- Js面试题
蛋蛋大少爷
JS基础1.documentload和documentready的区别答:1.load是当页面所有资源全部加载完成后(包括DOM文档树,css文件,js文件,图片资源等),执行一个函数问题:如果图片资源较多,加载时间较长,onload后等待执行的函数需要等待较长时间,所以一些效果可能受到影响2.$(document).ready()是当DOM文档树加载完成后执行一个函数(不包含图片,css等)所以
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- javaweb2:javascript+正则表达式
rookie123222
javawebjavascript开发语言ecmascript
一:js基础1.变量类型数值类型number函数类型functionjs是弱类型语言,变量类型可变化vari;i=12;alert(typeof(i));i="abc";alert(typeof(i));2.特殊值undefined:未定义,所有js变量未赋值的时候,默认undefinednull:空值NAN:notanumber非数字非数值,比如数字*字符串结果是NAN3.关系比较==做简单字面
- 初识Node.js
玄冥洛璃
Node.jsnode.js
大家好久不见,今天我来介绍一下Node.js,对Node.js的安装和对其模块的简要讲解。Node.js目录Node.js什么是Node.js安装Node.jsNode运行方式Node.js基础命令查缺补漏模块化原生模块fs模块require指令module对象小结什么是Node.jsNode.js不是语言,也不是类似springboot之类的框架。他是一个单线程的,运行JS的一个平台。它能解析和
- JS基础
836a4e8394dc
第一部分变量及基础数据类型一、引入js文件及变量1、外部引入js:body最后一行上输入:,内嵌式:在内输入:js代码2、注释:单行注释://内容多行注释:/*内容*/快捷键:ctrl+/3、输入输出:prompt(msg,defaultText);msg可选。要在对话框中显示的纯文本。defaultText可选。默认的输入文本。使用window.alert()弹出警告框。例:alert("你输入
- 【HarmonyOS NEXT应用开发】案例103:基于JSVM创建引擎执行JS代码并销毁
青少年编程作品集
javascriptmicrosoft开发语言华为云harmonyos华为华为od
场景描述通过JSVM,可以在应用运行期间直接执行一段动态加载的JS代码。也可以选择将一些对性能、底层系统调用有较高要求的核心功能用C/C++实现并将C++方法注册到JS侧,在JS代码中直接调用,提高应用的执行效率。功能描述通过createJsCore方法来创建一个新的JS基础运行时环境,并通过该方法获得一个虚拟机ID,通过evalUateJS方法使用虚拟机ID对应的运行环境来运行JS代码,在JS代
- TypeScript+Vue
神小夜
前端vuetypescript
Vue官方TypeScript支持文档初始化项目使用@vue/cli创建模版项目(啥是@vue/cli)具体操作自行百度提示:@vue/cli脚手架默认生成的项目是零webpack配置,但是可以支持自定义webpack配置。只需在根目录下新建vue.config.js配置文件,这个文件会被@vue/cli-service自动加载。vue.config.js基础配置模版:constpath=requ
- 08-JS基础-BOM相关
xiaohan_zhang
BOM浏览器对象模型BOM可以使我们通过JS来操作浏览器BOM对象:Window代表的是整个浏览器的窗口,同时window也是网页中的全局对象Navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器。Location代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面History代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录由于
- 【Three.js基础学习】19.Custom models with Blender
蚕食我的耐心
three.js基础学习学习blender
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言blender模型资源:【blender】一个汉堡包-CSDN博客一、代码import'./style.css'import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'import{GLTFLoa
