PHP从入门到能用(七)表单交互
关于如何用PHP作后端进行表单交互的程序设计,可做计算器,成绩统计,用户登录注册等功能
文章目录
- 利用 GET 和 POST 方法处理表单数据
- 【7-1】利用 GET 方法处理表单数据
- 【7-2】利用 POST 方法处理表单数据
- 利用表单进行复杂数据的处理
- 【7-3】利用 POST 提交表单数据的方法
- 【7-4】制作简单计算器
- 页面跳转
- 【7-5】页面跳转函数 header()
实战应用 - 【z7-1】编写一个静态表单页面和一个 PHP 动态网页
- 【z7-2】编写一个静态表单和一个 PHP 动态网页
- 【z7-3】利用第一题编写的静态表单来重新建立一个动态 PHP 网页
- 【z7-4】计算从 1 开始到用户指定的数的累加和,指定数字由用户自己输入
- 【z7-5】制作一用户注册页面
- 【z7-6】利用数组的知识计算多个学生的成绩
利用 GET 和 POST 方法处理表单数据
【7-1】利用 GET 方法处理表单数据
7-1a.php
<form action="7-1b.php" method="get" id="form1" name="form1">
姓名:<input type="text" name="xm"/><br>
密码:<input type="password" name="mm"/><br>
性别:<input type="radio" name="xb" value="男"/>男
<input type="radio" name="xb" value="女"/>女<br>
专业:
<select name="zy">
<option>软件技术option>
<option>计算机信息管理option>
<option>网络技术option>
<option>计算机应用option>
select><br>
<br>备注:<textarea name="bz">textarea><br>
<input type="submit" name="Submit" value="提交"/>
form>
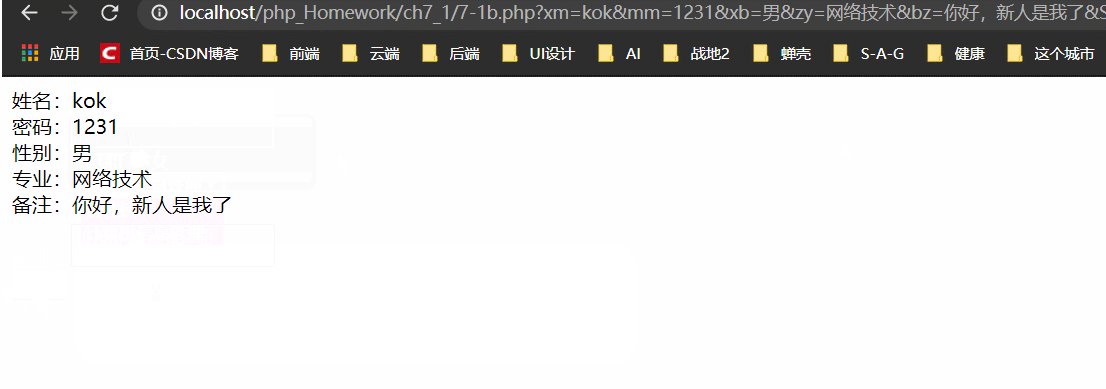
7-1b.php
$xm=$_GET['xm'];
$mm=$_GET['mm'];
$xb=$_GET['xb'];
$zy=$_GET['zy'];
$bz=$_GET['bz'];
echo "姓名:$xm
";
echo "密码:$mm
";
echo "性别:$xb
";
echo "专业:$zy
";
echo "备注:$bz
";
?>
【7-2】利用 POST 方法处理表单数据
7-2a.php
<form action="7-2b.php" method="post" id="form1" name="form1">
姓名:<input type="text" name="xm"/><br>
密码:<input type="password" name="mm"/><br>
性别:<input type="radio" name="xb" value="男"/>男
<input type="radio" name="xb" value="女"/>女<br>
专业:
<select name="zy">
<option>软件技术option>
<option>计算机信息管理option>
<option>网络技术option>
<option>计算机应用option>
select><br>
备注:<textarea name="bz">textarea><br>
<input type="submit" name="Submit" value="提交"/>
form>
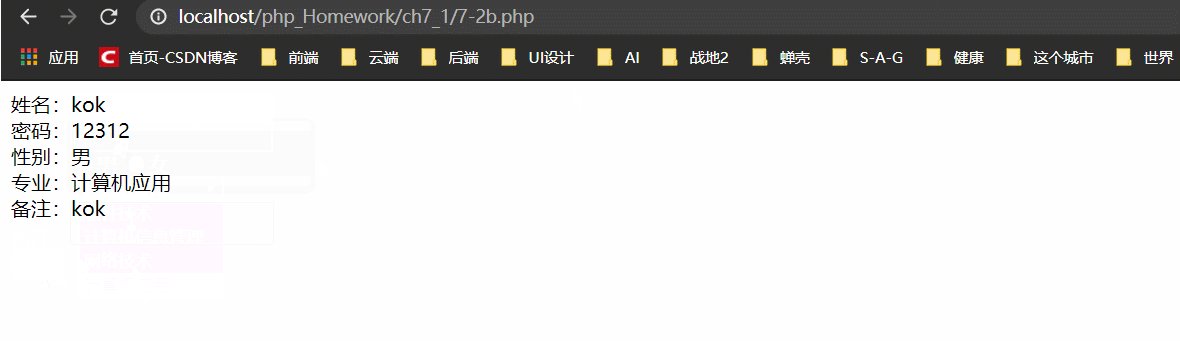
7-2b.php
$xm=$_POST['xm'];
$mm=$_POST['mm'];
$xb=$_POST['xb'];
$zy=$_POST['zy'];
$bz=$_POST['bz'];
echo "姓名:$xm
";
echo "密码:$mm
";
echo "性别:$xb
";
echo "专业:$zy
";
echo "备注:$bz
";
?>
利用表单进行复杂数据的处理
【7-3】利用 POST 提交表单数据的方法
7-3a.php
<form name="form1" action="7-3b.php" method="post">
