vue.js实战学习笔记-----基础篇
一.Vue.js概念
Vue.js的官方文档中是这样介绍它的。
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
1)简单小巧是指Vue.js压缩后大小仅有17KB。
2)所谓渐进式(Progressive),就是你可以一步一步、有阶段性地来使用Vue.js,不必一开始就使用所有的东西。
二.Vue.js使用
(1)直接通过script加载CDN文件
(2)下载后通过自己的相对路径来引用
(3)创建vue+webpack的项目
三.创建实例
var app = new Vue( {
//选项
})(1)el选项
el用于指定一个页面中已经存在的DOM元素来挂载Vue实例,它可以是HTMLElement,也可以是CSS选择器,例如:
var app = new Vue({
el:document.getElementById('#app')
})挂载成功后,我们可以通过app.$el来访问该元素。Vue提供了很多常用的实例属性与方法,都以$开头,比如$el。
(2)data选项
可以声明应用内需要双向绑定的数据。Vue实例本身也代理了data对象里的所有属性,所以可以这样访问:
var app = new Vue({
el:'#app',
data:{
a:2
}
})
console.log(app.a);//2除了显式声明数据外,也可以指向一个已有的变量,并且它们之间默认建立了双向绑定,当修改其中任意一个时,另一个也会一起变化:
var myData = { a:1}
var app = new Vue({
el:'#app',
data:myData
})
console.log(app.a);//1//修改属性,原数据也会随之修改
app.a = 2;
console.log(myData.a);//2//反之,修改原数据,Vue属性也会修改
myData.a = 3;
console.log(app.a);//3四.生命周期
每个Vue实例创建时,都会经历一系列的初始化过程,同时也会调用相应的声明周期的钩子,我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。
钩子的this指向的是调用它的Vue实例。
五.知识点
(1)v-pre
如果想显示{{ }}标签,而不进行替换,使用v-pre即可跳过这个元素和它的子元素的编译过程
{{这里的内容是不会被编译的}}(2)在{{ }}中除了简单的绑定属性值之外,还可以使用JS表达式进行简单的运算、三元运算等。
