- php mongodb分组查询,Laravel使用MongoDB复杂的查询
weixin_39633165
phpmongodb分组查询
1、Laravel使用的mongodb库composerrequirejenssegers/mongodb2、分组查询用户表中包含city_id:城市IDsex:性别,1男,2女age:年龄需要通过城市ID分组查询性别未男女的平均值,那么在laravel中实现如下,其他框架也大同小异$cityId=1;//城市ID$count=UserModel::query()->raw(function($c
- wiredtiger java_mongodb数据库损坏,丢失WiredTIger.wt等meta文件,通过collection*.wt恢复数据...
又逢账号起名时
wiredtigerjava
mongodb恢复wiredtiger数据Backgroundmongodb是一款开源NoSQL非关系型数据库,通过database,collection组织存储数据文件,其中在每个collection中,每条数据被存储为一个document,而每个document为一组键值对。此外,mongodb默认使用WiredTiger作为数据存储引擎,WiredTiger为数据管理提供了不同粒度的并发控制
- java json-rpc_JSON-RPC(jsonrpc4j)使用demo
马晓波
javajson-rpc
服务端开发,在很多情况下,需要使用到RPC框架,今天发现一款很轻量的RPC框架——JSON-RPC。jsonrpc是一种以json为消息格式的远程调用服务,它是一套允许运行在不同操作系统、不同环境的程序实现基于Internet过程调用的规范和一系列的实现。这种远程过程调用可以使用http作为传输协议,也可以使用其它传输协议,传输的内容是json消息体。jsonrpc和xmlrpc相比具有很多优点。
- linux中流设备_设备端SDK(Linux)文档
知酒僧
linux中流设备
设备端SDK(Linux)文档更新时间:2019-03-1421:55:00功能描述摄像头直播:支持RTMP推流,当前视频支持H264,音频支持G711a以及AAC_LC格式.存储卡录像查看:将存储在SD卡等外存中的录像文件推到服务端,支持seek到指定位置操作.语音对讲:与App端建立双向语音通道,设备端采集录音并实时发送至App端,同时接收到App端发送的语音进行播放.拍照:抓拍当前摄像头画面
- 时序数据库技术体系 – 初识InfluxDB(原理)
weixin_30622181
数据库大数据系统架构
原贴地址:http://hbasefly.com/2017/12/08/influxdb-1/?qytefg=c4ft23在上篇文章《时序数据库体系技术–时序数据存储模型设计》中笔者分别介绍了多种时序数据库在存储模型设计上的一些考虑,其中OpenTSDB基于HBase对维度值进行了全局字典编码优化,Druid采用列式存储并实现了Bitmap索引以及局部字典编码优化,InfluxDB和Beringe
- Implementing JSON RPC 2.0 over WebSocket with Spring Bo
AI天才研究院
Python实战Java实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介JSON-RPC(RemoteProcedureCall)是一种远程过程调用(RPC)协议。它允许客户端通过网络从远端服务器请求服务。本文将展示如何在SpringBoot框架上实现JSON-RPC协议。基于WebSocket,前端通过JavaScript调用后端的方法并获取结果。我们还将讨论关于性能,容错性,可扩展性等方面的问题。2.基本概念及术语JSONJav
- SpringBoot分布式应用程序和数据库在物理位置分配上、路由上和数量上的最佳实践是什么?
