腾讯暑期实习-前端开发面经(一面、二面、hr面)
说起来非常神奇,3月22日晚上我决定投个简历试试,然后就打开了腾讯校招的网站,开始填网页上的简历,前三页是一些基础个人信息、联系方式、照片等等。第四页是很多实习经历、项目经历之类的,因为内容很多,我就想着一边改一边填。结果晚上12点钟的时候接到个邮件,问:同学,你怎么简历上看不到信息?(因为我第四页的内容还没填)我就把简历的pdf发过去了,然后就神奇地约了一面时间……这大概就是“简历被捞”?
一面
3月25日下午两点点做了一个笔试,发了一个腾讯文档,里面有4道算法。


时间是下午2点到3点,语言不限。第一次这种形式的笔试,比较紧张。以前写算法题都是用C++写的,这次因为是面前端就第一次全程用js写了。
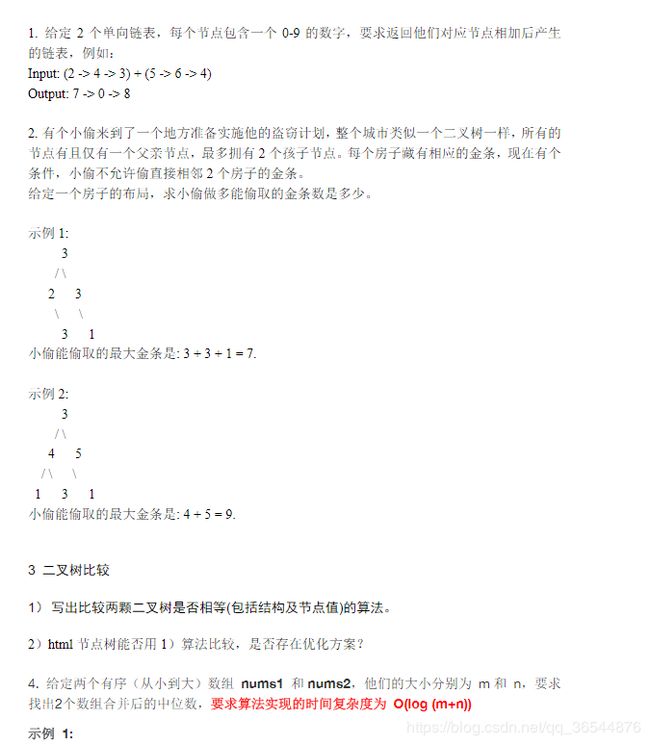
第一题是普通的js基础语法操作,写的时候没看到有进位这个限制。
第二题动规,以前见过。但我当时心态过于紧张,已经很久没写过算法题了,觉得自己一个小时内不可能把思路实现成完整没有bug的代码,就写了个f(n) = max (f(n-2),f(n-1)+data(n))。
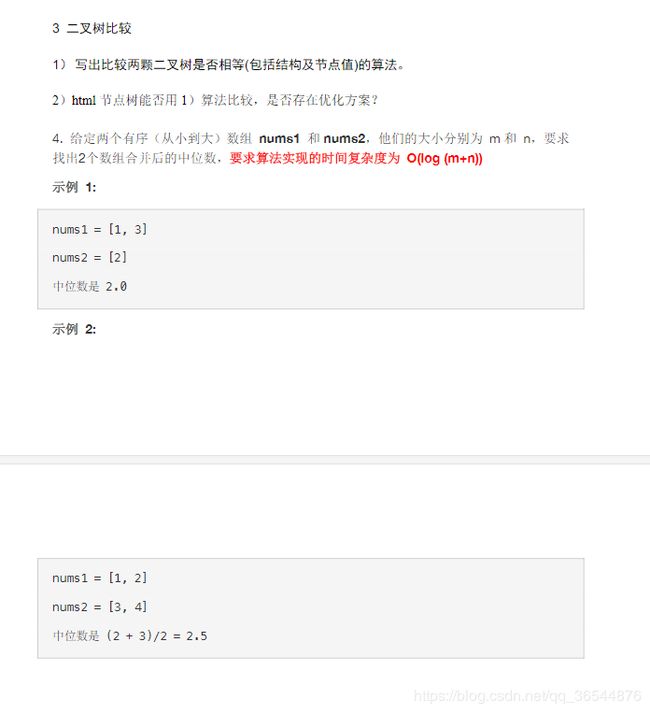
第三题写了一个前序和中序,如果中序和前序输出的结果相同就是一样的树。
第四题转换成求第k大个数(算法课上其实都写过,算法老师我对不起你),然后log复杂度就是分治,时间不够了,就没写。
不得不说面试小哥真的很善良,邮件说说大概看了一下,第四题可以好好想想,晚上八点聊一下。结束后就在leetcode上找了一下第四题的解析,自己再写了一遍写了上去。
晚上8点的面试,处女面,全程一个小时多。电话信号不太好,讲完上午的题以后就加微信打微信电话了。面到一半才想起来拿笔记一下面试内容防止忘掉……所以只记得一些我答错的和印象比较深刻的题目(所以并不是基本上所有题都答错了……有些答对的基本都是是90%面经里都会出现的问题,除了第一个问题下面的问题都不分时间先后)。
面试小哥声音听起来挺年轻亲切的。
自我介绍
没啥好说的,稍微准备了一下,不会口胡。
是看什么书学习前端的
我说电子书,ES5是网道的一个教程,ES6是阮一峰的开源电子书,《ES6入门教程》。(这个小哥很推崇看书)