Vue.js只支持单个表达式,不支持语句和流控制。另外,在表达式中,不能使用用户自定义的全局变量,只能使用Vue白名单内的全局变量,例如Math和Date。
(3)过滤器
Vue.js支持在{{ }}插值的尾部添加一个管道符“(|)”对数据进行过滤,经常用于格式化文本,比如字母全部大写、货币千位使用逗号分隔符等。过滤的规则是自定义的,通过给Vue实例添加选项filters来设置。
例子:定时更新时间并对时间进行格式化
{{ date | formatDate }}
过滤器还可以串联,而且可以接受参数,例如:
//串联
{{message | filterA | filterB }}
//接受参数
//这里的字符串argl,arg2 将分别传给过滤器的第二个和第三个参数,因为第一个是数据本身。
{{message | filterA('arg1','arg2')}}
注意:过滤器应当用于处理简单地文本转换,如果要实现更为复杂的数据转换,应该使用计算属性。
(4)计算属性
1)所有的计算属性都以函数的形式写在 Vue 实例内的 computed选项内,最终返回计算后的结果。
2)在一个计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以。
3)计算属性还可以依赖多个 Vue 实例的数据,只要其中任一数据变化,计算属性就会重新执行,视图也会更新。
4)每一个计算属性都包含一个getter和一个setter,默认是只有一个getter,在你需要时,也可以提供一个setter函数,当手动修改计算属性的值就像修改一个普通数据那样时,就会触发setter函数,执行一些自定义的操作。
5)计算属性除了上述简单的文本插值外,还经常用于动态地设置元素的样式名称 class 和内联样式style。当使用组件时,计算属性也经常用来动态传递 props 。
6) 小技巧:一是计算属性可以依赖其他计算属性,二是计算属性不仅可以依赖当前 Vue 实例的数据,还可以依赖其他实例的数据(组件化可用)。
六.内置指令
(1)v-cloak
1) v-cloak不需要表达式,它会在Vue实例结束编译时从绑定的HTML元素上移除,经常和CSS的display:none;配合使用。
{{message}}
2)这时虽然己经加了指令 v-cloak ,但其实并没有起到任何作用,当网速较慢、 Vue.js 文件还没加载完时,在页面上会显示{ { message } }的字样,直到 Vue 创建实例、编译模板时, DOM 才会被替换,所以这个过程屏幕是有闪动的。只要加 一句css 就可以解决这个问题了。