<select name="xq">
<option>打篮球option>
<option>看书option>
<option>看电影option>
<option>上网option>
select><br>
<label>
<input type="submit" name="Submit" value="提交"/>
label><br>
form>
7-3b.php
if(isset($_POST['xq']))
{
$xq=$_POST['xq'];
switch($xq)
{
case "打篮球":
echo "小王喜欢打篮球!";
break;
case "看书":
echo "小王喜欢看书!";
break;
case "看电影":
echo "小王喜欢看电影!";
break;
case "上网":
echo "小王喜欢上网!";
break;
}
}
?>
【7-4】制作简单计算器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单计算器制作</title>
</head>
<body>
<form action="" method="post">
<input type="number" size="6" name="num1"/>
<select name="caculate">
<option>+</option><option>-</option>
<option>*</option><option>/</option>
</select>
<input type="text" name="num2" size="6"/>
<input type="submit" name="js" value="计算"/>
</form>
function cac($a,$b,$cac)
{
if($cac=="+") return $a+$b;
elseif($cac=="-") return $a-$b;
elseif($cac=="*") return $a*$b;
elseif($cac=="/"){
if($b==0)echo "除数不能为0!";
else return $a/$b;
}
};
if(isset($_POST['js']))
{
$x=$_POST['num1'];
$y=$_POST['num2'];
$cacu=$_POST['caculate'];
$result=cac($x,$y,$cacu);
echo "";
}
?>
</body>
</html>
页面跳转
【7-5】页面跳转函数 header()
<form action="" method="post">
姓名:<input type="text" name="xm"/>
<input type="submit" name="tj" value="提交">
</form>
if(isset($_POST['tj'])){
if($_POST['xm']==null){
echo "";
}else header("location:7-4.php");
}
?>
如果表单输入不为空,就跳转到计算器的页面,如果为空,就弹出警告框

实战应用
【z7-1】编写一个静态表单页面和一个 PHP 动态网页
在静态网页中通过 get 方法提交数据,在动态网页中检索这些数据并显示出来,如果该同学的性别为男,则显示“您是一位男生!”,性别为女,则显示“您是一位女生!”。
z7-1a.php
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="./z7-1b.php" method="get">
姓名:<input type="text" name="name" id="">
<p> 男<input type="radio" name="sex" value="male">
女<input type="radio" name="sex" value="female">p>
<p><input type="submit" value="提交">
<input type="reset" value="全部重写">p>
form>
body>
html>
z7-1b.php
if (sizeof($_GET) > 0) {
$name = $_GET['name'];
$sex = $_GET['sex'];
echo "{$name}同学,欢迎你访问本页面!
