桌面应用程序nw.js
一、nw.js开始
nw.js(以前称为node-webkit,属于node的一个框架,可以用node的各个模块):生成一个桌面exe程序
中文网:https://nwjs.org.cn/doc/user/Getting-Started.html
外网:http://docs.nwjs.io/en/latest/For%20Users/Getting%20Started/
nw.js sdk文件(因为sdk是开发版,可以用f12调试)normal文件不能;
nw配合enigma,下载Enigma Virtual Box不要下载32位和64位的,下载Enigma Virtual Box
nwjs-sdk-v0.33.4-win-x6
4.zip
94.35MB
enigmav
b.exe
6.87MB
nw.js简单使用:
https://jingyan.baidu.com/article/3065b3b6a06c92becff8a483.html
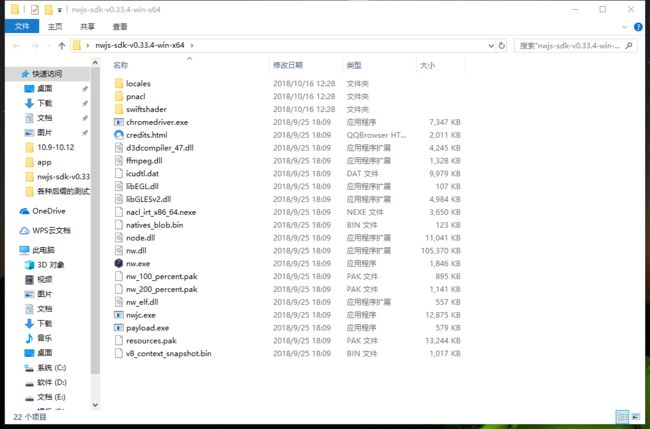
首先:下载nw.js sdk版,文件解压缩之后,如下:
建立自己的文件夹,app,里面包含文件index.html,package.json.index.html为你要执行的文件,package.json是配置文件;
![]()
下面运行nw app,报错,如下:
![]()
原因不明(估计是powershell内核问题),但是解决办法如下:运行.\nw app(上面错误提示将nw改为.\nw)
![]()
下一步:把app里面的文件压缩,名字叫app.nw,并且和nw.exe放在同一个目录下
![]()
合并app.nw和nw.exe,执行copy /b nw.exe+app.nw app.exe(copy /b可以复制二进制文件(jpg,exe等)加文本文件。copy nw.exe + app.nw app.exe /a /a的参数只复制文本文件),nw.exe放在加号前面。这两个要在同一目录下,换到其他目录就不执行了,因为换到其他目录找不到nw.js依赖文件。但是执行后报错,如下:
![]()
(在找了一个下午之后,终于找到啦)原因使内核问题,powershell内核不支持,可能不是最新的,用下面那个就可以啦!Git CMD,和原机的cmd内核一样。
![]()
下一步,为了让所有电脑都能够双击打开,用Enigma Virtual Box打包下,方法如下,
![]()
enter input file name里面填之前通过copy生成的exe文件,第二个名字enter output file name直接就出来了。
再点击add,选择add floder recursive(添加文件夹),如果选择add files(只添加文件),那么文件夹添加不进去,打包的东西变少吗就会导致出错。
![]()
添加nw.js下载时的文件里面除了nw.exe,app,exe,app.nw,的文件.看看还有其他没用的文件也不要放在里面,因为the enigma protector打包好的文件太大了。之后就ok啦.
二、修改nwjs默认的图标
1、制作图标:
Resource Hacker(修改nwjs的图标) 和 Axialis IconWorkshop(制作图标)
IconWorkshop-Pr
o.exe
37.98MB
ResHac
k.zip
541.89KB
第一步:打开图标文件
第二步
点击做上角表红框的图标
![]()
制作各种格式图片,点击ok
![]()
桌面会有一个这个图标:
![]()
打开Resource Hacker:
![]()
![]()
file选择copy /b nw.exe+app.nw app.exe生成的app.exe
找到nwjs本来的图标,替换成之前生成的图标。就ok了。
三、nodejs模块的使用
let fs = require("fs");
let chooser = document.getElementById("readFile");
chooser.addEventListener("change",function(evt){
//用户选择的文件
let filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
});
});nw直接封装的nodejs,所以nodejs模块可以直接应用
四、配置菜单项(本地址里面有菜单栏相关,以及package.json文件配置)
https://www.kancloud.cn/wizardforcel/nwjs-doc/109376
http://www.h3399.cn/201705/82457.html(超多的菜单)
let your_menu = new nw.Menu({ type: 'menubar' });
var submenu = new nw.Menu();
// 向子菜单中添加菜单项 .
submenu.append(new nw.MenuItem({ //点击菜单
label: 'Item A',
click:function(){
alert('Item A');
}
}));
submenu.append(new nw.MenuItem({ label: 'Item B' }));// 子菜单添加到菜单栏
your_menu.append(new nw.MenuItem({//菜单栏的名字
label: 'First Menu',
submenu: submenu
}));
nw.Window.get().menu = your_menu; //打开程序时就显示本个菜单栏
五、nwjs开机自启动:http://keenwon.com/1324.html
startOnBoot.js文件
let WinReg = require('winreg');
let startOnBoot = {
enableAutoStart: function (name, file, callback) {
let key = getKey();
key.set(name, WinReg.REG_SZ, file, callback || noop);
},
disableAutoStart: function (name, callback) {
let key = getKey();
key.remove(name, callback || noop);
},
getAutoStartValue: function (name, callback) {
let key = getKey();
key.get(name, function (error, result) {
if (result) {
callback(result.value);
} else {
callback(null, error);
}
});
}
};
let RUN_LOCATION = '\\Software\\Microsoft\\Windows\\CurrentVersion\\Run';
function getKey() {
return new WinReg({
hive: WinReg.HKCU, //CurrentUser,
key: RUN_LOCATION
});
}
function noop() {}
module.exports = startOnBoot;
js文件里面引入:
let startOnBoot = require('./assest/js/startOnBoot.js');
$(".self-starting").click(function () {//点击开机自启动
if (selfStartingNum%2 == 0) {
startOnBoot.enableAutoStart('<写入注册表的key>', process.execPath);
//开机自启
} else {
// console.log(2);
startOnBoot.disableAutoStart('<写入注册表的key>');
//取消开机自启
}
selfStartingNum++;
});六、点击最小化到托盘以及创建菜单项(注释掉的是创建菜单项)
关闭窗口时,不允许脚本文件关闭非脚本文件打开的页面,例如当a标签跳转到另一个页面时,这个页面就不是nwjs开启的了,win.close就不能关闭
qiyuesuo