Python Tornado之搭建微信公众号引入JS-SDK(七)
强烈建议看 官方文档
本章我们将调用js-sdk,调用js-sdk的目的是为了使用微信公众号接口,比如分享功能,扫码,客服等等。js-sdk是JavaScript语言的sdk当然是用在web上的,而Tornado是可以调用html页面的。本章只是记录调用微信公众平台的airkiss,就是智能配网的接口。
上代码,路由等其他代码见 这篇博客 我就不传了,其实就是路由调用页面,只不过需要提交一个签名:
厚颜无耻的复制官方文档
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
生成签名之前 必须要 jsapi_ticket 这个我们再=在之前都已提到过
调用js-sdk就不得不配置wx.config
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});想要配置wx.config 不得不 生成签名 需要注意的是 生成签名的参数 也就是时间戳 nonceStr 也要保存下来和签名放在一起,在web中使用
import time
import random
import string
import hashlib
from wxcache import TokenCache
from wxlogger import logger
def get_js_sdk_sign(url):
"""获取调用js-sdk必要的数据 nonceStr timestamp signature"""
try:
_token_cache = TokenCache() # 微信token缓存实例
jsapi_ticket = _token_cache.get_cache('jsapi_ticket') # 从redis中提取jsapi_ticket
if jsapi_ticket:
nonceStr=''.join(random.choice(string.ascii_letters + string.digits) for _ in range(15))
timestamp=int(time.time())
url=url
ret = {
'nonceStr': nonceStr,
'jsapi_ticket': jsapi_ticket,
'timestamp': timestamp,
'url': url
}
_string = '&'.join(['%s=%s' % (key.lower(), ret[key]) for key in sorted(ret)])
ret['signature'] = hashlib.sha1(_string.encode('utf-8')).hexdigest()
return ret
except Exception as e:
logger.error('wxsign get_js_sdk_sign'+str(e))因为tornado 只能对html中传值 无法在js中传值,因此我不得不写了个路由 负责传签名等数据 ,调用了js的原生http请求类
调用微信接口页面-airkiss
即将自动跳转。。。
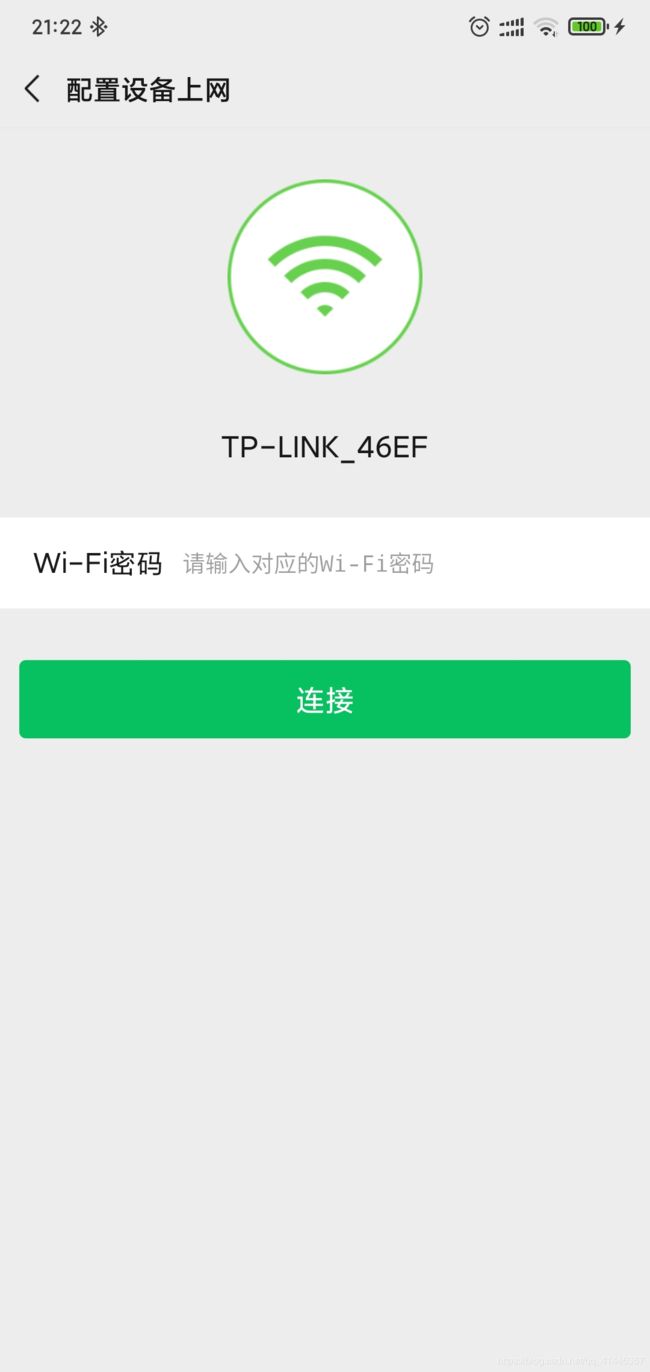
下面看效果,因为是调用微信的airkiss,必须有个页面作为容器,而airkiss本身也是个页面因此,会有两层页面