webpack大家都不陌生
vue/react/angular + webpack的模式很常见了
而一般上面的模式都是单页应用
但是有时候我们用的是bootstrap+jquery多页应用
这个时候我们该如何进行打包呢
首先,我们安装webpack(我用的3.X的版本)
我们先装上一些常用的loader,然后在根目录中新建一个webpack.config.js中进行配置
1.babel-loade 用于高版本的ECMAScript转ES5
{
test: /\.js$/,
loader: 'babel-loader'
}
还需要在根目录下新建一个 .babelrc文件,来配置babel
{
"presets": ["env"]
}
- html-loader 处理html
{
test:/\.html$/,
loader:'html-loader'
}
3.css系列loader
style-loader(处理style)、css-loader(处理csss文件)、postcss-loader(自动加前缀,-moz,-ms,-o)
{
test: /\.less$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader',
'less-loader'
]
}
还需在根目录下新建一个postcss.config.js文件
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
4.图片系列
url-loader,image-webpack-loader(图片压缩)
打包配置
在根目录下的package.json中的script中添加一行
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
},
这个时候就能通过npm run build进行打包了
下面讲解如何进行多页配置和打包
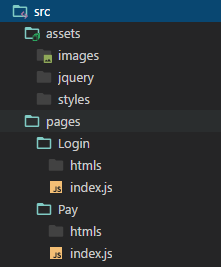
src下有两个目录,一个assets用于放静态资源
一个是pages用于存放我们的页面
pages下有两个模块Login和Pay
现在我们要配置两个入口
第一个参数是入口的名称
这样的命名,能让webpack打包后产生对应的目录
entry: {
'src/pages/Login/index':path.resolve('./src/pages/Login/index.js'),
"src/pages/Pay/index":path.resolve('./src/pages/Pay/index.js')
}
输入目录
publicPath很重要,它是静态资源带的目录前缀
不配置的话,图片路径可能显示不正确
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].js',
publicPath:'http://localhost/payment/dist/'
}
输入页面配置
plugins: [
new HtmlWebpackPlugin({
filename: './src/pages/Login/htmls/Login.html',
template: './src/pages/Login/htmls/Login.html',
inject: true,
minify:{
removeComments:true,//删除注释
collapseWhitespace:true,//压缩空格
},
chunks:['src/pages/Login/index'] //按需加载指定的JS
}),
new HtmlWebpackPlugin({
filename: './src/pages/Pay/htmls/List.html',
template: './src/pages/Pay/htmls/List.html',
inject: true,
minify:{
removeComments:true,
collapseWhitespace:true,
},
chunks:["src/pages/Pay/index"]
})
]
最后,全局注入jquery
externals: {
jquery: 'window.$'
}
页面中使用
var $ = require('../../assets/jquery/lib/jquery-1.11.3');
$("#test").append('我是一个测试');
下面是webpack.config.js的完整代码
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
'src/pages/Login/index':path.resolve('./src/pages/Login/index.js'),
"src/pages/Pay/index":path.resolve('./src/pages/Pay/index.js')
},
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].js',
publicPath:'http://localhost/payment/dist/'
},
module: {
loaders: [{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules'),
include: path.resolve(__dirname, 'src')
},
{
test:/\.html$/,
loader:'html-loader'
},
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader'
]
},
{
test: /\.less$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader',
'less-loader'
]
},
{
test:/\.(png|jpg|gif|svg)$/i,
use:[
{
loader:'url-loader',
options:{
limit:100,
name:'assets/images/[name]-[hash:5].[ext]'
}
},
'image-webpack-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: './src/pages/Login/htmls/Login.html',
template: './src/pages/Login/htmls/Login.html',
inject: true,
minify:{
removeComments:true,
collapseWhitespace:true,
},
chunks:['src/pages/Login/index']
}),
new HtmlWebpackPlugin({
filename: './src/pages/Pay/htmls/List.html',
template: './src/pages/Pay/htmls/List.html',
inject: true,
minify:{
removeComments:true,
collapseWhitespace:true,
},
chunks:["src/pages/Pay/index"]
})
],
externals: {
jquery: 'window.$'
},
}