UmiJS的使用
Umi是阿里的一个企业级的react开发框架,可以实现零配置的方式进行react项目开发。
在主文件夹day06下安装Umi


安装完成之后首先手动创建以下目录:
UmiJS是需要一个固定的文件夹pages来存放页面的

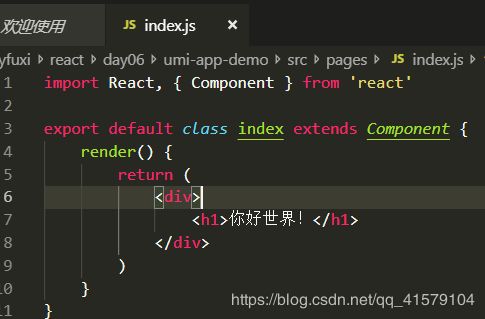
然后在pages里面建立一个index.js页面,用于测试
![]()
在index.js中随便写点东西

然后进入app目录里面
cd app
在src目录下运行

然后通过localhost:8080访问页面

--------此时react项目搭建成功
如何实现页面跳转?
在src目录下创建一个文件夹components,并创建文件nav.js

我们在nav.js中写一个导航
import React, { Component } from 'react'
import Link from 'umi/link'
export default class nav extends Component {
render() {
return (
首页
---列表页
)
}
}
然后分别在首页和列表页进行引入,组件名自定义为Nav
import Nav from '../components/nav'
并使用组件

此时点击列表页可以访问到列表页的路径

点击首页可以访问首页

返回上一级路由
先在组件中引入umi的特定路由
import router from 'umi/router';
在组件中的button中使用
------global.css是约定的全局样式文件,自动引入
html,body{
height: 100%;
}
body{
background-color: #ccc;
}
----layouts全局页面布局
layouts里面的页面可以给全局加上某些功能,创建一个index.js
//全局页面布局
import React from 'react'
import Nav from '../components/nav'
function index() {
return (
{props.children}
)
}
export default index
结果:此时可以看到,layout能够给每个页面都加上nav导航


此时就意味着,我们给每一个页面添加的导航就可以去掉了。
--------路由匹配
大家应该都知道,在前端开发中,所有的index页面会默认的访问到,不用再输入index这个路径
动态路由:不需要进行路由配置,只需要写页面就行
我们可以在src目录下继续创建一个文件夹

在index.js中写一个列表
import React from 'react'
import Link from 'umi/link'
function index() {
return (
我是商品列表
乐高机器人
哪吒手办
)
}
export default index
在$id.js中可以进行传参
import React from 'react'
function $id(props) {
console.log(props)
return (
我是详情页,当前的ID为{props.match.params.id}
)
}
export default $id
此时可以实现的效果是:

与src同级的文件有个.umirc.js文件,是个配置文件。

可以修改路由显示的模式
export default{
history:'hash',
}
路径就变成哈希路由的形式
![]()
------umi+dva开发(在umi里面使用redux)
先配置文件(在.umirc.js中写入):
export default {
plugin:[
//有参数
[
'umi-plugin-react',
{
dva:true,//使用dva
antd:true//使用antd,可以同时使用antd-mobile中的样式组件
}
]
]
};
首先需要安装安装插件(此插件安装成功之后包含antd和dva的安装):
npm i umi-plugin-react
安装完成之后,就可以在页面中导入antd进行使用
import {Button} from 'antd'
使用按钮
import {Button} from 'antd-mobile'
-------document.ejs文件
是一个可以写HTML模板的文件,存放于pages目录下
内容如下:
萤火虫影院
结果:后面添加的样式会覆盖之前设置的body样式,因此变为橘色

--------还有自动存在的404页面
当我们路径输入错误时,会出现404

可以自己创建一个404页面,在pages目录下
import React from 'react'
function PageNotFound() {
return (
页面找不到
)
}
export default PageNotFound
但是在开发模式下有内置的404页面,那么自定义的404页面只能通过路径/404访问
--------哈希路由模式
history用来设置路由格式
我们可以在umi的自定义配置文件中,如下修改
export default {
plugins: [
[
'umi-plugin-react',
{
antd: true,
dva:true
},
],
],
history:'hash',//改为哈希模式
};
------publicPath指向静态资源所在的路径
此路径配置的目的是为了解决以后上线的项目不在网站的根目录中
先在配置文件中写入下面这一句:

然后关闭正在运行的umi,进行一个项目发布,运行如下命令,对代码做一个生成,会生成一个dist文件

此时在node环境里面全局安装anywhere
npm i anywhere -g
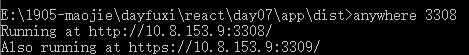
然后运行anywhere加上端口号

此时还必须将dist文件中的js和css文件放到movie文件夹下,就可以在浏览器里通过临时的服务器访问了。
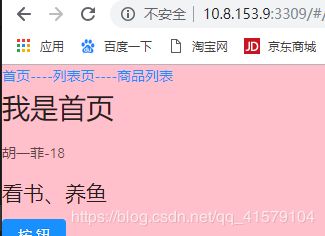
结果如下(此时由于目录中存在document.ejs文件,它的权限最高,因此优先显示该文件):

如果没有document.ejs文件就会显示项目的默认首页,如下所示: