- Unity UGU之InputField
YuanHang66
unity的inputField文本框赋值问题GameObjectt=GameObject.Find("InputFieldT");Texttt=t.transform.Find("Text").GetComponent();tt.text="ComputeButton_Click";//无效//t.GetComponent().text="ComputeButton_Click";//有效Inp
- 【Unity3D小技巧】Unity3D中实现对InputField的自定义输入限制实例
恬静的小魔龙
#Unity3D之实用功能及技巧unity编辑器游戏引擎
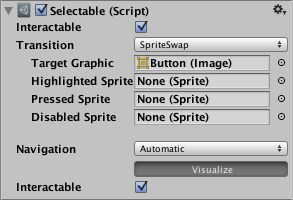
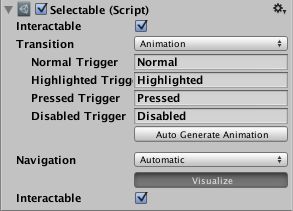
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言InputField是UGUI的文本输入框,自带的有输入类型控制。一共有以下几种类型:类型功能
- Unity游戏开发 3D RPG(1-4)
Barren Spring
Unityunity游戏引擎
如何将普通的3D项目升级到URP在PackageManner里的UnityRegistry里搜索UniversalRP(通用渲染管线UniversalRenderPileline).随后在Assets新建Rendering——URPAssets(withUniversalRenderer)Edit-projectsetting-graphics,在Renderpilelinesetting里,把U
- Unity程序开发:5.UI系统
风不归Alkaid
Unity游戏程序开发讲解unityui游戏引擎c#
5.UI系统Unity提供了一个强大的UI系统,用于创建和管理游戏中的用户界面。以下是UnityUI系统的详细介绍和示例代码,包括基本UI组件、UI布局以及处理UI事件。基本UI组件TextText组件用于显示文字。示例:创建Text组件usingUnityEngine;usingUnityEngine.UI;publicclassCreateText:MonoBehaviour{voidStar
- Unity3D-UI--Layout组件
superlinmeng
Unity3Dunity
Layout组件自动排版LayoutGroupVerticalLayoutGroup垂直布局【垂直布局组】组件将其子布局元素彼此重叠。它们的高度由各自的最小高度,首选高度和柔性高度决定,具体取决于以下模型:VerticalLayoutGroup表格布局ContentSizeFitter宽高适配组件AspectRatioFitter根据比例控制当前的宽高AspectMode:控制的模式:Layout
- Unity ui布局元素组件 (Layout Element)
yukino_NZB
Unityuiunityui
布局元素组件(LayoutElement)首先,布局控制器将分配最小大小属性(MinWidth、MinHeight)。如果有足够的可用空间,布局控制器将分配偏好大小属性(PreferredWidth、PreferredHeight)。如果有额外的可用空间,布局控制器将分配灵活大小属性(FlexibleWidth、FlexibleHeight)。Min和Preferred大小采用常规单位,而Flex
- 一周一个Unity小游戏2D反弹球游戏 - 球反弹的方向
HahaGiver666
一周一个Unity小游戏开发-2D反弹球unity游戏引擎游戏
前言本文将实现当球在球板上反弹时,会根据球板移动的方向来给球施加反弹的力,例如当球板往左移动时反弹球,则球应向左上方反弹,若球板往右移动时反弹球,则球应向右上方反弹。实现球板的反弹方向逻辑首先给SpringBoard游戏物体添加上2D的刚体,并设置好对应的参数,锁定球板Y的位置和旋转角度,如下。将球板的位置移动改为物理的移动方式,使用Rigidbody2D里的MovePosition方法,代码如下
- 构造一个工具(TravelSQLAgentTool),利用大语言模型(例如 Llama 模型)来完成 SQL 查询代理工具
背太阳的牧羊人
agent+langchain语言模型llamasql人工智能langchainagentlangchain工具
完整代码:fromlangchain_core.toolsimporttoolfromlangchain_community.utilitiesimportSQLDatabasefromlangchain_core.promptsimportPromptTemplatefromlangchain_core.output_parsersimportStrOutputParserfromlangcha
- unity shader 处理圆角矩形进度条
frankxixu
手游开发
Shader"Custom/BloodShader"{Properties{_MainTex("Base(RGB)",2D)="white"{}_RADIUSBUCE("_RADIUSBUCE",Range(0,0.5))=0.2_WidthDevideHeight("WidthDevideHeight",Float)=8.889//宽/长}SubShader{pass{CGPROGRAM#pra
- URP中Shader获取屏幕信息_CameraOpaqueTexture
不吃斋的和尚
