九、python学习之HTTP协议
今天学习了HTTP协议,说实话,我并不想做今天的学习笔记,虽然学习的东西不多,但是对于HTTP协议要是往深层去说,所有的名词和用法都解释出来,写他个5篇都算是少的。但是,既然是学习笔记,还是本着总结今天学习内容的目的,回顾一下今天的学习内容,当然,我也从网上找了一些其他大佬或者组织机构做的一些关于HTTP协议的相关的只是:
博客园:http://www.cnblogs.com/ranyonsue/p/5984001.html
菜鸟教程:http://www.runoob.com/http/http-tutorial.html
w3school的http方法:http://www.w3school.com.cn/tags/html_ref_httpmethods.asp
廖雪峰官方网站:
https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/001432011939547478fd5482deb47b08716557cc99764e0000
好了,以上的几篇文章算是对今天内容的一部分补充,当然,如果要彻底弄明白什么是HTTP(超文本传输)协议,仍然是一个较大的工程。
现在开始对今天学习内容进行进行一个总结:
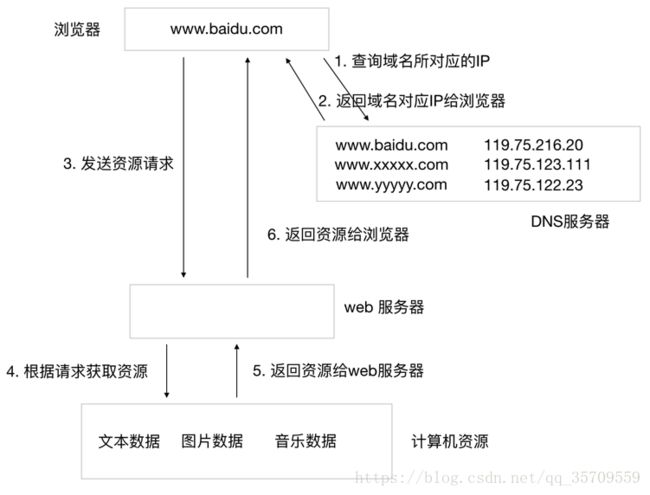
一、浏览器访问服务器的过程:
1.浏览器向服务器发起请求的一般过程:
实现过程:
<1>浏览器接受用户输入的网址,按下"回车"
<2>浏览器区分用户输入的是ip地址还是域名;如果是域名,浏览器想DNS服务器发起请求,获得与该域名对应的IP地址
<3>浏览器根据ip地址和端口(HTTP服务默认端口是80)向服务器程序发起连接请求
<4>客户端(浏览器)与服务建立连接后,客户端向服务器发起数据请求
<5>服务器程序拿到数据请求后,根据需求获取资源
<6>服务器程序再将资源发送回浏览器,完成本次数据请求操作
2.名词解释:
网址:网址又称URL(Uniform Resoure Locator)统一资源定位符:主要有三部分组成:协议头:http://;域名:www.xxx.com和资源路径
域名:我们在访问一台服务器的时候, 需要记住该服务器的IP地址, 由于IP地址不利于人们记忆, 所以推出的域名技术. 域名是由一串用点分隔的名字组成的 Internet 上某一台计算机或计算机组的名称, 用于在数据传输时标识计算机的位置
DNS(域名解析服务器):万维网上作为域名和ip地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。DNS协议运行在UDP协议之上,使用端口号53
二、HTTP协议:
1.HTTP协议简介:
HTTP协议就是超文本传输协议(HyperText Transfer Protocol),通俗理解是浏览器和web服务器传输数据格式的协议,HTTP协议是一个应用层协议。
HTTP协议是基于TCP协议的,发送数据之前需要建立好连接
HTTP是万维网的数据通信的基础。设计HTTP最初的目的是为了提供一种发布和接收HTML页面<网页>的方法。
HTTP协议的制作者是蒂姆·伯纳斯-李,他供职于CERN(欧洲核子研究组织)
- 1991年发布的0.9版,该版本极其简单,只有一个GET请求方法
- 1996年5月,HTTP/1.0版本发布
- 1997年1月,HTTP/1.1版本发布,目前使用就是HTTP/1.1版本
2.网络传输-TCP/IP四层模型:
学过网络的同学都应该知道,在网络传输是遵循OSI七层网络传输模型(既:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层),通过七个层次化的结构模型使不同的系统不同的网络之间实现可靠的通讯。TCP/IP协议将七层网络传输模型进一步抽象程四层(既:应用层、网络层、传输层、数据链路层)。TCP/IP协议可以为各式各样的应用提供服务(所谓的 everything over IP),同时,TCP/IP 协议也允许 IP 协议在各式各样的网络构成的互联网上运行(所谓的 IP over everything)。
3.HTTP协议的工作模式:
HTTP协议的工作模式是一次请求(request)和一次响应(response)的模式
HTTP默认端口:80
HTTPS默认端口:443
三、开发者工具看HTTP协议通信过程:
1.使用chrome浏览器开发者工具查看HTTP协议的通信过程:
windows和Linux平台按F12调出开发者工具, MAC选择 视图 -> 开发者工具。
在 web 应用中, 服务器把网页传给浏览器, 实际就是把网页的 HTML 代码发送给浏览器, 浏览器解析显示出来. 而浏览器和服务器之间的传输应用层协议就是 HTTP. 所以:
- HTML 是一种用来定义网页的文本, 会 HTML 就可以编写网页.
