRefreshLayout.finishRefresh();
}
}, 2000);
}
});mPullRefreshLayout.setRefreshOffsetCalculator(new QMUIDefaultRefreshOffsetCalculator());//默认效果下拉到一定距离后不动
break;
case 1:
mPullRefreshLayout.setRefreshOffsetCalculator(new QMUIFollowRefreshOffsetCalculator());//一直跟随下拉效果
break;
case 2:
mPullRefreshLayout.setRefreshOffsetCalculator(new QMUICenterGravityRefreshOffsetCalculator());//处于下拉区域中间效果QMUIPoppup(窗口弹窗)使用
这个QMUIPoppup有两个弹窗模式分别为上图两种模式 分别为QMUIPopup和QMUIListPoppup两个
if (mNormalPopup == null) {
mNormalPopup = new QMUIPopup(MainActivity.this, QMUIPopup.DIRECTION_NONE);//创建QMUIPopup
TextView textView = new TextView(MainActivity.this);
textView.setLayoutParams(mNormalPopup.generateLayoutParam(
QMUIDisplayHelper.dp2px(MainActivity.this, 250),
ViewGroup.LayoutParams.WRAP_CONTENT
));
textView.setLineSpacing(QMUIDisplayHelper.dp2px(MainActivity.this, 4), 1.0f);
int padding = QMUIDisplayHelper.dp2px(MainActivity.this, 20);
textView.setPadding(padding, padding, padding, padding);
textView.setText("Popup 可以设置其位置以及显示和隐藏的动画");
textView.setTextColor(ContextCompat.getColor(MainActivity.this, R.color.app_color_description));
mNormalPopup.setContentView(textView);//设置在QMUIPopup上面显示的内容或控件
mNormalPopup.setOnDismissListener(new PopupWindow.OnDismissListener() {//QMUIPopup消失监听
@Override
public void onDismiss() {
}
});
}
mNormalPopup.setAnimStyle(QMUIPopup.ANIM_GROW_FROM_CENTER);//设置显示样式
mNormalPopup.setPreferredDirection(QMUIPopup.DIRECTION_TOP);//设置显示位置
mNormalPopup.show(view);//设置在哪个控件上显示QMUIpopup
break;
case R.id.poppuplist:
if (mListPopup == null) {
String[] listItems = new String[]{
"Item 1",
"Item 2",
"Item 3",
"Item 4",
"Item 5",
};
List data = new ArrayList<>();
for (String listItem : listItems) {
data.add(listItem);
}
ArrayAdapter adapter = new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_1, data);//为listview创建适配器
mListPopup = new QMUIListPopup(MainActivity.this, QMUIPopup.DIRECTION_NONE, adapter);//创建QMUIListPopup实例 第二个参数:显示位置,第三个位置绑定adapter
//创建一个listview第一个参数:设置宽度 2设置高度,3设置adapter的监听
mListPopup.create(QMUIDisplayHelper.dp2px(MainActivity.this, 250), QMUIDisplayHelper.dp2px(MainActivity.this, 200), new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, "Item " + (i + 1), Toast.LENGTH_SHORT).show();
