使用Tengine+Lua+GM 实现图片自动裁剪缩放(附安装包)
用xftp先把文件传到Linux
第一步:安装Lua
(1)安装依赖(readline和readline-devel)
执行:yum install readline和yum install readline-deve
(2)安装Lua
切换到lua根目录:cd到lua-5.3.1
源码编译安装:make linux
执行安装:make install
(3)安装LugJIT
切换到LugJIT目录
cd到LuaJIT-2.0.4
源码编译安装:make linux
执行安装:make install
安装成功后执行:lua -v查看版本,有版本代表安装成功
第二步:安装Tengine
切换到Tengine目录:cd到tengine-master
给configure权限:chmod 777 configure
执行:./configure --prefix=/usr/local/Tengine --dso-path=/usr/local/Tengine/modules --with-http_realip_module --with-http_gzip_static_module --with-http_stub_status_module --with-http_concat_module --with-http_lua_module --http-proxy-temp-path=/var/tmp/Tengine/proxy_temp --http-fastcgi-temp-path=/var/tmp/Tengine/fastcgi_temp --http-uwsgi-temp-path=/var/tmp/Tengine/uwsgi_temp --http-scgi-temp-path=/var/tmp/Tengine/cgi_temp --http-client-body-temp-path=/var/tmp/Tengine/client_body_temp --http-log-path=/var/log/Tengine/access.log --error-log-path=/var/log/Tengine/error.log
源码编译安装:make linux
执行安装:make install
执行软链接:ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2
创建目录:mkdir -p /var/tmp/Tengine/client_body_temp
启动:/usr/local/Tengine/sbin/nginx
linux开放80端口,从window下访问成功
第三步:安装GraphicsMagick
1.安装依赖
(1)libjpeg
(2)libjpeg-devel
(3)libpng
(4)libpng-devel
(5)giflib
(6)giflib-devel
(7)freetype
(8)freetype-devel
执行:yum install libjpeg libjpeg-devel libpng libpng-devel giflib giflib-devel freetype freetype-devel -y
2.切换到源码目录下
cd到GraphicsMagick-1.3.18
依次执行:
(1)./configure --prefix=/usr/local/GraphicsMagick --enable-shared
(2)make
(3)make install
3.查看版本信息:/usr/local/GraphicsMagick/bin/gm version
安装成功如下图
第四步:编写Lua脚本文件
1.创建lua目录:mkdir -p /usr/local/Tengine/lua
2.创建ImageResizer.lua脚本文件:vim /usr/local/Tengine/lua/ImageResizer.lua
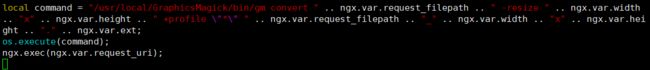
.编写Lua脚本文件
