vue全家桶项目搭建之四——vue 中配置vuex以及vuex的使用方法
目录
一、安装vuex
二、将vuex配置到vue中
1. 在src目录下创建store文件夹
2.index.js对vuex进行配置导出
3.在src文件夹下的入口js文件main.js中引入输出的store
三、vuex的使用方法
1.如何在页面是和你说过调用store里面的方法
2.如何在页面获取store里面的参数
一、安装vuex
npm install vuex --save二、将vuex配置到vue中
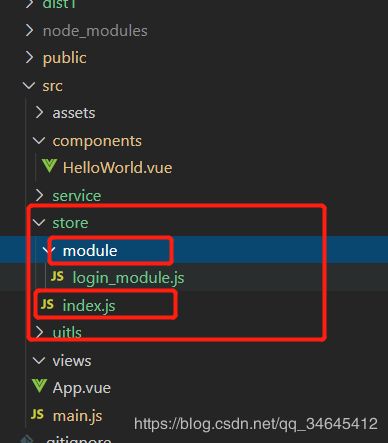
1. 在src目录下创建store文件夹
在store文件夹下面创建module文件夹用于存放不同功能的store
目录如下
2.index.js对vuex进行配置导出
index.js里面配置
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import login from "./module/login_module"
export default new Vuex.Store({
modules: {
login
},
});
module里面的配置:
const login = {
state :{
testData:'我是从store中获取的数据'
},
getters:{
testData:(state) =>state.testData
},
actions:{
getOrderQueryList(){
console.log('我调用到了store里面的方法')
}
},
mutations:{},
}
export default loginAction 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
mutation用于改变state状态
state存放数据状态
具体用法例子:
const login = {
state: {
testData: '我是从store中获取的数据',
num: 1,
},
getters: {
testData: (state) => state.testData
},
actions: {
getOrderQueryList({ commit, state, dispatch }, params) {
setTimeout(() => {
let num = state.num+1
commit('changeNum',num)
}, 3)
}
},
mutations: {
changeNum(state, value) {
state.num = value
},
},
}
export default login3.在src文件夹下的入口js文件main.js中引入输出的store
import Vue from 'vue'
import App from './App.vue'
import ElementUI from "element-ui"
import 'element-ui/lib/theme-chalk/index.css';
import store from './store'
Vue.use(ElementUI, { size: 'small', zIndex: 3000 });
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App),
}).$mount('#app')
三、vuex的使用方法
1.如何在页面是和你说过调用store里面的方法
(1)用this.$store.dispatch('方法名')调用
this.$store.dispatch('getOrderQueryList')(2)用mapActions(['方法名'])导入方法 再在页面上调用
methods: {
...mapActions(['getOrderQueryList',]),
this.getOrderQueryList()
}(3)在使用的页面import导入store,然后使用store.dispatch('方法名')调用
import store from '@/store'
store.dispatch('getOrderQueryList')
methods: {
this.getOrderQueryList()
}2.如何在页面获取store里面的参数
(1)this.$store.getters
this.$store.getters.要获取的参数名称(2)mapGetters
computed: {
...mapGetters(["testData"])
},
(3)导入store,然后store.getters
import store from '@/store'
store.getters.所需参数名称vue全家桶项目搭建之五——vue 中配置路由以及路由的跳转方法以及参数的传递和接收
https://blog.csdn.net/qq_34645412/article/details/106138316
如果有更精辟的见解欢迎评论留言探讨,一起探讨,一起进步!若回复不及时可联系:
![]()