mListPopup.dismiss();
}
});
mListPopup.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
}
});
}
mListPopup.setAnimStyle(QMUIPopup.ANIM_GROW_FROM_CENTER);//设置显示样式
mListPopup.setPreferredDirection(QMUIPopup.DIRECTION_TOP);//设置显示位置
mListPopup.show(view);//设置在哪个控件上显示
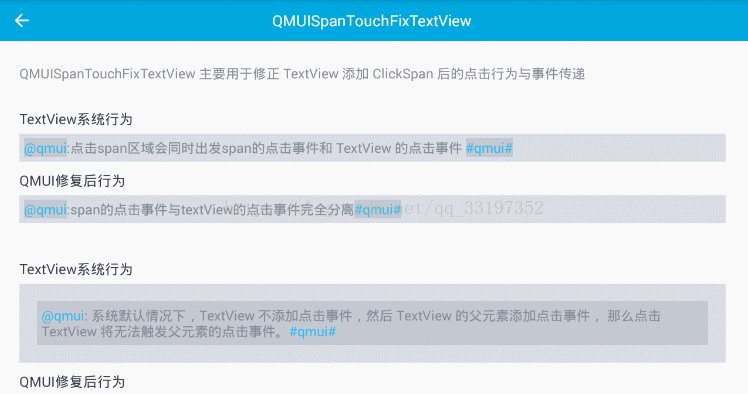
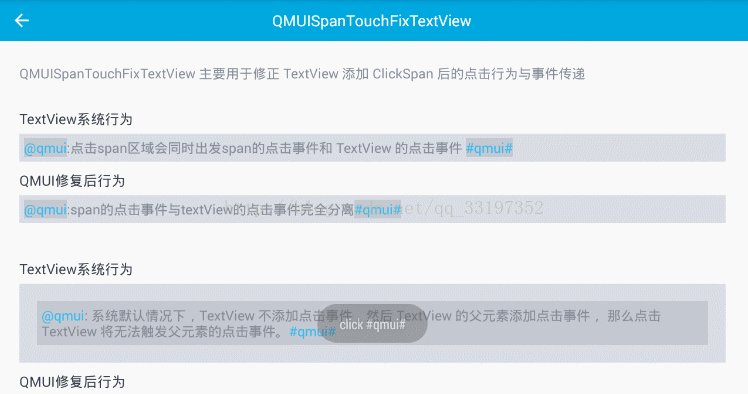
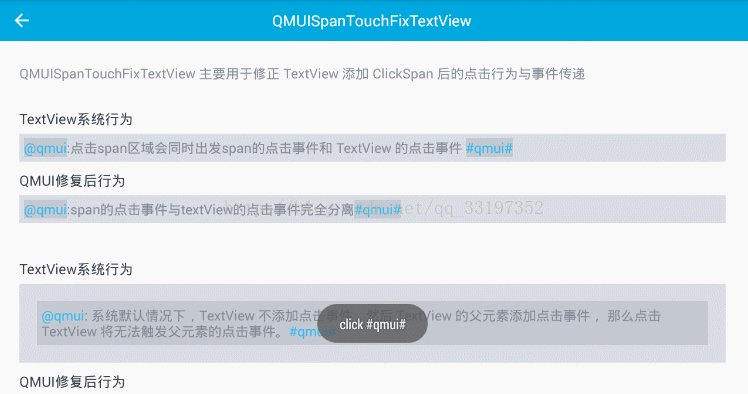
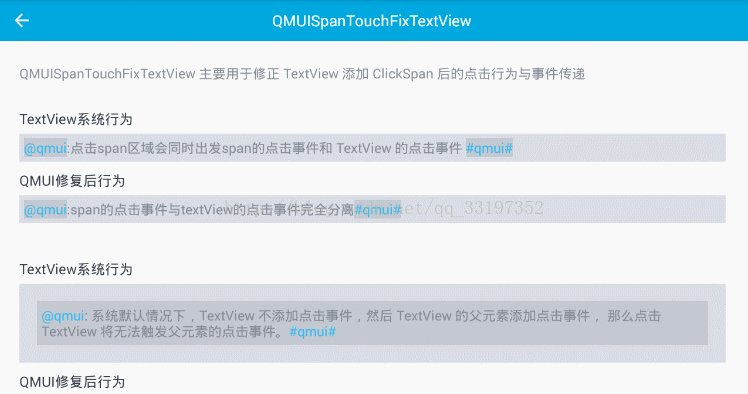
break; QMUISpanTouchFixTextView(解决事件穿透问题)使用如下图如果点击span区域的会同时点击到textview的事件,第二个就是点点击span事件也会点击到布局的事件
使用方法
@OnClick({R.id.touch_fix_tv_1, R.id.sysytem_tv_1})
void onClickTv(View v) {
Toast.makeText(getContext(), "onClickTv", Toast.LENGTH_SHORT).show();
}// 场景一
mSystemTv1.setMovementMethod(LinkMovementMethod.getInstance());//同时设置textview的点击事件和span的点击事件
mSystemTv1.setText(generateSp(getResources().getString(R.string.system_behavior_1)));
//修复后点击
mSpanTouchFixTextView1.setMovementMethodDefault();
mSpanTouchFixTextView1.setText(generateSp(getResources().getString(R.string.span_touch_fix_1)));
// 场景二
mSystemTv2.setMovementMethod(LinkMovementMethod.getInstance());
mSystemTv2.setText(generateSp(getResources().getString(R.string.system_behavior_2)));
//修复后点击
mSpanTouchFixTextView2.setMovementMethodDefault();
mSpanTouchFixTextView2.setNeedForceEventToParent(true);
mSpanTouchFixTextView2.setText(generateSp(getResources().getString(R.string.span_touch_fix_2)));
return view;
}
private SpannableString generateSp(String text) {
highlightTextNormalColor = ContextCompat.getColor(getContext(), R.color.app_color_blue_2);//设置颜色
highlightTextPressedColor = ContextCompat.getColor(getContext(), R.color.app_color_blue_2_pressed);//设置颜色
highlightBgNormalColor = QMUIResHelper.getAttrColor(getContext(), R.attr.qmui_config_color_gray_8);//设置颜色
highlightBgPressedColor = QMUIResHelper.getAttrColor(getContext(), R.attr.qmui_config_color_gray_6);//设置颜色
String highlight1 = "@qmui";
String highlight2 = "#qmui#";
SpannableString sp = new SpannableString(text);
int start = 0, end;
int index;
while ((index = text.indexOf(highlight1, start)) > -1) {