local command = "/usr/local/GraphicsMagick/bin/gm convert " .. ngx.var.request_filepath .. " -resize " .. ngx.var.width .. "x" .. ngx.var.height .. " +profile \"*\" " .. ngx.var.request_filepath .. "_" .. ngx.var.width .. "x" .. ngx.var.height .. "." .. ngx.var.ext;
os.execute(command);
ngx.exec(ngx.var.request_uri);
3.给ImageResizer.lua文件授权:chmod 777 /usr/local/Tengine/lua/ImageResizer.lua
第五步:修改nginx.conf配置文件
在/usr/local/Tengine/conf下,我直接用xftp打开文件
1.指定用户为root用户
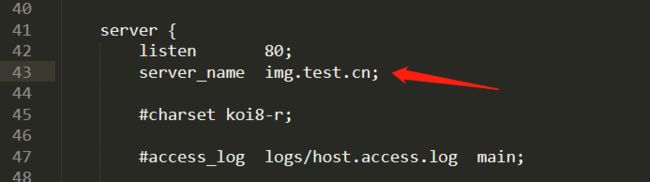
2.配置server_name
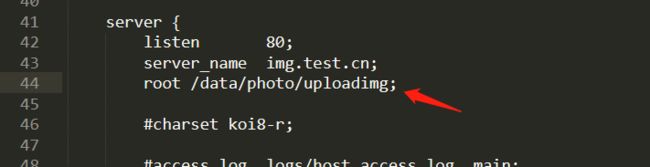
3.指定图片位置
root /data/photo/uploadimg;
创建上面指定的文件夹:mkdir -p /data/photo/uploadimg
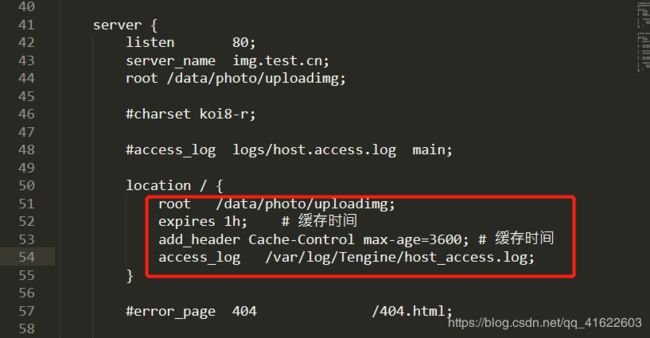
4.配置location(跟上面一小步的图片位置一样)
root /data/photo/uploadimg;
expires 1h; # 缓存时间
add_header Cache-Control max-age=3600; # 缓存时间
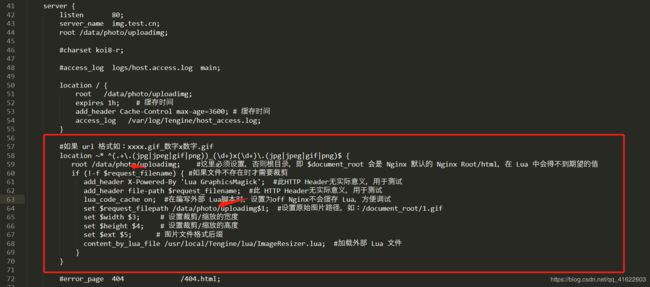
access_log /var/log/Tengine/host_access.log;5.配置格式和缩放等规则
箭头的路径需要注意根据自己的文件夹路径配置
#如果 url 格式如:xxxx.gif_数字x数字.gif
location ~* ^(.+\.(jpg|jpeg|gif|png))_(\d+)x(\d+)\.(jpg|jpeg|gif|png)$ {
root /data/photo/uploadimg; #这里必须设置,否则根目录,即 $document_root 会是 Nginx 默认的 Nginx Root/html,在 Lua 中会得不到期望的值
if (!-f $request_filename) { #如果文件不存在时才需要裁剪
add_header X-Powered-By 'Lua GraphicsMagick'; #此HTTP Header无实际意义,用于测试
add_header file-path $request_filename; #此 HTTP Header无实际意义,用于测试
lua_code_cache on; #在编写外部 Lua脚本时,设置为off Nginx不会缓存 Lua,方便调试
set $request_filepath /data/photo/uploadimg$1; #设置原始图片路径,如:/document_root/1.gif
set $width $3; # 设置裁剪/缩放的宽度
set $height $4; # 设置裁剪/缩放的高度
set $ext $5; # 图片文件格式后缀
content_by_lua_file /usr/local/Tengine/lua/ImageResizer.lua; #加载外部 Lua 文件
}
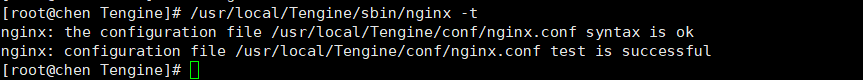
}执行:/usr/local/Tengine/sbin/nginx -t,检查下配置文件有没有错误,没错误则显示下面内容
执行重启:/usr/local/Tengine/sbin/nginx -s reload
7.传图片到上面第三小步指定的路径
切换到data文件夹给文件夹权限:(1) cd /data,(2)chmod -R 777 photo
用xftp把图片传到photo文件夹,传了两张jpg格式图片
最后测试:
我在windows下测试,输入linux服务器地址加上上传的图片全名:http://192.168.1.6/8.jpg
原图
试试缩放的:
缩放成功后会在/data/photo/uploadimg文件夹下生成新的图片
http://192.168.1.6/8.jpg_200x200.jpg