- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- 莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)
美鞋之家
莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)莆田鞋,这一词汇在鞋子领域中可谓家喻户晓,以其平易近人的价格和良好的质量赢得了许多消费者的喜爱。那么,莆田鞋的价格到底是多少?它的质量又如何呢?让我们一起来盘点一下。微信:chaodao3(下单赠送精美礼品)莆田鞋零售价格在200元至700元之间,其中主要受鞋子的款式、材质和工艺影响。比如,一双常规的莆田运动鞋大约在250-400元左右,而一双高品质
- 我喜欢橡树
哥舒
橡树代表的意思是:永恒。橡树材质坚硬,粗壮宽大,树冠繁茂,有“森林之王”的美称。在欧美文化中,橡树与人的生命相关,是力量的象征,与权威相连。它有着非凡的威仪、特别的气度和神秘的力量,被视为“神秘之树”。传说这种高大粗壮树木的掌管者是希腊主神宙斯、罗马爱神丘比特以及灶神维斯塔。在宙斯神殿里的山地森林里,矗立着一棵具有神力的参天橡树,橡树叶的沙沙声就是主神宙斯对希腊人的晓喻。许多国家皆将橡树视为圣树,
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- 一比一顶级复刻名表:品质与价值的完美结合
腕表世界
一比一顶级复刻名表:品质与价值的完美结合在当今社会,手表不仅是一种实用的计时工具,更是一种时尚和品位的象征。然而,对于很多手表爱好者而言,原版的名表价格高昂,难以承受。此时,一比一顶级复刻名表便成为了一个极具吸引力的选择。微信咨询:99522676一比一顶级复刻名表指的是按照原版手表的尺寸、外观、功能和材质进行复制的手表。这些复刻表在保持与原版手表高度相似的同时,也具备了极高的品质和精美的工艺。首
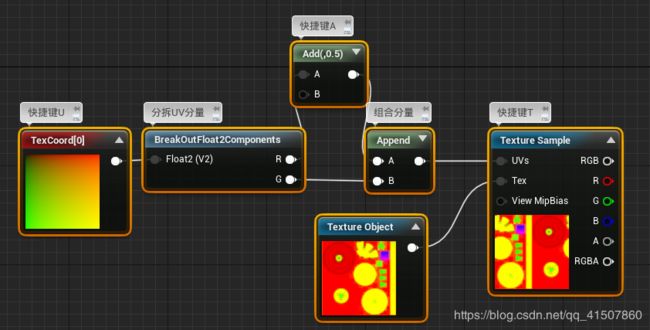
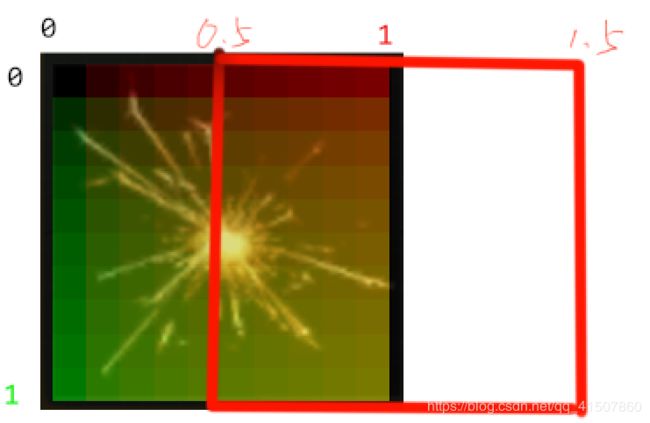
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- 我和我的文创系列之当爱丽丝遇上中国古代仕女(一)
宝藏姐李泱
☆爱丽丝冰箱贴爱丽丝漫游奇境的冰箱贴,设计理念来源于《爱丽丝漫游奇境》书中的插画,爱丽丝、国王、皇后、疯帽子、白兔先生以及怀表兔,故事中的个性鲜明的主角和配角们,一打开包装袋,立马跃于眼前。材质:水晶玻璃,每一个圆圆的冰箱贴直径约3.7cm。配色非常小清新,一套六枚,两个主色调,淡蓝色和淡粉色,很讨人喜欢哦。其实,我蛮喜欢这些名著的插画,画作水平都不低。尤其是那些儿童文学方面著作的插画,还童趣味十
- 公司级鞋和纯原鞋区别,两个鞋款的差异有8点
优鞋之家