您是一位" . $sex = ($sex == 'male' ? '男' : '女') . "生!";
}
【z7-2】编写一个静态表单和一个 PHP 动态网页
通过 POST 方法提交到动态网页,在动态网页中检索这些数据并显示出来
z7-2a.php
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h2 {
color: red;
text-align: center;
}
kok {
margin-left: 100px;
}
input,
select {
margin-left: 10px;
}
style>
head>
<body>
<h2>意见反馈h2>
<form action="./z7-2b.php" method="get">
<p>
<kok><span>您的姓名:span><input type="text" name="user" id="">kok>
<kok><span>您的性别:span><input type="radio" name="sex" id="" value="男" checked>男<input type="radio" name="sex" id="" value="女">女kok>
p>
<p>
<kok>您的职业:<select name="occupation">
<option value="学生">学生option>
<option value="路人">路人option>
select>kok>
<kok>kok>
<kok>您的最高学历:<select name="education">
<option value="初中">初中option>
<option value="博士">博士option>
select>kok>
p>
<kok>您对本站的意见:kok>
<p>
<kok><textarea name="feedback" id="" cols="120" rows="10">textarea>kok>
p>
<p>
<kok><input type="reset" value="重写"><input type="submit" value="提交">kok>
p>
form>
body>
html>
z7-2b.php
if (sizeof($_GET) > 0) {
echo "十分感谢用户 {$_GET['user']} 的意见
请确认下列信息:
您的性别:{$_GET['sex']}
您的职业:{$_GET['occupation']}
您的学历:{$_GET['education']}
您的意见:{$_GET['feedback']}";
}
?>
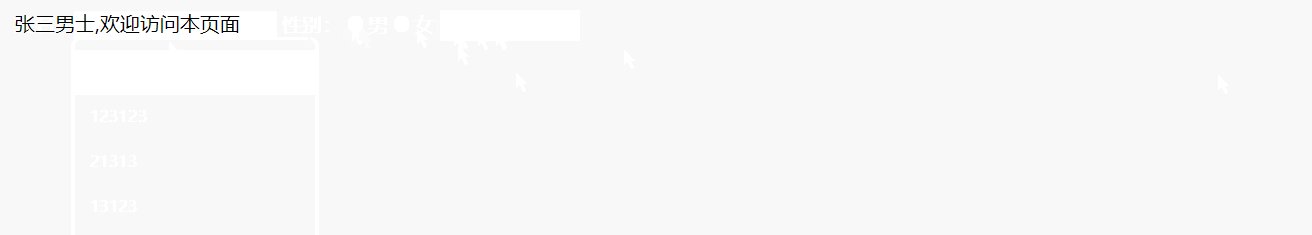
【z7-3】利用第一题编写的静态表单来重新建立一个动态 PHP 网页
通过提交的数据来判断 性别,如果性别为“男”则显示“XX 先生,欢迎你访问本页面!”,性别为“女”则显示“XX 小姐,欢迎你访问本页面!”