- 笔记:node.js基础
一只小bug。
node.js
1.初识node.jsNode.js是一个基于chromeV8引擎的javaScript运行环境。浏览器中js的运行环境=chromeV8引擎+webAPI(BOM、DOM、ajax等)。Node.js中js的运行环境=V8引擎+内置API(fs、path、http、js内置对象等)。终端快捷键:tab(补全路径)、esc(清空当前已输入的命令)、clear(清空终端)。2.fs文件模块系统fs模
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- JS基础第一天
JustinLaw
前端三大关键Html----网页骨架CSS----网页外貌JS----网页动作JavaScriptbrowser的唯一脚本语言,通常运行在browser里的编程语言node.js服务端编程,用可以作后端编程语言JS组成ECMAScript规则:规定js基础语法eg:变量,分支语句,循环,对象等WebAPIs(可操作的实体对象)DOM:操作文档,整个HTML就是一个文档documentBOM:操作浏
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 【鸿蒙基础系列】鸿蒙基础组件
Aic山鱼
鸿蒙系列harmonyos华为
作者简介:一名大三在校生,喜欢编程个人主页:Aic山鱼WeChat:z7010cyy系列专栏:️前端-JS基础专栏✨前端-Vue框架专栏✨✨Aic山鱼前端-有趣特效专栏❤️❤️❤️鸿蒙OS专栏(更新中)铭句:将所有微不足道的瞬间编织起来,你将得到绝伦壮丽的宇宙!目录引言鸿蒙基础组件概述ArkTS与TypeScript/JavaScript的区别组件基础1.组件结构3.Component修饰符
- hr跟我说从第二个问题就可以停止面试了
lozhyf
面试职场和发展开发语言面试
#24届软开秋招面试经验大赏#但是他还是跟我聊了一个多小时很有耐心,哎,而且当场根据我不会或者答得不好的问题教我es6新特性解释下事件循环看事件循环的代码解释一下输出顺序写js循环算法总结多巩固js基础这个是js游戏岗,我是25届的作者:阿北Char
- Node.js基础---使用Express写接口
爱健身的小刘同学
node.jsnode.jsexpress
1.创建基本的服务器2.创建API路由模块//aoiRouter.js路由模块constexpress=require('express')constapiRouter=express.Router()module.exports=apiRouter//------------------------------------------//app.js导入并注册路由模块constapiRouter
- 【Node.js从基础到高级运用】一、了解Node.js基础概念
Vip_wk
node.jsjavascript
Node.js入门:基础概念解析欢迎来到Node.js的世界!如果你是一名开发者,不论是初出茅庐还是有着丰富的前端经验,了解Node.js都是一个令人兴奋的旅程。在这篇博客文章中,我们将深入探讨Node.js的基础概念,帮助你建立起对这个强大平台的初步理解。什么是Node.js?Node.js是一个开源、跨平台的JavaScript运行环境,它允许开发者使用JavaScript来编写服务器端代码。
- Node.js基础---模块化
爱健身的小刘同学
node.jsnode.js
基本概念模块化模块化是指解决一个复杂问题时,自上向下逐层把系统划分成若干模块的过程,对于整个系统来说,模块是可组合,分解和更换的单元遵守固定规则,把大文件拆分成独立并互相依赖的多个小模块好处:1.提高代码的复用性2.提高代码的可维护性3.实现按需加载Node.js中的模块化根据来源不同分为3大类:1.内置模块(由官方提供,例如fs、path、http等)2.自定义模块(用户创建的每个.js文件,都
- Node.js基础---Express路由
爱健身的小刘同学
node.jsnode.jsexpress
1.路由的概念1.什么是路由广义上来讲,路由就是映射关系2.Express中的路由在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系Express中的路由分三部分:请求的类型、请求的URL地址,处理函数。如下:app.METHOD(PATH,HANDLER)3.Express中路由的例子//匹配GET请求,且请求URL为/app.get('/',function(req,re
- js基础小结(2)
dev晴天