end = index + highlight1.length();
sp.setSpan(new QMUITouchableSpan(highlightTextNormalColor, highlightTextPressedColor,
highlightBgNormalColor, highlightBgPressedColor) {
@Override
public void onSpanClick(View widget) {
Toast.makeText(getContext(), "click @qmui", Toast.LENGTH_SHORT).show();
}
}, index, end, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
start = end;
}
start = 0;
while ((index = text.indexOf(highlight2, start)) > -1) {
end = index + highlight2.length();
//QMUITouchableSpan设置颜色
sp.setSpan(new QMUITouchableSpan(highlightTextNormalColor, highlightTextPressedColor,
highlightBgNormalColor, highlightBgPressedColor) {
@Override
public void onSpanClick(View widget) {
Toast.makeText(getContext(), "click #qmui#", Toast.LENGTH_SHORT).show();
}
}, index, end, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
start = end;
}
return sp;
}
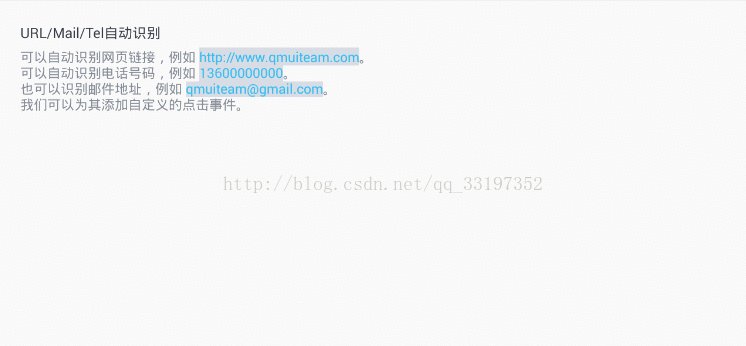
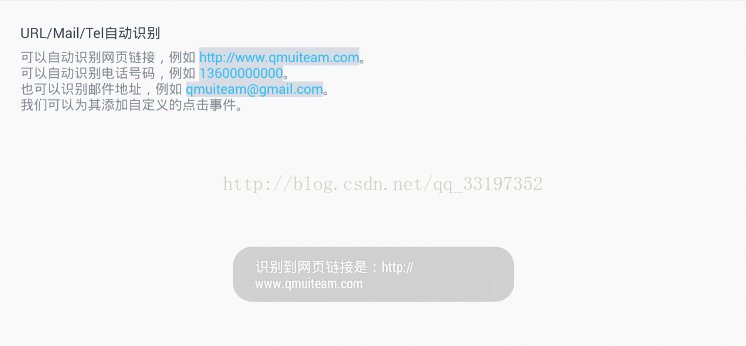
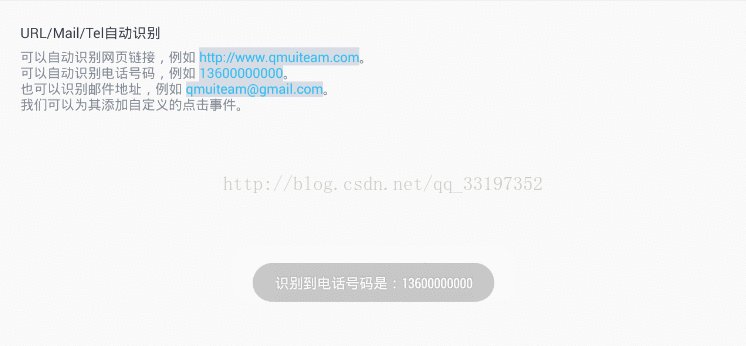
QMUILinkTextView(自动识别邮件,号码,网页链接的控件)
mLinkTextView.setOnLinkClickListener(mOnLinkClickListener);
private QMUILinkTextView.OnLinkClickListener mOnLinkClickListener = new QMUILinkTextView.OnLinkClickListener() {
//识别号码的方法
@Override
public void onTelLinkClick(String phoneNumber) {
Toast.makeText(getContext(), "识别到电话号码是:" + phoneNumber, Toast.LENGTH_SHORT).show();
}
//识别邮件的方法
@Override
public void onMailLinkClick(String mailAddress) {
Toast.makeText(getContext(), "识别到邮件地址是:" + mailAddress, Toast.LENGTH_SHORT).show();
}
//识别网页链接的号码
@Override
public void onWebUrlLinkClick(String url) {
Toast.makeText(getContext(), "识别到网页链接是:" + url, Toast.LENGTH_SHORT).show();
}
};
QMUIQQFaceView(可以使用qq表情控件)的使用
注意:必须使用QMUIQQFaceComiler解析器来解析QMUIQQFaceView的内容才能得到数据格式,如果要是用qq表情必须继承IQMUIQQFaceManager接口才能使用qq表情
点击下载IQMUIQQFaceManager的继承类和qq表情资源图片,靠不能选择积分为0http://download.csdn.net/download/qq_33197352/9968885使用代码如下
public class QDQQFaceView extends QMUIQQFaceView {
public QDQQFaceView(Context context) {
this(context, null);
}
public QDQQFaceView(Context context, AttributeSet attrs) {
super(context, attrs);
setCompiler(QMUIQQFaceCompiler.getInstance(QDQQFaceManager.getInstance()));