z7-3a.php
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="./z7-3b.php" method="get">
姓名:<input type="text" name="user" id="">
性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女
<input type="submit" value="提交"><input type="reset" value="全部重置">
form>
body>
html>
z7-3b.php
if (sizeof($_GET) > 0) {
$who=$_GET['sex']=='男'?'男士':'小姐';
echo "{$_GET['user']}{$who},欢迎访问本页面";
}
【z7-4】计算从 1 开始到用户指定的数的累加和,指定数字由用户自己输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="get">
1+2+...+<input type='number' name='num'><input type='submit' value='计算'/>
</form>
</body>
</html>
if (isset($_GET['num'])) {
$num = $_GET['num'];
$res = 0;
for ($i = 0; $i <= $num; $i++) {
$res += $i;
}
echo "";
}
【z7-5】制作一用户注册页面
对用户输入的数据进行判断:如果用户名为空则弹出警告框“用户名不能为空!”,否则进行下一步的判断,如果两次输入的密码不一致则弹出警告框“两次密码必须一致!”
z7-5a.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
kok{
display:inline-block;
width:120px;
}
</style>
</head>
<body>
<h2>用户注册</h2>
<form action="./z7-5b.php" method="post">
<p><kok>用户名: </kok><input type="text" name="user" id=""></p>
<p><kok>密码: </kok><input type="password" name="passwd1" id=""></p>
<p><kok>确认密码: </kok><input type="password" name="passwd2" id=""></p>
<kok></kok><button type="submit" value="">提交</button> <button type="reset">重置</button>
</form>
</body>
</html>
z7-5b.php