unity游戏引擎计算机视觉算法前端
1.URP管线下Bulidin中的GrabPass是失效的;2.URP中对应的是_CameraOpaqueTexture;使用方法如下://YJJ:2023.11.15Shader"Common/Show/Glass"{Properties{[Header(Option)][Enum(Off,0,On,1)]_ZWriteMode("ZWriteMode",float)=0[Enum(UnityE
- Unity基础——List的用法
鱼儿-1226
unity3dunitylist游戏引擎
一、List的方法和属性Capacity:用于获取或设置List可容纳元素的数量。当数量超过容量时,这个值会自动增长。您可以设置这个值以减少容量,也可以调用trin()方法来减少容量以适合实际的元素数目。Count:属性,用于获取数组中当前元素数量Item():通过指定索引获取或设置元素。对于List类来说,它是一个索引器。Add():在List中添加一个对象的公有方法AddRange()公有方法
- unity使用input system实现相机屏幕手势丝滑拖拽
表面矿工
数码相机unityandroid
inputaction设置操作对象设置camera具体操作类PlayerInputView类usingSystem.Collections;usingUnityEngine;usingUnityEngine.InputSystem;usingTouchPhase=UnityEngine.InputSystem.TouchPhase;publicclassFingerScale:MonoBehavi
- C#游戏开发:Unity引擎高级技巧与性能优化大冒险
墨瑾轩
一起学学C#【一】c#unity性能优化
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嗨,游戏开发者们!欢迎来到一场充满魔法与惊喜的Unity引擎高级技巧与性能优化之旅。想象一下,你是一位勇敢的探险家,在一个由像素构成的奇幻世界里寻找宝藏。我们的目标不仅是制作出色的游戏,还要确保它们流畅运行,让玩家沉浸在无尽的乐趣中。那么,让我们一起跳进代码的
- Unity手机游戏开发:从搭建到发布上线全流程实战
是Dream呀
Dream好书推荐Python游戏开发unity游戏引擎
前言:技术书籍是学习技术知识的重要资源之一。读技术书可以帮助我们学习新技能和知识,技术书籍提供了可靠的、全面的信息,帮助我们快速学习新技能和知识。同时技术书籍有助于保持你的竞争力,因为它们提供了最新的技术知识和实践。这在当今快速发展的技术领域尤为重要,不断学习新知识和技能才能保持竞争力。总之,读技术书对于学习技术知识、提高职业素养和保持竞争力都非常重要。Dream联合金主爸爸给大家送书啦!本期为大
- # Unity引擎性能优化全景图:从架构级到指令级的技术演进
晴空了无痕
性能优化unity性能优化架构
一、渲染流水线深度重构(核心战场)1.1渲染线程瓶颈突破DrawCall合并阈值实验使用UnityProfiler进行帧分析时发现,DrawCall数量超过1500后移动端FPS呈现线性下降趋势。建议采用动态批处理策略://动态对象批处理条件判断if(currentBatchSize(version.BundlePath);return;}}}}对象池实时监控开发Unity编辑器扩展实现对象池状态
- 使用 LangChain 掌握检索增强生成 (RAG) 的终极指南:1、使用Langchain与RAG构建问答系统
Hugo_Hoo
使用LangChain掌握RAG的指南langchain人工智能AI编程
1.使用Langchain实现基本RAG在本节中,我们将使用OpenAI和Langchain创建一个简单的QARAG。在下面的笔记本中,我们将进一步深入探讨RAG管道的复杂性。%load_extdotenv%dotenvsecrets/secrets.envfromlangchain_community.document_loadersimportPyPDFLoader,DirectoryLoad
- 【Unity小游戏】游戏开发案例-Unity打造畅玩无阻的小游戏(下)
U得一
创建小型游戏原型的系列unity数码相机游戏引擎
击球方阵乒乓克隆使用立方体建造竞技场、球拍和球。移动球和球拍。击球并得分。让相机感受到冲击力。给游戏一个抽象的霓虹灯外观。这是有关基础游戏的系列教程中的第一个教程。在其中,我们将创建一个简单的Pong克隆。本教程是使用Unity2021.3.16f1制作的。沿上文内容收缩桨作为我们游戏的最后一个行为,让我们在每次得分时缩小。这根据玩家离获胜的接近程度创建让分盘。将其当前范围转换为私有字段,并使其最
- Unity子弹反弹效果实现
什么奇怪的称昵
unity游戏引擎
依旧是用那万年不变的场景和人物......先来看看大概的效果:想要实现子弹反弹其实还是相当容易的,在2D界面控制子弹的旋转只有z轴,而如果想要在3D中实现则要对三个轴进行修改,本次是针对2D的效果实现,可能之后会在此页增加3D反弹效果。当子弹在物体发生碰撞时,要使得子弹沿着想要的方向上反弹需要获得子弹和物体在接触面的法向量,然后子弹的运动方向与法向量进行轴对称,然后将返回给过修改为子弹的运动方向即
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- MySQL数据库安装
dsliang12
MySQL数据库mysql