- HTTP 是用来在网络上传输 HTML 文本的协议, 用于浏览器和服务器的通信.
Chrome 浏览器提供了一套完成的开发者工具, 很适合 web 开发者.
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等.
- 控制台(Console):控制台一般用于执行一次性代码, 查看JavaScript对象, 查看调试日志信息或异常信息.
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码, 此外最重要的是可以调试JavaScript源代码, 可以给JS代码添加断点等.
- 网络(Network):网络页面主要用于查看 header 等与网络连接相关的信息.
注意: Network 中的每一项就是一次请求/响应过程, 点击每一项, 可查看本次请求响应的报文信息.
四、HTTP请求报文格式:
终于到了重点了,请谨慎的往下看,虽然我解释的不一定好,但这是我的理解:
1.GET报文请求,以访问百度首页为例:
Request Hearders: # 请求头
GET / HTTP/1.1 # 请求行,分为三部分
# GET:请求方法(获取服务器的数据), POST: 请求方法(可以给服务器上传数据), HEAD: 请求方法(获取服务器响应头相关信息),一共有5中方法。
# / :请求资源路径
# HTTP/1.1:http协议版本
========以下为请求头========
Host: www.baidu.com # 服务器ip地址,端口号不显示,默认使用:80(重要)
Connection: keep-alive # 连接方式:长连接
Upgrade-Insecure-Requests: 1 # 支持http方式的请求,认为是安全的请求,不会有警告
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36 # 用户的代理情况:操作系统信息,浏览器内核信息,浏览器信息
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
# 接收数据的类型, 客户端告诉服务端接收数据的类型
Accept-Encoding: gzip, deflate, br # 客户端告诉服务端支持的压缩格式算法
Accept-Language: zh-CN,zh;q=0.9 # 客户端告诉服务端支持的语言
# Cookie:客户端用户身份的一个表示 #
Cookie:BAIDUID=EFAE1950C757E609F809C76EBC765ED8:FG=1;BIDUPSID=EFAE1950C757E609F809C76EBC765ED8; PSTM=1532771717; BD_UPN=12314753; MCITY=-131%3A; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BDUSS=lZ6NGZWE9zWUcwN3AybnlFS041a1FtUC15WFBJLUZVUGxwZXl2LUx2aGlEN2RiQUFBQUFBJCQAAAAAAAAAAAEAAACBh61nzqiwrknJ2QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGKCj1tigo9be; BDSFRCVID=U-_sJeCCxG37swQ7u0y3evQv1hfpzuq1UpSA3J; H_BDCLCKID_SF=JJkO_D_atKvjDbTnMITHh-F-5fIX5-RLfaILM-OF5lOTJh0Rjnbb0j-0DhueKR5IbJ630tJLb4DaStJbLjbke4tX-NFeJ68ftU5;sugstore=1;delPer=0; BD_CK_SAM=1; PSINO=1;pgv_pvi=3362845696;pgv_si=s1199883264;BDRCVFR[dG2JNJb_ajR]=mk3SLVN4HKm;BDRCVFR[X_XKQks0S63]=mk3SLVN4HKm;BD_HOME=1;BDRCVFR[feWj1Vr5u3D]=I67x6TjHwwYf0; H_PS_645EC=9aa6EdB28ccCWuFn5qMNPpyyoXGtfrK3kEqqogJ%2BOzW6e1WkRaXVXgj0t8TjO1teEri2;H_PS_PSSID=1451_26909_21119_27113
2.POST报文请求:
----------------------------请求行(状态行)--------------------
POST /xmweb?host=mail.itcast.cn&_t=1536205417217 HTTP/1.1
-----------------------------请求头-----------------------------------
Host: mail.itcast.cn
Connection: keep-alive
Content-Length: 243
Upgrade-Insecure-Requests: 1
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36------------------------------\r\n空行-------------------------------------
------------------------------请求体-------------------------------------