公司级鞋和纯原鞋区别,两个鞋款的差异有8点在时尚潮流的汪洋大海中,鞋履是引领潮流的风帆,而对于热爱鞋文化的你来说,了解公司级鞋和纯原鞋的区别,无疑是驶向风尚前沿的航标。如阿基米德所言:“给我一个支点,我可以撬动整个地球。”在鞋履的世界里,这些区别便是我们选择的支点。结合关键词公司级鞋和纯原鞋区别,我们一起揭开它们之间的神秘面纱。微信图片_20230825165608.jpg首当其冲的区别是材质的质
- 2024高仿手表值不值得买?以下的内容可参考
桃朵桃朵
在当今社会,高仿手表已经成为一个备受关注的话题。2024年,随着技术的不断进步和市场的不断扩大,高仿手表的质量和外观越来越接近真品,这使得越来越多的消费者开始考虑购买高仿手表。那么,2024年高仿手表到底值不值得买呢?【更多详情加薇信了解:FB2260】首先,我们需要明确什么是高仿手表。高仿手表是指模仿正品手表的外观、功能和材质等方面,但是价格比正品手表低很多的手表。这种手表通常是由一些小作坊或者
- 炸菜(二)
天翼口腔
炸菜,是过年的重头戏。不光是过年的仪式感,更是一个家庭最重要的“面子工程”。为什么?过年,最重要的节目就是走亲戚。我,从小就爱走亲戚。走亲戚,除了玩儿,就是品尝亲戚家的年下菜。啥叫年下菜?就是年前炸的菜嘛!炸鸡、炸鱼,豆腐丸子、绿豆丸子、豆腐箱、炸肉、炸山药……只有你想不到,没有你吃不到。所以,炸菜的水平,直接反映了一个家庭的烹饪水平。味道,食材质量,数量,创意,哪样不是客人品头论足的重点?不客气
- 建水紫陶壶泡茶的优点,建水紫陶适合泡什么茶
华茗轩
图片发自App建水紫陶壶越来越受人们的追捧,那么用紫陶壶泡茶到底有什么好处,下面就让小编为您一一道来。图片发自App第一、以紫陶壶来泡茶,只要充分掌握茶性与水温,当可泡出“聚香含淑”、“香不涣散”的好茶,比起其它材质的茶壶,其茶味愈发醇郁芳香。图片发自App第二、紫陶壶“注茶越宿,暑月不馊”,茶汁不易霉馊变质,且不易起腻苔,所以清洗容易,不费周章。值得一提的是,此处所指的“暑月不馊”,即夏日隔夜亦
- 冰箱排名前十名的品牌2022?带你了解什么品牌冰箱质量最好!
一起高省
冰箱毕竟是大件家电,所以挑选上还是要下些功夫。为了让你少走弯路,小编专门做品牌排名的平台,选三开门,还是对开门,什么类型的冰箱最适用?风冷和直冷到底有啥区别?哪种材质的面板最好?冰箱十大品牌排行榜,多个维度,更容易选择!1.选择几开门的?如果是3口之间,二开就够用,价格也最便宜!三开是对二开的补充,变温区可以更好的存储肉类,或是多出了非食品存储区,对保鲜要求高的家庭可以选择三门冰箱;对开门冰箱更适
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- 排名前三的避孕套
啵啵_2374
袁宁坪国贸19720194019732TOP1:durex/杜蕾斯杜蕾斯可以说是避孕套的代名词,它引领了世界乳胶避孕套的发展,销售额世界第一,占全球避孕套20%以上的市场份额。和传统国产避孕套相比,拥有压倒性的品质优势。杜蕾斯产品风格平实,在中国销售的产品均为天然乳胶材质。与新型聚氨酯材质相比,天然乳胶使用历史长,技术成熟,更为传统可靠,在弹性、贴合性方面都表现理想,只是有厚度瓶颈,技术上很难做到
- 你知道欧米茄海马正品和高仿区别在哪里吗?