MySQL数据库安装首次接触数据库,在学习数据库的过程中希望能把学习的心得和过程都通过博客的形式记录下来.首先是方便自己日后有需要可以翻查,其次作为学习过程中的总结和积累.下载安装包访问MySQL官网发现网站看起来很乱并且全英文感觉都不知道应该下载哪一个版本.在下载之前来点科普知识MySQLCommunityServer-社区版MySQLEnterpriseServer-企业版MySQLClust
- preview窗口 unity_Unity3D 在Inspector中预览场景
weixin_39957186
preview窗口unity
在Project窗口中点击模型,可以在Preview窗口中进行预览(见下图),但是场景却不能预览。当项目中有比较多的场景,而场景中内容多的时候,我们需要双击每一个打开它才能查看内容,比较耗时。今天我们来实现一下类似3D物体预览的场景预览。当单击场景的时候,可以直接快速的在Inspector中显示他们的内容。效果如下:创建一个ScenePreview.cs文件,将下面代码复制进去。完整代码如下:us
- unity3d 使用存档图片_Unity3d 截屏保存到相册,并且刷新相册
Frozen Tilapia
unity3d使用存档图片
要做一个截图的功能,并且玩家可以在相册中看到。做的时候遇到了三个问题:1、unity自带的截图API,Application.CaptureScreenshot在Android上不生效2、图片保存的路径获取3、保存的图片可以在手机的文件管理中找到,但是相册中没有。解决方案:1、这个问题查了半天没有说原因,大多数人都给出了新方案用File.WriteAllBytes去实现,代码如下:IEnumera
- Unity3D实现编辑器截屏Preview窗口,并生成图片PNG
心疼你的一切
Unity工具编辑器java开发语言unity心疼你的一切c#游戏引擎
系列文章目录unity工具文章目录系列文章目录前言一、Preview窗口二、手动选择预制体截屏二、自动选择预制体截屏壁纸分享总结前言想要在Unity编辑器中截取Preview窗口的截图,并生成图片的代码。有时候可能会需要此模型的图片,又不想P图,所以只有最快的解决办法,那就是用此模型的预览图,当做模型的图片,如果你非要美工画,或者建模的渲染图,也都是可以的。Unity的编辑器窗口有不同的类型,例如
- Unity(游戏)中五种数据存储的方法
别皱眉inging
unity3d游戏存储存储方式
Unity(游戏)中五种数据存储的方法一、PlayerPrefsunity3d提供了一个用于本地持久化保存与读取的类-------PlayerPrefs.工作原理很简单,以键值对的形式将数据保存在文件中,然后程序可以根据这个名称取出上次保存的数值(注:PlayerPrefs运用起来很方便,随时都可以存取与读取)。Playerprefs类支持3中数据类型的保存和读取,分别是浮点型、整型和字符串型:P
- Unity 列表滚动到指定位置
程序猿多布
unity
使用场景策划提出需求:当玩家打开领奖界面时,奖励列表需要自动滑动到可以领奖的奖励栏处或者正在进行的任务栏处。思路1、将Content设置好对齐方式和锚点子物体的预制体和Content:pivot轴心点设置为(0,1),并且设置为左上角对齐。2、主要根据索引计算Content需要设置的高度即(RectTransform的PosY)varsumHeight=targetIndex*(itemHeigh
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Unity3D 实现骨骼动画的 GPU Skinning 详解
Thomas_YXQ
nginx运维游戏开发Unity3D3d架构ui
引言在游戏开发中,骨骼动画是一种常见的动画技术,它通过骨骼的变换来驱动模型的顶点变化,从而实现角色的动画效果。传统的骨骼动画通常在CPU上进行计算,但随着硬件的发展,GPU的计算能力越来越强,GPUSkinning技术逐渐成为优化骨骼动画性能的重要手段。本文将详细介绍如何在Unity3D中实现GPUSkinning,并提供相关的代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- Unity3D制作MMORPG所需知识点详解
Thomas_YXQ
开发语言Unity3D游戏UnityMMORPG
前言在制作一款大型多人在线角色扮演游戏(MMORPG)时,Unity3D引擎提供了丰富的功能和工具,但开发者需要掌握一系列关键技术和知识点。本文将详细介绍使用Unity3D制作MMORPG所需的关键知识点和技术细节。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.引擎基础与编程语言Unity3D引擎基础:项目创建与管理:熟悉UnityHub的使用,创建并管理Uni
- Unity3D ARPG(动作角色扮演游戏)设计与实现详解
Thomas_YXQ
博毅创为游戏栖息地游戏开发语言Unity3D架构Unity
引言动作角色扮演游戏(ActionRole-PlayingGame,ARPG)结合了传统角色扮演游戏(RPG)的深度与动作游戏(ActionGame)的即时反应和流畅战斗体验。Unity3D作为一款强大的跨平台游戏开发引擎,为开发者提供了丰富的工具和资源来创建高质量的ARPG游戏。本文将详细介绍如何使用Unity3D设计和实现一个基本的ARPG游戏,包括技术选型、游戏架构、关键系统实现以及部分代码
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不