}mQDQQFaceView= (QDQQFaceView) findViewById(R.id.qqface);
mQDQQFaceView.setText("这是一行很长很长[微笑][微笑][微笑][微笑]的文本,但是[微笑][微笑][微笑][微笑]只能单行显示");
配合SpannableString使用
mQDQQFaceViewSpan= (QDQQFaceView) findViewById(R.id.qqfaceSpan);
String topic = "#表情[发呆][微笑]大战";
String at = "@伟大的[发呆]工程师";
String text = "index = " + " : " + at + ",人生就是要不断[微笑]\n[微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑]" +
"[微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑]" +
"[得意][微笑][撇嘴][色][微笑][得意][流泪][害羞][闭嘴][睡][微笑][微笑][微笑]" +
"[微笑][微笑][惊讶][微笑][微笑][微笑][微笑][发怒][微笑]\n[微笑][微笑][微笑][微笑]" +
"[微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][调皮][微笑][微笑][微笑][微笑]" +
"[微笑][微笑][微笑][呲牙][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑]" +
"人生就是要不断[微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑]" +
"[微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑]\n\n[微笑][微笑][微笑]" +
"[微笑][微笑]也会出现不合格的[这是不合格的标签]其它表情[发呆][发呆][发呆][发呆][发呆] " +
"[微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][微笑][发呆][发呆][发呆][发呆] " +
"[微笑][微笑][微笑][微笑][微笑][微笑][微笑]" + topic + "[微笑][微笑][微笑][微笑][微笑][微笑]" +
"[微笑][微笑][微笑][微笑][微笑][微笑]\n[微笑][微笑][微笑][微笑][微笑][微笑][微笑]" +
"[微笑][微笑][微笑][微笑][微笑][发呆][发呆][发呆][发呆][发呆][微笑][微笑][微笑]";
SpannableString sb = new SpannableString(text);
sb.setSpan(new QMUITouchableSpan(Color.BLUE, Color.BLACK, Color.GRAY, Color.GREEN) {
@Override
public void onSpanClick(View widget) {
Toast.makeText(widget.getContext(), "点击了@", Toast.LENGTH_SHORT).show();
}
}, text.indexOf(at), text.indexOf(at) + at.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
sb.setSpan(new QMUITouchableSpan(Color.RED, Color.BLACK, Color.YELLOW, Color.GREEN) {
@Override
public void onSpanClick(View widget) {
Toast.makeText(widget.getContext(), "点击了话题", Toast.LENGTH_SHORT).show();
}
}, text.indexOf(topic), text.indexOf(topic) + topic.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mQDQQFaceViewSpan.setText(sb);//将SpannableString添加到mQDQQFaceViewSpan中Span使用
// 支持垂直居中的 ImageSpan
int alignMiddleIconLength = QMUIDisplayHelper.dp2px(getContext(), 20);
final float spanWidthCharacterCount = 2f;
//设置文字和需要处理的图片
SpannableString spannable = new SpannableString("[icon]" + "这是一行示例文字,前面的 Span " +