桃朵桃朵
欧米茄海马系列是品牌的经典之作,凭借其精湛的工艺、卓越的性能和独特的设计,深受钟表爱好者的喜爱。然而,市场上充斥着大量的高仿欧米茄海马手表,让消费者在购买时面临巨大的挑战。那么,欧米茄海马正品和高仿之间的区别究竟在哪里呢?本文将从材质、工艺、功能、来源和价格五个方面,为您详细解读。【更多详情加薇信了解:FB2260】一、材质欧米茄海马正品在材质选择上极为考究,通常采用高品质的不锈钢、陶瓷或钛合金等
- 怎么选翡翠戒指?看这篇就懂了
碧海通珠宝
昨天我们已经讲了如何选购翡翠手镯,很对翠友在看过之后来问我其他翡翠饰品的选购方式,那我们今天就继续来讲另一种比较常见的翡翠饰品,就是翡翠戒指。对于女性而言,戒指也是一种非常受喜爱的饰品,纤纤玉手上佩戴一枚戒指,犹如精灵在指间飞舞、旋转、跳跃,令人目不暇接不经意间挽发,就给人一种婉约的韵味。而翡翠戒指,随着近年来审美的发展,已经从众多材质中脱颖而出,因为它具备了奢华和内敛两种品质,展现了独特气质。不
- 仿表哪个厂做的最好?这9个工厂不可不知
广州潮品汇
时下,仿表市场愈发火爆,各类品牌的仿表琳琅满目,让人眼花缭乱。众多厂家竞相研发仿表,力图在市场上占据一席之地。然而,究竟哪个厂家做的最好呢微信:52226813(下单赠送精美礼品)高仿手表哪里买比较靠谱,高仿手表买哪个厂的最好?1、V7厂。高仿手表买V7厂的最好,V7厂不管是外观材质还是机芯都是精品,最为骄傲的是很多配件都能跟正品互换,且能装瑞士eta机芯,这是V7最大的焦点。2、vs厂。高仿手表
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 复刻手表去哪买比较好,推荐这5个购买渠道
美鞋之家
复刻手表去哪买比较好,推荐这6个购买渠道,顶级高仿一比一复刻表一定要找靠谱得商家,每个复刻手表做工都有分顶级,中端,普通,所有买一比一高仿手表一定要找靠谱得商家,复刻手表段位不同价格也就有所不同,顶级工艺的手表不但做工漂亮,材质也是高端极致,价格一般在2500到5000左右,中端的工艺虽说比不上顶级的但总体也是看不出来的,预算少的朋友们可以靠谱中端的段位,价格一般在1500到2300之间。剩下的就
- 新手摆地摊卖什么比较好?(适合新手摆地摊的六大商品)
声优配音圈
兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、等等。。。每日更新兼职。1.新手摆地摊适合的产品——纯棉袜子袜子是生活必需品,受众人群广泛,而且袜子卖起来很简单,不需要多少的专业知识,因为大部分顾客都是直接交钱拿袜子走人,很少一部分顾客会问材质,因为袜子无非就
- 高仿手表值不值得购买?什么样的高仿手表比较好呢
美表之家
高仿手表是指外观、材质、工艺等方面与原版手表相似度达到较高水平的手表产品。对于手表爱好者来说,高仿手表在一定程度上可以满足他们对名牌手表的追求,而价格相对原版手表则更加亲民。然而,值不值得购买高仿手表这个问题,没有一个绝对的答案,主要取决于个人的需求和态度。微信:fk2018988(下单赠送精美礼品)第一、高仿手表值不值得购买?高仿手表值得购买,在手表市场我们发现高仿手表销量还是非常不错,高仿手表
- UE5 半透明阴影 快速解决方案
远离UE4
ue5
Step1:打开该选项Step2:将半透明材质给到模型后,设置光照的ShadowResolutionScale,越大,阴影的效果越好Step3:用这种方式去做,阴影会因为半透明的程度,降低阴影的浓度要做这种效果,需要更多的操作首先放一个半透明的树,一个非半透明的树,将非半透明的树的主通道和深度通道关掉这样非透明的树就消失了,但是阴影还存在,再将半透明的树和关闭通道的树放在一起,就有对应的效果了
- 穿冰丝很凉快,是有降温作用吗?穿戴冰丝衣物要注意哪些?