上午的笔试
讲了一下上午的笔试。提醒了我一下第一题有进位的问题,让我口述了一下第二题的思路(要么是奇数层要么是偶数层,动规)。第三问问如果不用递归,给你一个头结点,怎么遍历二叉树。我描述了一下用一个队列可以bfs。(如果是中序前序的话应该用栈)第四问讲了一下思路,然后说自己想到了用分治,但是跟k有关的变量一些边界条件当时时间太少了就没写出来。
讲一下快排,时间复杂度是多少,归并呢?
(事后看了面试小哥微信的招聘文案,应聘要求里把熟悉算法和数据结构加粗了……不过还好实习考察的算法不是很艰深)快排主要是一个序列选定一个游标,可以是中间那个数、开始那个数或者随便哪个,两边往中间遍历,把这个数组排序成左边的数都小于这个游标,右边的数都大于这个游标。时间复杂度nlogn,最坏是n^2(全是逆序的)。归并排序是把两个有序数组归并成一个。
vue.js的双向数据绑定原生js怎么实现的?
跟vue有关的就这个问题,因为我字里行间都透露着“对于vue我就知道这个了”(哭)。讲了一下Object.defineProperty()对于get和set的劫持。
ajax的底层js是怎么实现的
我说了XMLHTTPRequest这个类,还好没继续问,具体的方法我都没记。
JQuery的"$"是个什么意思?
(这个问题之前的问题是“你js、jquery、vue.js哪个了解的多一点”,我vue就是只知道个双向数据绑定的程度,然后就说主要是原生js和jQuery。之后就开始问JQuery的问题了,当时我心态有点小崩,补基础的时候基本上看的都是js的内容。)
我记得哪儿看到过这个,但就记得是js模块通过某种语法暴露出了这个符号。面试小哥说可以回去了解一下。之后查阅资料得:
$代表jQuery对象,同时也是一个函数对象
$()和jQuery()是jQuery的核心函数,执行这两个元素返回的是一个DOM元素
$()是一个函数,等同于jQuery(),可在括号内传参数,传参后可获取元素
$(".one")表示获取class=“one"的元素,返回一个jQuery对象
$(”.one").onclick表示class="one"的点击事件
$.post() $.get() $.ajax() 都是jQuery对象的方法
不用JQuery,js如何选择复杂的父标签子标签?