#请求体(客户端给服务器发送的数据), 只有post请求才可能有请求体,get请求一定没有请求体
form data
chr=gb&func=login&isp_domain=&verifycookie=&verifyip=&buttonType=1&usr=guohaibin&domain=itcast.cn&domainType=wm&encode=on&username=guohaibin&pass=%241031%3B%241171%3B%241111%3B%241161%3B%241051%3B%241101%3B%241031%3B%24491%3B%24501%3B%24511%3B
3.小结:
HTTP请求报文可以分为GET请求和POST请求报文,要注意的是GET请求没有请求体,POST请求有请求体信息
五、HTTP响应报文格式:
1.响应请求,以访问百度首页为例:
----------响应行(状态行)--------------
HTTP/1.1 200 OK # 协议版本、状态码、状态描述
-----------------响应头------------------------
Cache-Control: private # 缓存控制
Connection: Keep-Alive # 连接方式:长连接
Content-Encoding: gzip # 内容压缩格式
Content-Type: text/html;charset=utf-8 # 服务器告诉客户端浏览器数据类型及编码格式
Date: Mon, 10 Sep 2018 07:56:57 GMT # 服务器时间
Expires: Mon, 10 Sep 2018 07:56:57 GMT # 连接有效时间
Server: BWS/1.1 # 服务器版本
X-Ua-Compatible: IE=Edge,chrome=1 # 服务器程序程序员自己设置的响应头信息
Transfer-Encoding: chunked # 表示服务器发送给客户端的数据大小不确定,如果发送数据完成会有一个特殊的标识数据\0\r\n , Content-Length: 100 明确告诉客户端发送数据的长度, 两者会有其一
--------空行(\r\n)--------------
--------响应体(查看响应体数据选择response选项卡)--------------------------
比如: 服务端真正发送给客户端的数据信息: html数据
2 补充:常见的状态码:
200:OK,相应正常
302 redirect, 我们通过 302 状态码可以指示浏览器跳转到某一个 URL.
404 NOT FOUND, 我们访问一个了不存在的 URL
500 Internal Server Error, 服务器遇到了一个未曾预料的状况, 一般来说, 这个问题都会在服务器端的源代码出现错误时出现
3.小结:
HTTP协议响应报文分为4部分,每部分之间使用\r\n进行分割
七、长连接和短链接:
在HTTP/1.0中, 默认使用的是短连接.也就是说, 浏览器和服务器每进行一次HTTP操作, 就建立一次连接, 但任务结束就中断连接.如果客户端浏览器访问的某个HTML或其他类型的 Web 页中包含有其他的Web资源,如js文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话。
但从 HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头有加入这行代码:
Connection:keep-alive在真正的读写操作之前,server与client之间必须建立一个连接,
当读写操作完成后,双方不再需要这个连接时它们可以释放这个连接,
连接的建立通过三次握手,释放则需要四次握手,
所以说每个连接的建立都是需要资源消耗和时间消耗的。
1.TCP短链接:
1.1连接过程:
- client 向 server 发起连接请求
- server 接到请求,双方建立连接
- client 向 server 发送消息
- server 回应 client
- 一次读写完成,此时双方任何一个都可以发起 close 操作
从上面的描述看,短连接一般只会在 client/server 间传递一次读写操作!
2. TCP长连接:
2.1 连接过程:
- client 向 server 发起连接
- server 接到请求,双方建立连接
- client 向 server 发送消息
- server 回应 client
- 一次读写完成,连接不关闭
- 后续读写操作...
- 长时间操作之后client发起关闭请求
3. TCP长/短连接的优缺点:
-
长连接可以省去较多的TCP建立和关闭的操作,节约时间。但是如果用户量太大容易造成服务器负载过高最终导致服务不可用
-
短连接对于服务器来说实现起来较为简单,存在的连接都是有用的连接,不需要额外的控制手段。但是如果用户访问量很大, 往往可能在很短时间内需要创建大量的连接,造成服务器响应速度过慢
4.小结:
- 长连接: 连接建立成功后,可以发送多次请求和响应,等双方不进行通信的时候,服务端做好断开连接的操作
- 短连接: 连接建立成功后,一次请求和响应完成以后连接就会断开,每次发送请求需要先建立好连接
- 长连接减少了用户的等待时间,提升了访问速度,但是增加了服务端的资源开销
- 短连接不会占用服务端过多的资源,但是增加了用户的等待时间,减慢了访问速速