"设置了和文字垂直居中并占 " + spanWidthCharacterCount + " 个中文字的宽度");
/**
* 创建一张指定大小的纯色图片,支持圆角
*
* @param resources Resources对象,用于创建BitmapDrawable
* @param width 图片的宽度
* @param height 图片的高度
* @param cornerRadius 图片的圆角,不需要则传0
* @param filledColor 图片的填充色
* @return 指定大小的纯色图片
*/
Drawable iconDrawable = QMUIDrawableHelper.createDrawableWithSize(getResources(),
alignMiddleIconLength, alignMiddleIconLength, QMUIDisplayHelper.dp2px(getContext(),
4), ContextCompat.getColor(getContext(), R.color.app_color_theme_3));
if (iconDrawable != null) {
//设置图片的宽高
iconDrawable.setBounds(0, 0, iconDrawable.getIntrinsicWidth(), iconDrawable.getIntrinsicHeight());
}
/**
* /**
* 垂直居中
* @param d 作为 span 的 Drawable
* @param verticalAlignment 垂直对齐方式, 如果要垂直居中, 则使用QMUIAlignMiddleImageSpan.ALIGN_MIDDLE
* @param fontWidthMultiple 设置这个Span占几个中文字的宽度, 当该值 > 0 时, span 的宽度为该
* 值*一个中文字的宽度; 当该值 <= 0 时, span 的宽度由mAvoidSuperChangeFontMetrics 决定
*/
//以下才是重点的三句代码
ImageSpan alignMiddleImageSpan = new QMUIAlignMiddleImageSpan(iconDrawable, QMUIAlignMiddleImageSpan.ALIGN_MIDDLE, spanWidthCharacterCount);
spannable.setSpan(alignMiddleImageSpan, 0, "[icon]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
//将spannable添加到textView中去
mAlignMiddleTextView.setText(spannable);
// 支持增加左右间距的 ImageSpan
int marginImageLength = QMUIDisplayHelper.dp2px(getContext(), 20);
Drawable marginIcon = QMUIDrawableHelper.createDrawableWithSize(getResources(),
marginImageLength, marginImageLength, QMUIDisplayHelper.dp2px(getContext(),
4), ContextCompat.getColor(getContext(), R.color.app_color_theme_5));
marginIcon.setBounds(0, 0, marginIcon.getIntrinsicWidth(), marginIcon.getIntrinsicHeight());
CharSequence marginImageTextOne = "左侧内容";
SpannableString marginImageText = new SpannableString(marginImageTextOne + "[margin]右侧内容");
/**
* 设置左右边距
* 第一个参数:设置图片
* 2参数:设置模式ALIGN_MIDDLE
* 3参数:左边的margin
* 4参数:右边的margin
* 5参数
*/
QMUIMarginImageSpan marginImageSpan = new QMUIMarginImageSpan(marginIcon, QMUIAlignMiddleImageSpan.ALIGN_MIDDLE, QMUIDisplayHelper.dp2px(getContext(), 10), QMUIDisplayHelper.dp2px(getContext(), 10));
