jQuery动态提示框dialog组件
本文主要介绍jq实现动态提示框组件,通过JQ+CSS实现提示语句动态化,body超过视距不滚动,兼容IE6+、谷歌、火狐等主流浏览器。
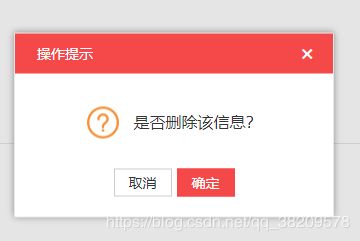
一、效果图
二、封装代码
2.1 prompt.js
(function () {
window.prompt = {
dialog: function (prompt, resFun, errFun) {
var title, imgType, msg, btnHTML, confirm, confirmHTML,$body = $("body");
title = prompt.title || "操作提示";
imgType = prompt.type || "confirm"; // confirm 确认框 help 帮助 warn 警告
msg = prompt.msg || "请求异常";
btnHTML = prompt.type == "confirm" ? '取消确定' : '确定';
confirm = document.createElement('div');
$(confirm).addClass('prompt-wrapper');
confirmHTML =
''+
'' + title + '' +
'✖' +
'' + msg + '' +
''
$(confirm).html(confirmHTML);
$body.append(confirm);
$body.addClass('overflow-hide');
$('.prompt').animate({ 'opacity': '1' }, 400)
$('.prompt-sure').click(function () {
close();
if (resFun) {
resFun();
}
})
$('.prompt-cancel').click(function () {
close();
if (errFun) {
errFun();
}
})
function close () {
$('.prompt').animate({ 'opacity': '0' }, 400)
setTimeout(function () {
$('.prompt-wrapper').remove()
}, 400)
$body.removeClass('overflow-hide');
}
}
}
})(jQuery);//(jQuery)代表jQuery执行完毕后
// 方法调用
// prompt.dialog(promptConfig,function () {
// console.log('确认执行')
// }, function () {
// console.log('取消执行')
// })
2.2样式LESS版本
.overflow-hide {
height: 100%;
overflow: hidden;
}
body {
&::-webkit-scrollbar {
width: 0px;
}
}
.prompt-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99;
.prompt-face {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99;
background-color: rgba(0, 0, 0, 0.1);
}
.prompt {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
width: 320px;
height: 185px;
border: 1px solid rgba(234, 234, 234, 1);
box-shadow: 0px 0px 7px 0px rgba(8, 1, 3, 0.38);
border-radius: 2px;
box-sizing: border-box;
z-index: 100;
.prompt-header {
width: 100%;
height: 40px;
line-height: 40px;
background: rgba(255, 74, 76, 1);
padding: 0 20px 0 22px;
box-sizing: border-box;
vertical-align: middle;
color: #fff;
.prompt-close {
float: right;
cursor: pointer;
}
}
.prompt-body {
height: 95px;
line-height: 95px;
box-sizing: border-box;
position: relative;
.prompt-content {
width: 240px;
height: 95px;
position: absolute;
left: 50%;
transform: translateX(-50%);
text-align: center;
}
.prompt-icon {
width: 32px;
height: 95px;
display: inline-block;
vertical-align: middle;
.prompt-img {
width: 32px;
height: 32px;
vertical-align: middle;
}
}
.prompt-tip {
display: inline-block;
color: #333;
font-size: 16px;
height: 95px;
line-height: 95px;
vertical-align: middle;
max-width: 203px;
.prompt-span {
display: inline-block;
line-height: 30px;
padding-left: 15px;
vertical-align: middle;
text-align: left;
}
}
}
.prompt-footer {
text-align: center;
.prompt-cancel,
.prompt-sure {
display: inline-block;
padding: 0 14px;
height: 28px;
line-height: 26px;
font-size: 14px;
box-sizing: border-box;
cursor: pointer;
}
.prompt-cancel {
color: #333;
background: rgba(255, 255, 255, 1);
border: 1px solid rgba(204, 204, 204, 1);
margin-right: 5px;
}
.prompt-sure {
background: rgba(255, 74, 76, 1);
color: #fff;
border: 1px solid rgb(255, 74, 76, 1);
}
}
}
}
2.2+样式CSS版本
.overflow-hide {
height: 100%;
overflow: hidden;
}
body::-webkit-scrollbar {
width: 0px;
}
.prompt-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99;
}
.prompt-wrapper .prompt-face {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99;
background-color: rgba(0, 0, 0, 0.1);
}
.prompt-wrapper .prompt {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
width: 320px;
height: 185px;
border: 1px solid #eaeaea;
box-shadow: 0px 0px 7px 0px rgba(8, 1, 3, 0.38);
border-radius: 2px;
box-sizing: border-box;
z-index: 100;
}
.prompt-wrapper .prompt .prompt-header {
width: 100%;
height: 40px;
line-height: 40px;
background: #ff4a4c;
padding: 0 20px 0 22px;
box-sizing: border-box;
vertical-align: middle;
color: #fff;
}
.prompt-wrapper .prompt .prompt-header .prompt-close {
float: right;
cursor: pointer;
}
.prompt-wrapper .prompt .prompt-body {
height: 95px;
line-height: 95px;
box-sizing: border-box;
position: relative;
}
.prompt-wrapper .prompt .prompt-body .prompt-content {
width: 240px;
height: 95px;
position: absolute;
left: 50%;
transform: translateX(-50%);
text-align: center;
}
.prompt-wrapper .prompt .prompt-body .prompt-icon {
width: 32px;
height: 95px;
display: inline-block;
vertical-align: middle;
}
.prompt-wrapper .prompt .prompt-body .prompt-icon .prompt-img {
width: 32px;
height: 32px;
vertical-align: middle;
}
.prompt-wrapper .prompt .prompt-body .prompt-tip {
display: inline-block;
color: #333;
font-size: 16px;
height: 95px;
line-height: 95px;
vertical-align: middle;
max-width: 203px;
}
.prompt-wrapper .prompt .prompt-body .prompt-tip .prompt-span {
display: inline-block;
line-height: 30px;
padding-left: 15px;
vertical-align: middle;
text-align: left;
}
.prompt-wrapper .prompt .prompt-footer {
text-align: center;
}
.prompt-wrapper .prompt .prompt-footer .prompt-cancel,
.prompt-wrapper .prompt .prompt-footer .prompt-sure {
display: inline-block;
padding: 0 14px;
height: 28px;
line-height: 26px;
font-size: 14px;
box-sizing: border-box;
cursor: pointer;
}
.prompt-wrapper .prompt .prompt-footer .prompt-cancel {
color: #333;
background: #ffffff;
border: 1px solid #cccccc;
margin-right: 5px;
}
.prompt-wrapper .prompt .prompt-footer .prompt-sure {
background: #ff4a4c;
color: #fff;
border: 1px solid #ff4a4c;
}
2.3使用方式
prompt.dialog({ type: "help", msg: "请输入姓名" })
prompt.dialog({ type: "warn", msg: "服务器内部错误" })
prompt.dialog({ type: "confirm", msg: "是否删除该信息" })
over~



 + imgType
+ imgType