我说了个document.getElementById()和其他一些方法,然后说还有一些方法可以获得父标签下的字标签列表啥的。小哥说具体什么方法,比如获取h标签下的ul标签下的li标签,我说不太清楚以后小哥说没你说的那么复杂,很简单的,可以回去了解一下。
事后查阅得:
document.querySelectorAll()
晕了,JQuery用多了忘了这个了……
用JQuery的animate()实现一个鼠标滑过div,这个div进行位置移动的效果
我哭了,我都不知道JQuery有animate()方法。然后我说可以用CSS3的animation(面试前一天刚看的),让我具体说一下。我说给div的这个css写一个伪类,具体哪个伪类,我当时不知道是不是hover(没实践过)就说不清楚。这个伪类绑定一个animation的关键帧。
事后简单写了一下,还真是hover……
hello
.s{
margin-left:0;
width:100px;
height:100px;
background:red;
}
.s:hover{
animation:move 2s;
}
@keyframes move
{
0% {margin-left:0;}
100% {margin-left:100px;}
}
用JQuery.animate()写了个类似的。
hello
#d{
background:red;
width:100px;
height:100px;
margin-left:10px;
}
既然讲到了css,那你说一下盒模型
我讲了一下标准盒模型和怪异盒模型,盒模型从内到外是content-padding-border-margin。标准盒模型,width=content,怪异盒模型,width=content+padding+border。
只用一个css样式和一个div,实现一个等腰直角三角形
??这又涉及到我的知识盲区了,面试小哥真的心善,引导我在纸上画了一个盒模型,然后说怎么利用盒模型的这些层次实现这个效果。当然我还是“??”,面试小哥说我可以回去看一下。
事后查阅资料:
.triangle {
width: 0px;
height: 0px;
border-width: 26px;
border-style: solid; /*定义的是实现边框*/
border-color: transparent #dadada #dadada transparent;
/*顺时针顺序,上右底左*/
/*若是三个值的话,上,左右两侧,底*/
/*若是两个值的话,上底,左右两侧*/
/*若是一个值的话,四个方向都一样*/
}
茅塞顿开……这样的话也可以画梯形和其他奇怪的形状了……有点trick
XSS了解吗?是怎样进行攻击的?
到这里面的时候已经有点久了,我头已经有点晕了……XSS和CSRF都是面试常客,我也就是了解的程度,基本开始口胡,就说是在字符串内嵌入恶意代码,具体问什么代码,我继续口胡js和sql什么的。面试小哥说那你说的是sql注入吧,那比如mysql是怎么防范这种攻击的?我:?,只好说了个存储过程。然后小哥说回去后可以补一下这方面内容。
XSS和CSRF这篇文章讲的不错:XSS与CSRF攻击
简单来说,XSS类似注入这样的js代码,在用户的浏览器中执行。防范措施有:通过 Content-Security-PolicyHTTP头来开启CSP、HttpOnly保护cookie不能在客户端读取、输入检查转义等。
CSRF攻击主要是在用户打开合法的A网站的同时,诱导其打开钓鱼网站B,在B网站内访问A网站的接口,诸如删除数据库内容、转账等等,因为跨域,所以得不到服务器返回的解析的结果,目的只是利用用户在A网站的cookie执行服务端的操作。防范措施有:Referer Check和token等。
这句总结我觉得挺好:
XSS是利用用户对指定网站的信任
CSRF是利用网站对用户的信任
ES6的原型?
总算有个比较熟的了。讲了一下构造函数的原型对象,实例对象的__proto__指向构造函数的原型对象,原型对象也有自己的__proto__,构成了原型链。
bind、apply、call?
bind()是更改一个函数的this指向,返回这个新的函数。apply的参数是一个数组,call的参数就是缺省的形参。
缺省参数应该用什么实现?
ES5有arguments,ES6有…的缺省运算符。
用户在浏览器中输入url后到网页返回网页内容一共发生了些什么?
基本也是面试必问,计网期末考也考过……中规中矩讲了一开始DNS解析,然后TCP,最后返回网页。DNS这部分提到了端口,我回答web服务默认是80端口。TCP三次握手详细讲了一下(我好像口胡成了三次挥手)。接下来返回网页的这部分真的是重灾区,浏览器、DOM的渲染机制我基本全靠蒙。
CSS、JS的加载
前提的情景是,一个网页,头部是10个,有10个css,中间是body,最后是10个