if ($_POST['user'] == null) {
echo "";
}
if ($_POST['passwd1'] != $_POST['passwd2']) {
echo "";
}
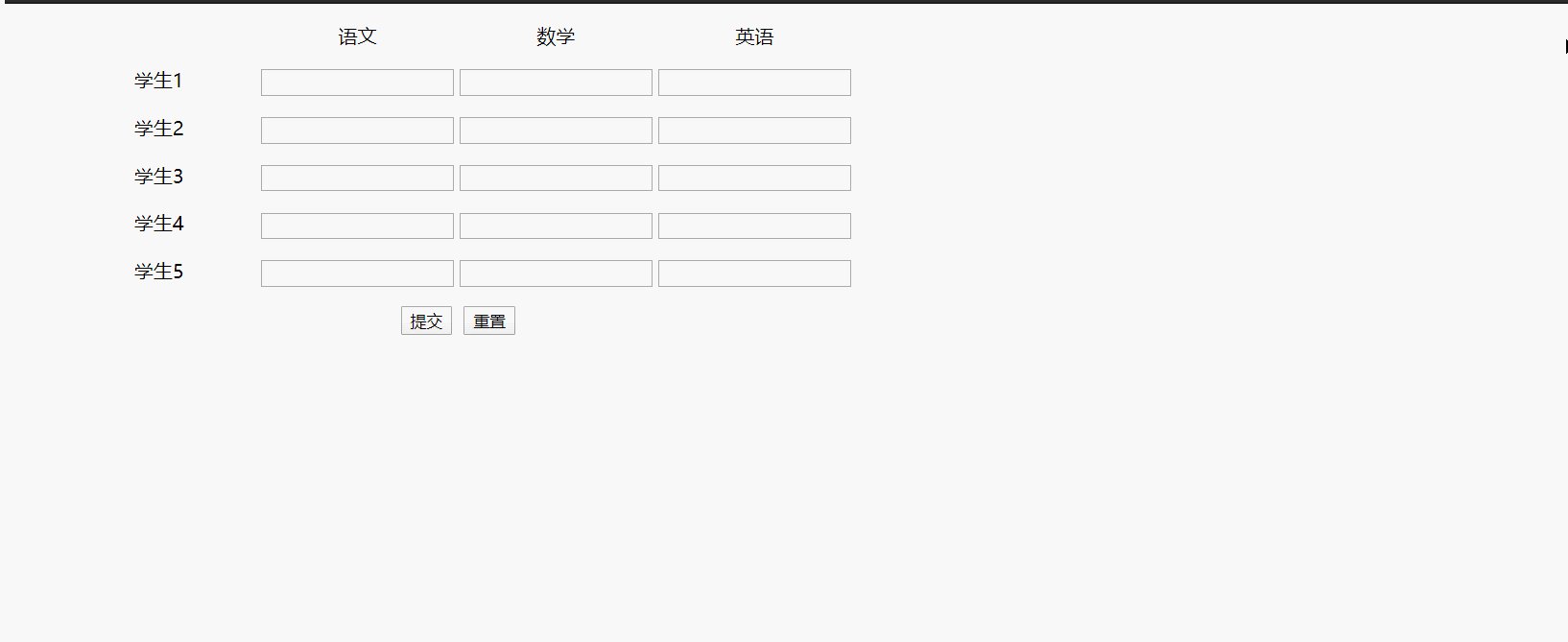
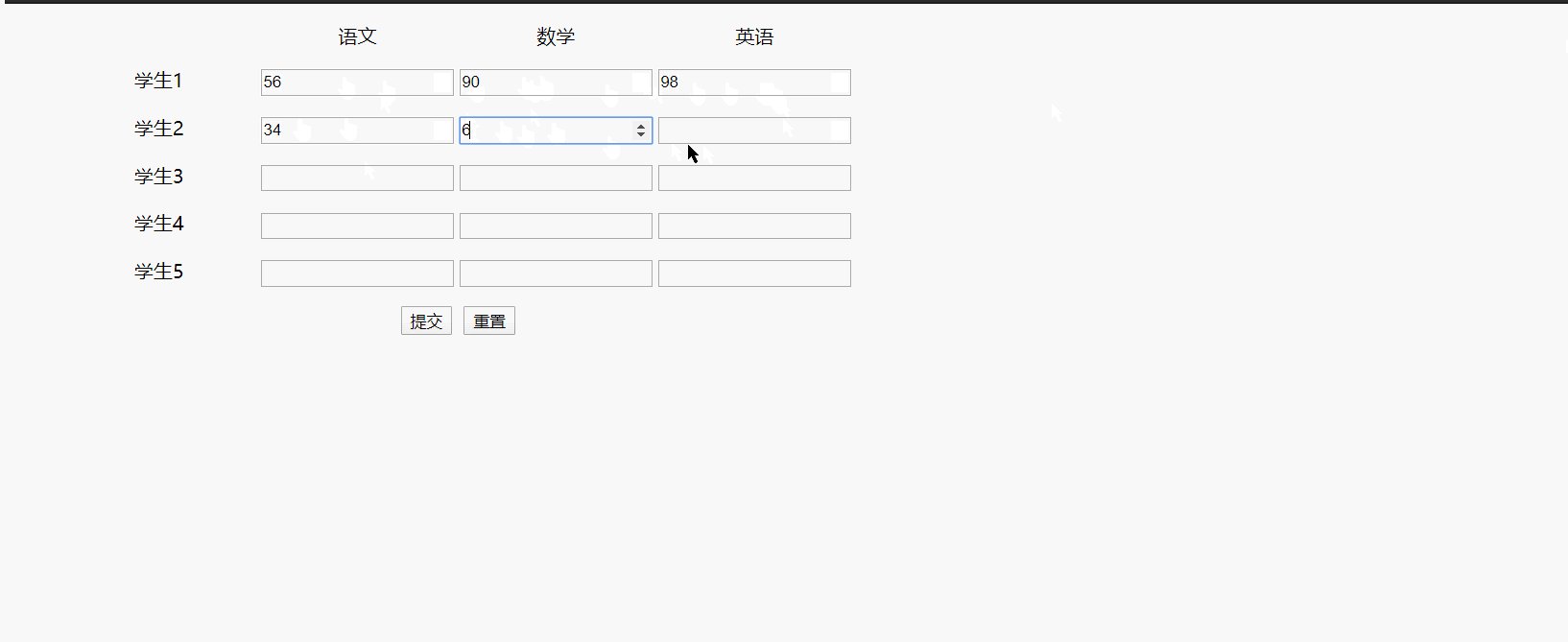
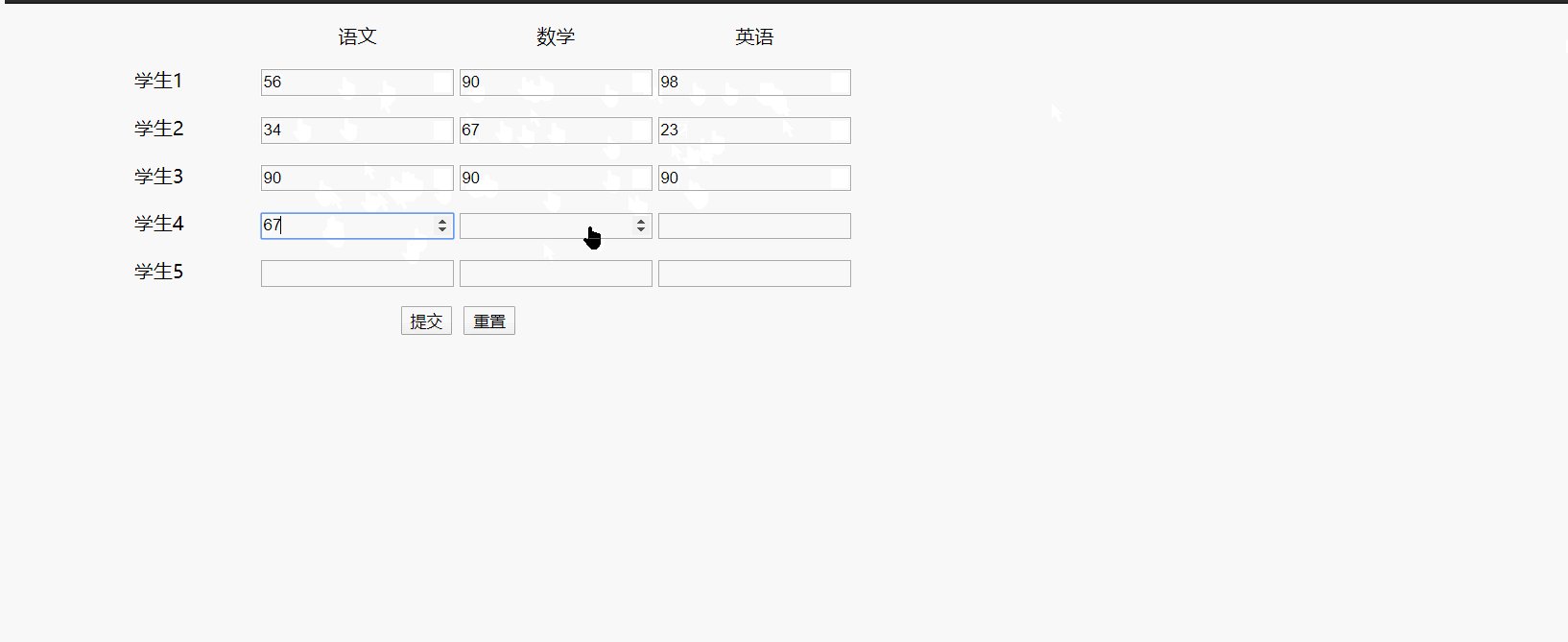
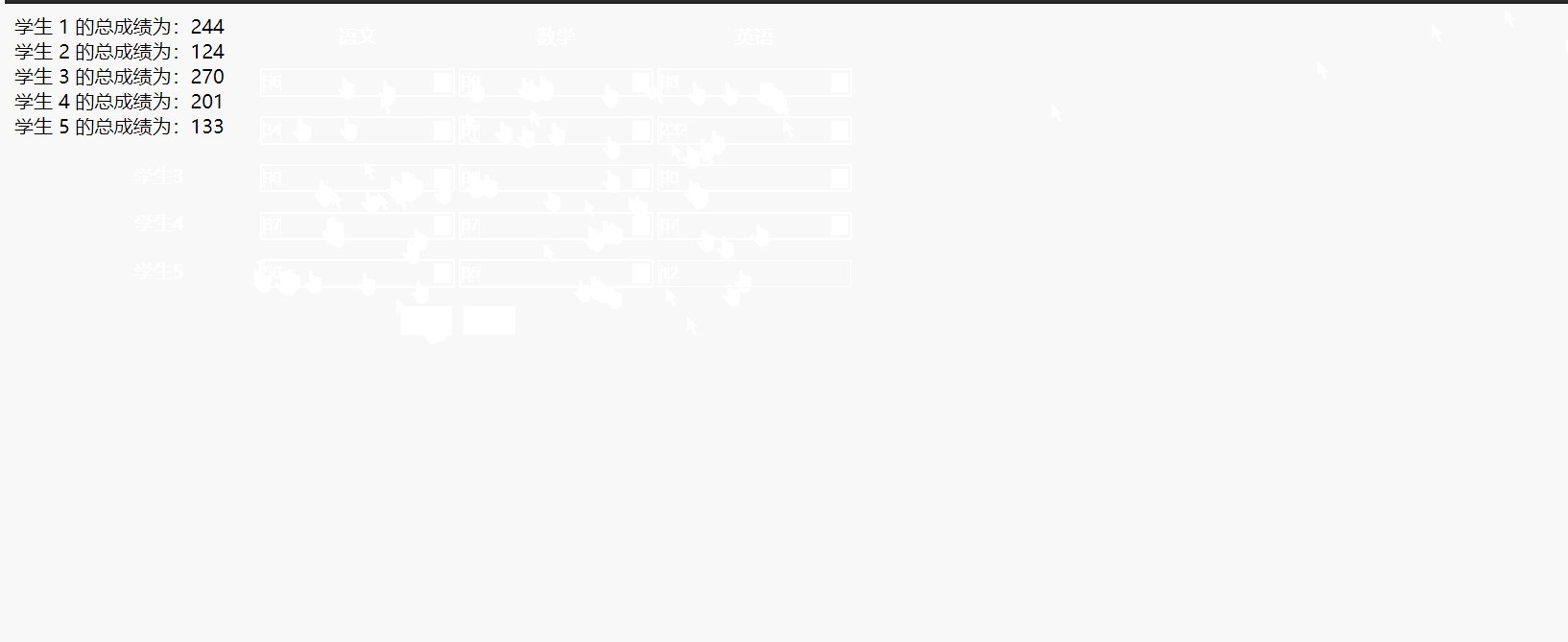
【z7-6】利用数组的知识计算多个学生的成绩
先建立一个静态页面,可以输入 5 个同学的成绩,然后再点击“计算”按钮之后,跳转到动态页面,在动态页面可以计算出 5 个学生的成绩总分
z7-6a.php
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
kok{
display: inline-block;
width: 160.8px;
}
ul li{
display: inline-block;
text-align: center;
}
input,button{
cursor: pointer;
}
style>
head>
<body>
<form action="./z7-6b.php" method="get">
<ul>
<li>
<kok>kok>
li>
<li><kok>语文kok>li>
<li><kok>数学kok>li>
<li><kok>英语kok>li>
ul>
<ul>
<li>
<kok>学生1kok>
li>
<li>li>
<li>li>
<li>li>
ul>
<ul>
<li>
<kok>学生2kok>
li>
<li>li>
<li>li>
<li>li>
ul>
<ul>
<li>
<kok>学生3kok>
li>
<li>li>
<li>li>
<li>li>
ul>
<ul>
<li>
<kok>学生4kok>
li>
<li>li>
<li>li>
<li>li>
ul>
<ul>
<li>
<kok>学生5kok>
li>
<li>li>
<li>li>
<li>li>
ul>
<ul><li><button style="margin-left:10px" type="reset">重置button>input>li>input>ul>
form>
body>
html>
z7-6b.php
if (sizeof($_GET) > 0) {
$val = $_GET['msginfo'];
for ($i = 3, $k = 1; $i <= sizeof($val); $i += 3, $k++) {
$res = (int) $val[$i - 3] + (int) $val[$i - 2] + (int) $val[$i - 1];
echo "学生 {$k} 的总成绩为:{$res}
";
}
}