0300c375d483
夏至的到来意味着一年当中最热的时候要登场了,还记得前段时间还在抱怨已经入夏了居然还要穿着厚厚的外套,结果最近的温度是一路飙升,目前最好温度已经达到了38度,甚至不用到室外走,就在室内走一圈也会出汗。这时候穿的衣服如果能有自带降温功能的衣服就更好了,于是冰丝就应运而生了。很多人认为冰丝应该是衣服的一种材质,事实上它只是作为一种产品的叫法,也是因为它的材质在体感状态下是冰冰凉凉的所以被叫做冰丝。01冰
- 如何开发一个Web 3D引擎
易之阴阳
数字孪生3D技术前端开发技术3d
开发一个Web3D引擎是一项复杂且具有挑战性的任务,涉及计算机图形学、Web技术、性能优化等多个领域的知识。以下是一份详细的步骤指南,帮助您逐步创建一个Web3D引擎:1.确定项目目标与技术栈确定目标:明确引擎要支持的功能特性,如基本的3D模型加载、材质渲染、光照处理、动画系统、物理模拟、碰撞检测、脚本支持、后期处理效果等。还要考虑是否支持特定行业需求,如GIS集成、BIM数据处理等。选择技术栈:
- 高仿芬迪包包在哪里买,宝藏店铺你值得拥有
潮奢之家
现如今,高仿产品在市场上越来越受到消费者的追捧。而作为一款备受瞩目的奢侈品牌,芬迪包包也不例外。那么问题来了,关于高仿芬迪包包在哪里买呢?更多详情加薇信了解:88195525首先,我们需要明确一点,高仿产品是指在外观、材质等方面与原版产品相近甚至相同的仿制品。购买高仿芬迪包包需要谨慎,以免受到不必要的麻烦。以下是一些常见的购买途径:1.线下市场:一些大型批发市场或商业街上,可能会有一些小摊贩或店铺
- 简单聊聊劳力士绿水鬼那个厂仿的最好
潮品会
高仿劳力士绿水鬼是市场上备受追捧的一款复刻手表,它以其精细的做工和高度还原的外观而受到广大消费者的喜爱。在众多高仿手表厂中,有三个厂家的高仿劳力士绿水鬼做得尤为出色。微信:52226813(下单赠送精美礼品)第一个是C厂,C厂的高仿劳力士绿水鬼在外观和材质选择上非常精确。该厂家对劳力士绿水鬼的外观进行了深入研究,每一个细节都力求完美还原。无论是表盘上的标志性绿色刻度,还是指针和数字的设计,都几乎与
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- 【读书清单】《故事:材质、结构、风格和银幕制作的原理》(三)
小碗月牙
01一般而言,伟大的作家都不是折中主义者。他们每一个人都将自己的作品严格地聚焦于一个观念,一个能够点燃其激情的单一主题,一个他可以通过毕生追求而不断翻新的精彩主旨。02真心实意地选择好你的类型,因为在想要写作的所有原因中,唯一能时时刻刻为我们提供养分的,就是对作品本身的爱。03情节和人物,何者更为重要?这一争论就像故事艺术本身一样古老。亚里士多德两相权衡之后,得出结论说:故事第一位,人物第二位。此
- 炫云官网上新的西米工具箱有啥用?
炫云云渲染
渲染技术max插件
很多人不知道近期炫云上新西米工具箱(3dsmax插件)到底有什么用,今天我就来稍微普及一下它的功能点,最主要的一些功能其实就是把日常建模中常见但是需要手动操作的步骤简化为一键式操作,大大降低了简单繁琐的工作量,而且这些功能覆盖了从基础建模到高级渲染的各个环节,旨在帮助设计师更快地完成项目,同时提升作品的质量。如果大家习惯了在干活的时候用上西米工具箱,那你在建模、材质编辑、灯光设置、渲染及动画制作等
- 实时渲染云交互助力汽车虚拟仿真新体验!
3DCAT实时渲染云
3DCAT行业分享vr图形渲染云计算
汽车虚拟仿真是指利用软件和数学模型,模拟汽车的设计、制造、测试和运行等过程,以及汽车与环境、驾驶员、乘客等的交互。汽车虚拟仿真可以帮助汽车工程师快速验证方案,优化性能,降低成本,提高安全性和可靠性。汽车虚拟仿真广泛应用于汽车设计、制造、测试和运行等多个领域。在设计方面,通过在计算机上构建三维模型进行形状、颜色、材质的调整,并分析气动性、结构性和热性以提升外观和功能;制造方面,通过模拟生产流程、零部
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option