flutter学习(七)Drawer实现侧边栏抽屉
在主页面上,我们往往需要进行侧边栏滑动,此时需要用到Drawer。
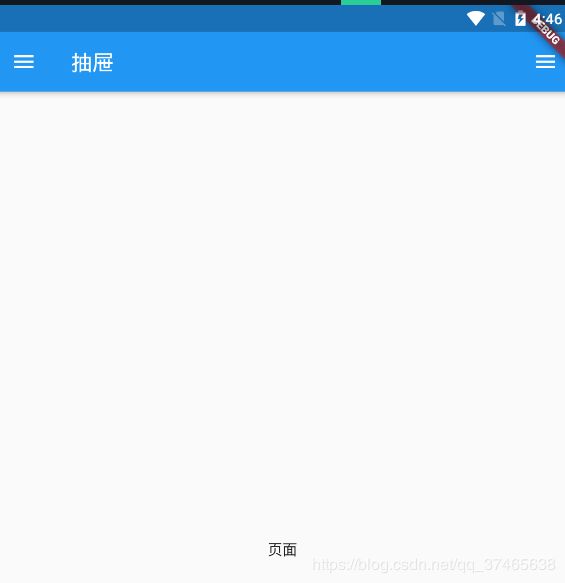
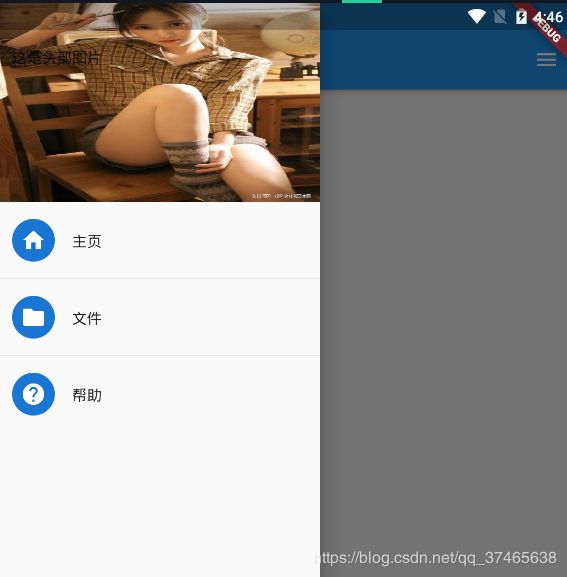
效果
上面是原图,点击左上方侧的抽屉按钮,就会弹出抽屉,右侧也可以设置抽屉,方法一模一样。

可以看到,在这里我设计了三个子项,还有一个头部,包含背景图
代码解析
代码分成两部分,第一部分是头部
Row(
children: <Widget>[
Expanded(
child: DrawerHeader(
child: Text('这是头部图片'),
decoration: BoxDecoration(
image:DecorationImage(
image: NetworkImage("https://pic2.zhimg.com/80/v2-40c024ce464642fcab3bbf1b0a233174_hd.jpg"),
fit:BoxFit.fill
)
),
),)
],
),
可以看到,这里加了一个Row,并且使用DrawerHeader组件,背景图来自于其中的BoxDecoration属性,设置image的网址和摆放方式即可。
第二部分是下面的选项
ListTile(
leading: CircleAvatar(
child: Icon(Icons.home),
),
title: Text("主页"),
onTap: (){
//跳转路由代码
},
),
Divider(),
对于第一个项“主页”来说,需要设置的是图表,名称和下面的分割线,使用CircleAvatar可以将图标变成圆形,更加美观
如果想通过这一项跳转到对应的路由,只需要添加onTap函数就可以跳转到指定路由
源代码
以下是全部源代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(title:Text("抽屉")),
body:Center(child:Text("页面")),
drawer: Drawer(
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: DrawerHeader(
child: Text('这是头部图片'),
decoration: BoxDecoration(
image:DecorationImage(
image: NetworkImage("https://pic2.zhimg.com/80/v2-40c024ce464642fcab3bbf1b0a233174_hd.jpg"),
fit:BoxFit.fill
)
),
),)
],
),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.home),
),
title: Text("主页"),
onTap: (){
//跳转路由代码
},
),
Divider(),
ListTile(
leading:CircleAvatar(
child: Icon(Icons.folder),
),
title:Text("文件")
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.help),
),
title: Text("帮助"),
)
],
)
),
endDrawer:Drawer(
child: Text("右侧"),
)
);
}
}