陈老师还在写代码
SpringBoot100问springboot数据库后端
在设计和部署SpringBoot分布式应用程序时,物理位置分配、路由和数据库数量的最佳实践对系统性能、可用性和可维护性至关重要。以下是相关建议:1.物理位置分配最佳实践:靠近用户部署:将应用实例部署在靠近用户的数据中心,减少延迟,提升响应速度。多区域部署:在多个地理区域部署应用实例,确保高可用性和灾难恢复能力。CDN使用:通过CDN分发静态资源,进一步降低延迟。2.路由最佳实践:负载均衡:使用负载
- mysql、redis和MongoDB三大数据库的优点和区别
DreamCity07
mongodb数据库mysql
NoSQL的全称是NotOnlySQL,也可以理解非关系型的数据库,是一种新型的革命式的数据库设计方式,不过它不是为了取代传统的关系型数据库而被设计的,它们分别代表了不同的数据库设计思路。MongoDB:它是一个内存数据库,数据都是放在内存里面的。对数据的操作大部分都在内存中,但MongoDB并不是单纯的内存数据库。MongoDB是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统。在高
- Oracle EBS Update SYSTEM Password - 11i && R12
Albert Tan
oracle
前言为何会提到SYSTEM用户?因为在打补丁时,需要验证SYSTEM用户的密码。但由于该密码较为复杂,不太好记忆,所以临时产生一个想法,更改SYSTEM密码。在EBS系统中,数据库用户和应用层的用户密码更改方式不一样,应用层需要使用FNDCPASS工具进行更改。数据库层对于SYSDBA用户使用orapw,普通用户使用SQL语法进行修改。正文开始1、什么是SYSTEM用户?DBTier:SYSTEM
- 基于深度学习YOLOv8的海洋动物检测系统(Python+PySide6界面+训练代码)
深度学习&目标检测实战项目
深度学习YOLOpython目标检测人工智能开发语言
引言近年来,计算机视觉技术在各行各业中得到了广泛的应用,特别是在智能监控、自动驾驶、医疗诊断等领域。深度学习,尤其是卷积神经网络(CNN)的出现,极大地提高了计算机处理图像和视频的能力。在这一领域,YOLO(YouOnlyLookOnce)系列模型以其高效且准确的目标检测能力,成为了当下最为流行的深度学习模型之一。在海洋生物保护、海洋环境监测等应用中,快速识别和检测海洋动物种类对于科学研究和保护工
- 动手学深度学习笔记|3.2线性回归的从零开始实现(附课后习题答案)
lusterku
动手学深度学习深度学习笔记线性回归
动手学深度学习笔记|3.2线性回归的从零开始实现(附课后习题答案)线性回归的从零开始实现生成数据集读取数据集初始化模型参数定义模型定义损失函数定义优化算法训练练习1.如果我们将权重初始化为零,会发生什么。算法仍然有效吗?2.计算二阶导数时可能会遇到什么问题?这些问题可以如何解决?3.为什么在`squared_loss`函数中需要使用`reshape`函数?4.尝试使用不同的学习率,观察损失函数值下
- ReentrantLock的多个条件用法
众乐乐_2008
面试java算法开发语言
Condition是java.util.concurrent.locks包中的一个接口,它提供了类似于传统的线程间通信机制(如wait()、notify()、notifyAll())的功能,但更强大和灵活。通过lock.newCondition()可以创建多个条件变量。以下是一个简单的示例,展示了如何使用ReentrantLock和Condition来支持多个条件变量:importjava.uti
- Linux应用层开发(5):I2C通讯
lishing6
网络arm开发ubuntulinux嵌入式硬件
1.I2C通讯协议简介I2C通讯协议(Inter-IntegratedCircuit)是由Phiilps公司开发的,由于它引脚少,硬件实现简单,可扩展性强,不需要USART、CAN等通讯协议的外部收发设备,被广泛地使用在多个集成电路(IC)间的通讯。1.1.I2C物理层I2C通讯设备之间的常用连接方式如下图。它的物理层有如下特点:它是一个支持多设备的总线。“总线”指多个设备共用的信号线。在一个I2
- Meta2d.js:2D图元组成的可视化引擎
乐吾乐科技
2D可视化组态编辑器vue.js编辑器前端数据可视化html
Meta2d.js:2D图元组成的可视化引擎。由乐吾乐科技自主研发,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。【注意】Meta2d.js是一个不依赖任何前端框架的js图形引擎。使用Meta2d.js可以简单快速的开发自己的Web组态、Scada、智慧大屏的可视化产品,也可以开发类似Visio等的流程图、脑图等工具。Meta2d.js内置实时监控、动态交互、自动算法、可扩展等功