marginImageText.setSpan(marginImageSpan, marginImageTextOne.length(), marginImageTextOne.length() + "[margin]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mMarginImageTextView.setText(marginImageText);
// 整行的空白 Span,可用来用于制作段间距
String paragraphFirst = "这是第一段比较长的段落,演示在段落之间插入段落间距。\n";
String paragraphSecond = "这是第二段比较长的段落,演示在段落之间插入段落间距。";
String spaceString = "[space]";
SpannableString paragraphText = new SpannableString(paragraphFirst + spaceString + paragraphSecond);
QMUIBlockSpaceSpan blockSpaceSpan = new QMUIBlockSpaceSpan(QMUIDisplayHelper.dp2px(getContext(), 6));
paragraphText.setSpan(blockSpaceSpan, paragraphFirst.length(), paragraphFirst.length() + spaceString.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mBlockSpaceTextView.setText(paragraphText);
// 自定义部分文字的字体
SpannableString customTypefaceText = new SpannableString(getResources().getString(R.string.spanUtils_rmb) + "100, 前面的人民币符号使用自定义字体特殊处理,对比这个普通的人民币符号: " + getResources().getString(R.string.spanUtils_rmb));
customTypefaceText.setSpan(new QMUICustomTypefaceSpan("", TYPEFACE_RMB), 0, getString(R.string.spanUtils_rmb).length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mCustomTypefaceTextView.setText(customTypefaceText);
QMUICollapsingTopBarLayout使用
private View mRootView;
QDRecyclerViewAdapter mRecyclerViewAdapter;//正常的adapter
LinearLayoutManager mPagerLayoutManager;
@BindView(R.id.recyclerView) RecyclerView mRecyclerView;
@BindView(R.id.collapsing_topbar_layout) QMUICollapsingTopBarLayout mCollapsingTopBarLayout;
@BindView(R.id.topbar) QMUITopBar mTopBar;
@Override
protected View onCreateView() {
mRootView = LayoutInflater.from(getContext()).inflate(R.layout.fragment_collapsing_topbar_layout, null);
ButterKnife.bind(this, mRootView);
initTopBar();
mPagerLayoutManager = new LinearLayoutManager(getContext());
mRecyclerView.setLayoutManager(mPagerLayoutManager);
mRecyclerViewAdapter = new QDRecyclerViewAdapter();
mRecyclerViewAdapter.setItemCount(10);
mRecyclerView.setAdapter(mRecyclerViewAdapter);
return mRootView;
}
@Override
protected boolean translucentFull() {
return true;
}
private void initTopBar() {
mTopBar.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popBackStack();
}
});
mCollapsingTopBarLayout.setTitle("dafsafsfa");
}