js操作css的属性语法:document.getElementById("id").style.属性="值"属性:就是css中属性css属性有"-"例如:backgroud-color若有"-"只需要将"-"删除,后面第一个字母变大写即可。//给标签添加css样式通过js操作//只需要获得标签然后再通过元素的style属性进行设置就行注意:只要是window对象的属性和方法,可以把window省
- 2024年 前端JavaScript入门到精通 第二天 笔记
PieroPc
前端javascript笔记
2.1赋值运算符2.2自增运算符2.3比较运算符2.4逻辑运算符以及优先级2.5JS基础Day2-23-if单分支语句以及判断成绩案例2.6JS基础Day2-24-if双分支语句以及判断润年案例2.7JS基础Day2-25-i侈分支语句以及上午总结2.8JS基础Day2-26-三元运算符以及求最大值案例2.9JS基础Day2-27-数字补0案例2.10JS基础Day2-28-switch分支语句2
- js基础篇
婷宝_知萌
前端javascript开发语言
javascript1.1javascript是什么?是运行在浏览器【客户端】的编程语言1.2js的组成ECMAScript(基础语法)WebAPIs(DOMBOM)1.3js的书写位置内部,外部,行内【代码写在标签内部】//内部alter("你好!!")//外部引入//外部引入的script中间不需要写代码,否则会被忽略//行内样式注意:书写的位置尽量写到文档末尾前面补充:注释的方式单行注释:符
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- js基础(2)
象更
javascript开发语言ecmascript
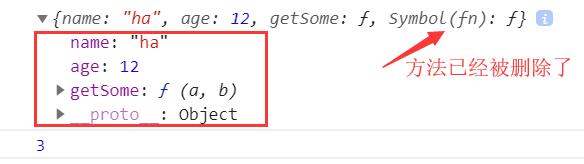
对象object也是js的一种数据类型其静态特征可以用基本数据类型表示动态行为可以用函数表示语法:增删改查查:对象.属性改:对象.属性=值增:对象.新属性名=新值删:delete对象.属性名查的另一种写法:对象名['属性名']应用场景,如图goods-name解析错误,变为字符串对象的方法letobj={name:'wwx',song:function(){函数体}}方法调用:对象名.方法名obj
- js基础(1)
象更
javascript开发语言ecmascript
操作数组数组.push()将一个或多个元素添加到数组末尾,返回数组新长度数组.unshift()将一个或多个元素添加到数组末尾,返回数组新长度数组.pop()删除最后一个元素,返回该元素的值更灵活的删除方法,删除指定元素数组.splice(起始位置,删除几个元素)起始位置从0开始渲染柱形图~/*写代码时始终要考虑权重问题!*/@font-face{font-family:'icomoon';src
- 2022-04-15 js基础第二天-变量、数据类型
朝来试看青枝上
js是一种运行在客户端的脚本编程语言;可以实现人机交互效果,提供逻辑思维能力;由ECMAScript(规定语法)和WEBAPIs组成的(DOM+BOM)三种引入js的方法1.内部,用script标签包括,必须写在所有的html标签之后,也就是/body的上面这是因为浏览器是从上到下逐行解析,如果遇到了script标签,就会阻塞文档解析原因1:如果javscript期望修改下方的HTML,那么它可能
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- Node.js基础---path路径模块
爱健身的小刘同学
node.jsnode.js
前面讲到了fs模块,今天讲讲path路径模块什么是path模块是node.js官方提供用来处理路径的模块例如:parh.join()方法用来将多个路径片段拼接成一个完整的路径path.basename()方法用来从路径字符串中将文件名解析出来__dirname当前目录我们引入路径的时候有三种方法可以选择第一种相对路径弊端:如果在其他路径打开就会报错第二种绝对路径弊端:太繁琐不利于复用移植性差第三种
- day29 js基础5
跟我念一遍
//获取可视区的宽度和高度//获取宽高的时候,要看有没有DTD的说明,如果有,使用documentElement,如果没有,使用bodyvarclientWidth=document.documentElement.clientWidthvarclientHeight=document.documentElement.clientHeight1、吸顶条//可以直接获取到div的宽度和高度,而且是不
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默