构建多页vue应用
目录
- 1. 初始化
- 2. 编写页面内容
- 3. 配置多页入口
- 总结
一般来说,vue推荐构建单页应用,页面内容的切换是通过路由控制组件的替换来实现的。单页应用使得页面跳转变得极为迅速,不过假如两个页面在功能逻辑上是完全独立的,甚至可能需要部署到不同的服务上,这时候将其构建为多页应用可能是更好的选择。
下面我们来看如何将一个单页vue应用改造为一个多页应用。为了方便,我们直接从vue-cli构建的初始化项目开始改造,已有项目的改造方案也是类似的。下面是改造过程:
1. 初始化
首先我们应该先初始化一个单页应用,我们使用vue-cli进行初始化。
npm install vue vue-cli -g
// 进入要创建项目的目录
vue create multiple-page-app
接下来一直回车即可。最终我们将得到一个简单的初始vue应用,这是一个单页应用。我们需要先安装项目依赖:
npm install
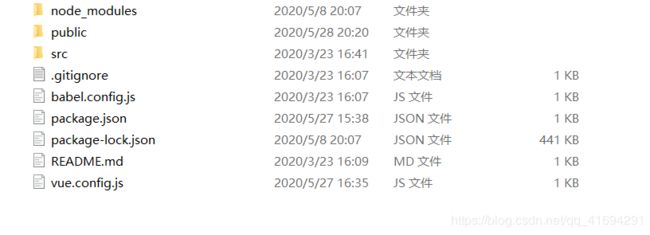
接下来在根目录下新建vue.config.js文件,它是vue默认的配置文件。现在项目的结构看起来大概是这样的:

2. 编写页面内容
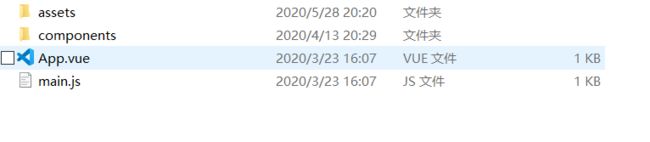
既然是多页应用,那么必然有多个打包入口。之前的src文件夹大概是这样的:

熟悉vue项目的同学应该知道,这个main.js就是单页应用的打包入口。assets、APP.vue和components都是以main.js为入口所构建的依赖关系图的一部分。换句话说,webpack以main.js为起点,根据依赖关系串起了其他文件,形成了页面结构。我们暂且把这组文件称为一个逻辑单元。
很容易想到,多页应用的每一个页面都应该有这样一组逻辑单元。
为了便于管理,我们在src下面新建一个pages文件夹,用于管理每个页面。假设我们有三个页面page1,page2,page3,那么pages下面就应该有三个文件夹:

这里的每个页面都应该有上面那样的逻辑单元,因此我们直接把components、APP.vue和main.js复制粘贴到这三个文件夹下面,然后删掉src目录下的这几个文件(我们保留了src下的assets,方便多个页面引用同一组静态资源)。现在每个页面内的结构大概都是这样的:

现在我们已经拥有了三个打包入口(page1、page2和page3下的main.js),我们可以在这三个文件夹下分别编写该页面的逻辑了。
注意,尽管我们把应用拆分成了多页的,但并不需要把所有的资源都复制三份,因为这些页面处在同一个项目下,它们可以引用相同的共享资源。比如我们有一个工具类:appUtil,我们可以把它放在src文件夹下,然后三个页面都可以引用:
src
|-- pages
|-- page1
|-- components
|-- APP.vue
|-- main.js
|-- page2
|-- components
|-- APP.vue
|-- main.js
|-- page3
|-- components
|-- APP.vue
|-- main.js
|-- util
|-- appUtil.js
当在某个页面需要引用appUtil.js时可以这样写:
// 假设已经在vue.config.js为src配置了别名
import appUtil from '@/util/appUtil.js';
同理,项目配置、静态资源、公共类也都可以放在src下供多个页面使用。
如果需要使用vuex和vue-router,应该在各个页面内分别建对应的文件,因为这些资源是页面相关的,不能跨页面共享。
3. 配置多页入口
创建了多个打包入口之后,接下来需要去vue.config.js中修改对应的配置:
module.exports = {
chainWebpack: (config) => {
// 给src设置别名:@
config.resolve.alias
.set('@', resolve('src'));
},
pages: {
page1: {
entry: 'src/pages/page1/main.js',
template: 'public/index.html',
fileName: 'page1.html'
},
page2: {
entry: 'src/pages/page2/main.js',
template: 'public/index.html',
fileName: 'page2.html'
},
page3: {
entry: 'src/pages/page3/main.js',
template: 'public/index.html',
fileName: 'page3.html'
}
}
}
现在我们为webpack指定了三个打包入口。
当执行npm run build时,webpack会分别以这三个main.js为入口,构建独立的依赖关系图,然后以index.html为模板,在dist文件夹下生成三个HTML页面:page1.html、page2.html、page3.html。三个文件依赖的js全部被放在dist/js文件夹下,css则被放在dist/css文件夹下。
将dist添加到静态服务器,即可分别访问这三个页面了。
总结
将vue改造为多页应用并不复杂。如果需要改造一个已经成型的项目,也只需要按照上述过程,在src下新建多个目录,为每个目录都新建main.js入口文件,然后以该文件为入口,去实现页面逻辑。构建完毕后,去vue.config.js配置一下打包入口,再执行构建即可构建出多页面了。