- JSON-RPC .NET 框架教程
甄英贵Lauren
JSON-RPC.NET框架教程JSON-RPC.NET.NetJSONRPCframework项目地址:https://gitcode.com/gh_mirrors/js/JSON-RPC.NET1.项目介绍JSON-RPC.NET是一个高性能的JSON-RPC2.0服务器框架,它利用了流行的JSON.NET库。该框架支持在ASP.NET中托管,同时也支持套接字和管道通信。其性能强大,在基准测试
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- Effective Objective-C 2.0 读书笔记——协议和分类
小鹿撞出了脑震荡
objective-c分类ios
EffectiveObjective-C2.0读书笔记——协议和分类文章目录EffectiveObjective-C2.0读书笔记——协议和分类在分类中添加属性使用“class-continuation分类”隐藏实现细节通过协议提供匿名对象在分类中添加属性尽管从技术上说,分类里也可以声明属性,但这种做法还是要尽量避免。原因在于,除了class-continuation分类之外,其他分类都无法向类中
- Linux Media 子系统 V4l2
aningxiaoxixi
cameralinux服务器网络
一创建V4l2的entity在Linux内核的MediaController框架中,V4L2设备作为实体(entity)的注册过程涉及以下步骤:1.初始化MediaController结构驱动首先创建一个media_device实例,并与V4L2设备(如v4l2_device)关联。例如:structmedia_device*mdev=devm_kzalloc(dev,sizeof(*mdev),
- 远程分布式 IO 模块中的数字量模块:工业自动化的 “神经末梢”
明达技术
分布式自动化运维
在工业自动化的宏大舞台上,远程分布式IO模块正扮演着越来越关键的角色,而其中的数字量模块更是如同“神经末梢”,敏锐地感知和传递着工业生产中的各种状态信息。今天,就让我带您走进远程分布式IO模块中数字量模块的世界,揭开它神秘的面纱。数字量模块:精准感知与传递的使者数字量,简单来说,就是只有两种状态的量,比如开关的开与关、电机的启动与停止、阀门的打开与关闭等。数字量模块的核心任务,就是准确地采集这些数
- tortoisegit push 时提示 git did not exit cleanly (exit code 1)
**Dragon**
Git冲突解决合并提交远程仓库
我看了一些人把这个问题搞得很玄学,没有一点关键点,所以写了这篇,希望对你们有用。英文版的是这样的这个问题的本质是有修改没有提交,或者有更新没有拉取,拉取之后可能没有提交的问题我这边是在提交本地修改前,有其他人在这个分支提交了修改到远程仓库,导致我要push到远程仓库的时候冲突了,所以提示didnotexitcleanly。这是要合并上个人提交到这个分支的修改setting=>merge之后可能会有
- 微信小程序 navigator 和 wx.navigateTo不跳转问题
**Dragon**
小程序前端
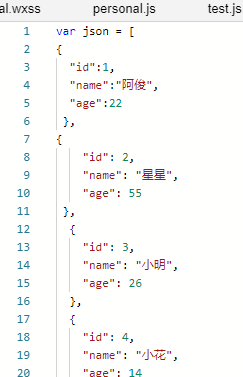
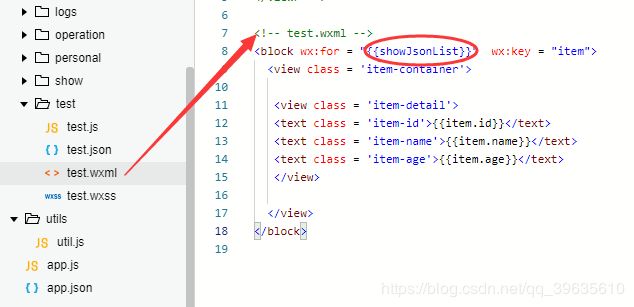
这个问题可能是很多新手会遇到的问题,有经验的人一眼就能看出问题了1、先确保app.js已经注册了页面路径2、索要跳转的页面不是tabBar,tabBar也可以设置open-type="switchTab"跳转3、我们来一起分析下先看有问题的代码,看起来很正常//wxml更多>>因为用navigator跳转不了,我尝试用wx.navigateTo,wx.navigateTo({url:url,eve
- docker 安装 rabbitmq 不能正常连接问题在第 4 步
**Dragon**
dockerdocker
1、查询dockersearchrabbitmq2、拉去镜像dockerpullrabbitmq3、运行dockerrun-d--hostnamemy-rabbit--namerabbit-eRABBITMQ_DEFAULT_USER=admin-eRABBITMQ_DEFAULT_PASS=admin-p15672:15672-p5672:5672rabbitmq:latest说明:命令中的【R
- 【CXX】1 CXX主要概念概览