[v-cloak] {
display: none;
}3)一般情况下,v-cloak是一个解决初始化慢导致页面闪动的最佳实践,对于简单的项目很使用,但是在具有工程化的项目里,项目的HTML结构只有一个空的div元素,剩余的内容都是由路由去挂载不同组件完成的,所以不再需要v-cloak。
(2)v-once
1)v-once也是一个不需要表达式的指令,作用是定义它的元素或组件只渲染一次。包括元素或组件的所有子节点。首次渲染后,不再随数据的变化重新渲染,将被视为静态内容。
(3)v-show
注意:v-show不能在上使用
(4)v-for
1)除了数组外,对象的属性也是可以遍历的。
{{ value }}
渲染后的结果为:
Aresn 26 遍历对象属性时,有两个可选参数,分别是键名和索引:
-
{{index}}-{{key}}:{{value}}
七.表单和v-model
(1)使用 v-model 后,表羊控件显示的值只依赖所绑定的数据,不再关心初始化时的 value属性。
(2)对于 在 之间插入的值,也不会生效。
(3)使用 v-model 时,如果是用中文输入法输入中文,一般在没有选定词组前,也就是在拼音阶段, Vue 是不会更新数据的,当敲下汉字时才会触发更新 如果希望总是实时更新,可以用@input 来替代 v-model。
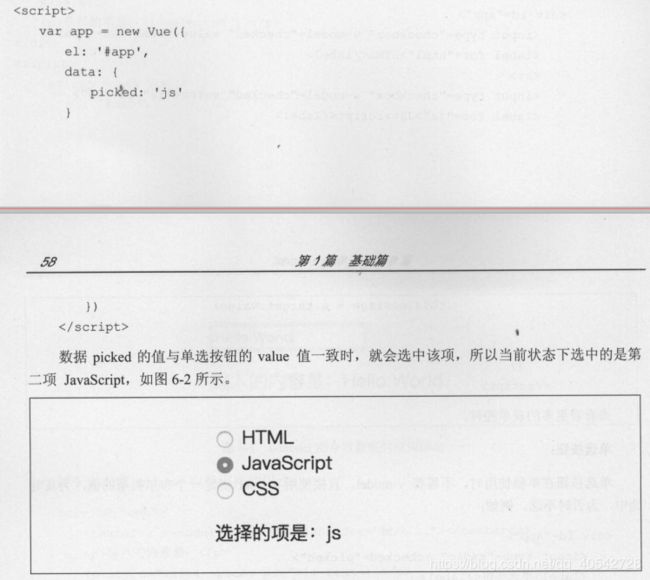
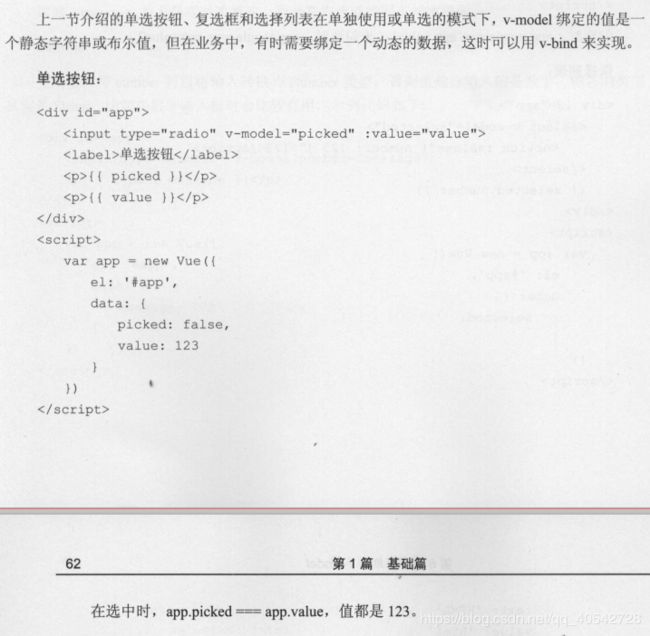
(4)radio
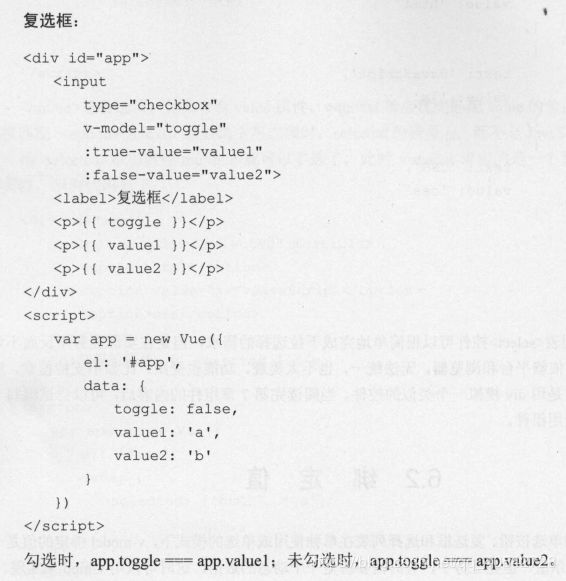
(5)checkbox
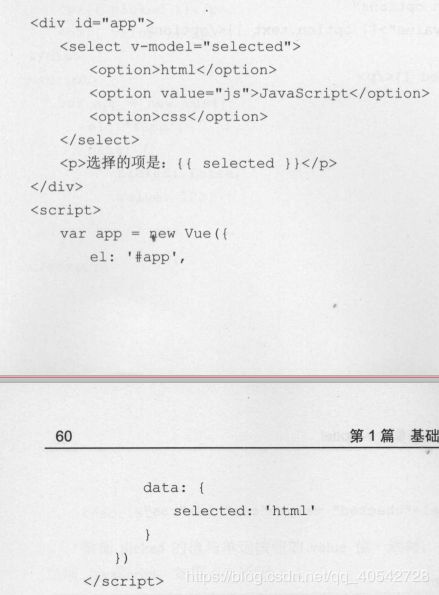
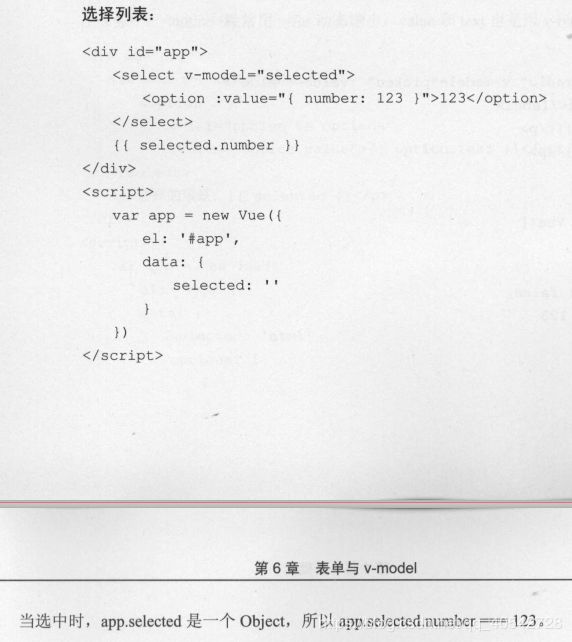
(6)选择列表
(7)绑定值
(8)修饰符
1).lazy
在输入框中, v-model 默认是在 input 事件中同步输入框的数据(除了提示中介绍的中文输入法情况外),使用修饰符 .lazy 会转变为在 change 事件中同步,示例代码如下:
这时, message 并不是实时改变的,而是在失焦或按回车时才更新。
2).number
使用修饰符.number 可以将输入转换为 Number 类型,否则虽然你输入的是数字,但它的类型其实是 String ,比如在数字输入框时会比较有用,示例代码如下:
3).trim
修饰符 .trim 可以自动过滤输入的首尾空格,示例代码如下