Source.Liu
CXXrustCXXc++
本文描述了CXX(一个用于在Rust和C++之间进行桥接的库)中的关键概念,特别是FFI(外部函数接口)边界所涉及的三种主要类型:共享结构体、不透明类型和函数。一、示例代码#[cxx::bridge]modffi{//任何共享结构,其字段对两种语言都是可见的。structBlobMetadata{size:usize,tags:Vec,}extern"Rust"{//两种语言都可以传递零个或多个不
- linux 查看设备中的摄像头&迅速验证设备号
Tipriest_
UbuntuYOLO目标检测linux摄像头图像处理
通常,摄像头在系统中会被识别为/dev/video*设备文件,比如/dev/video0、/dev/video1等。用户可能有多个摄像头,比如内置摄像头和外接USB摄像头,这时候每个摄像头会被分配不同的设备号。1.列出所有摄像头设备方法1:使用v4l-utils工具安装v4-utilssudoapt-getinstallv4l-utils列出所有视频设备v4l2-ctl--list-devices
- 对JVM的错误理解与纠正
众乐乐_2008
面试jvm
从程序的角度我来整理一下,先是程序有通过类加载器加载字节码到JVM,然后初始化变量,通过执行引擎开始运行,在方法中放的是方法、类和静态变量和常量,然后cpu从方法区获取指令,然后从栈桢的局部变量中获取参数的变量名,从程序计数栈中去运行临时变量,冲动态绑定中过去获取引用的方法和字符串,然后方法执行完后,返回记录当前方法调用者的地址继续从方法区获取指令,继续获取指令并执行。然后附加信息是处理异常和JI
- 深入剖析 Burp Suite:Web 应用安全测试利器
垚垚 Securify 前沿站
十大漏洞网络前端web安全安全系统安全
目录前言一、BurpSuite简介二、功能组件详解三、使用场景四、安装与使用步骤安装步骤使用步骤五、总结前言在网络安全的复杂版图中,BurpSuite宛如一颗璀璨的明珠,以其强大的功能和广泛的适用性,成为众多安全从业者不可或缺的得力助手。无论是为了保障企业级Web应用上线前的安全无虞,还是在渗透测试中探寻潜在的安全隐患,亦或是在安全研究领域开拓创新,BurpSuite都扮演着举足轻重的角色。接下来
- python学习环境
HelloWorld!
python使用python
python学习环境python的安装Anaconda的安装Anaconda虚拟环境pythonIDE的选择pycharm项目的环境变量选择从这篇文章开始,记录python学习的过程。本篇从python学习的环境开始展开。python的安装我主要是在windows环境下进行python3的学习。我所了解到主要有两种常见的python安装方法。直接在python官方网站上下载python,然后进行安
- mysql存储过程语法
DN金猿
mysqloracle及其他数据库数据库mysql存储过程存储函数
存储过程:1.DELIMITER修改结束符号DELIMITER$$2.创建存储过程CREATEPROCEDURENAME([PARAMETER[...]])BODY参数类型:IN/INOUT/OUT3.调用CALLNAME([PARAMETER])4.删除DROPPROCEDURE[IFEXISTS]NAME5.在存储过程体中开头处声明局部变量DECLAREnametype(DEFAULTvalu
- mysql用函数调用存储过程_mysql 函数 调用 存储过程
weixin_39585974
mysql用函数调用存储过程
Mysql高级之存储过程原文:Mysql高级之存储过程概念类似于函数,就是把一段代码封装起来,当要执行这一段代码的时候,可以通过调用该存储过程来实现.在封装的语句体里面,可以用if/else,case,while等控制结构.可以进行sql编程.在mysql中,存储过程和函数...文章杰克.陈2014-11-14657浏览量Mysql函数(function)|存储过程(procedure)funct
- Redis在京东到家的订单中的使用
weixin_33948416
数据库java大数据
背景Redis作为一款性能优异的内存数据库,在互联网公司有着多种应用场景,下面介绍下Redis在京东到家的订单列表中的使用场景。主要从以下几个方面来介绍:订单列表在Redis中的存储结构Redis和DB数据一致性保证Redis中的分布式锁缓存防穿透和雪崩订单列表在Redis中的存储结构订单列表数据在缓存中,是以用户的唯一标识作为键,以一个按下单时间倒序的有序集合为值进行存储的。大家都知道Redis
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S