vue学习笔记——组件(单文件组件)
vue学习笔记——组件(单文件组件)
一、创建组件(脚手架中)
在脚手架中,创建一个组件即在components中创建一个文件类型为vue的文件,如 HellloWorld.vue
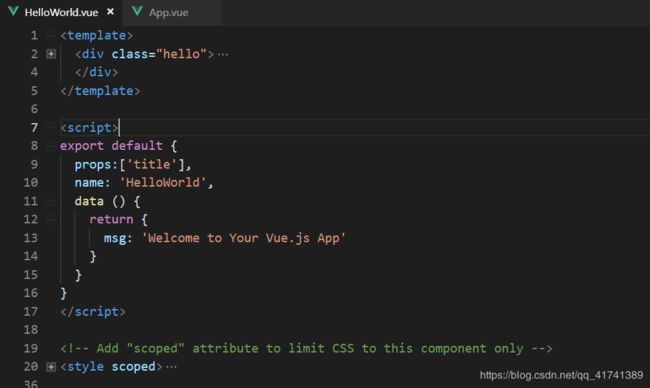
组件中包含 template模板(在此为html代码),script(各种数据和方法),以及style样式(scoped为只在此组件生效)
注意,此处data必须为函数类型。
二、注册组件
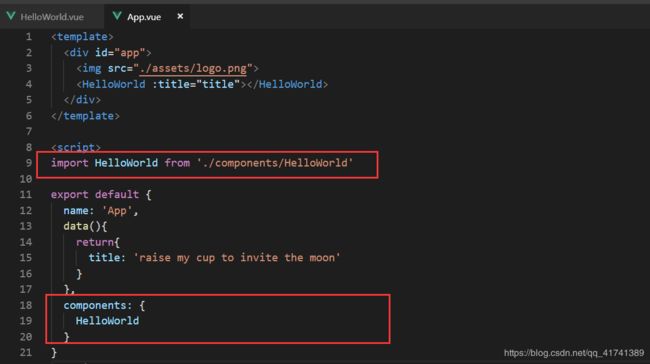
在父组件App.vue的script标签头部使用 import 引入组件,随后在components中定义组件
(注:定义组件中也可使用 "组件名": 组件 的形式)
三、组件传值
1. 父子传值
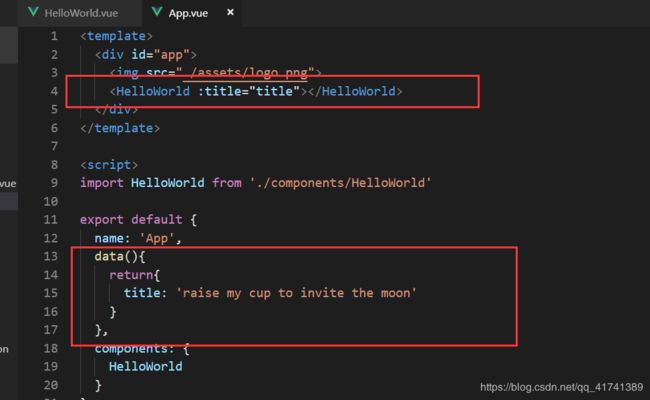
如下图,在父组件的data中定义了一个title, 在组件调用的模板中使用 v-bind(简写:)绑定属性,并将其与data中的title绑 定
在子组件中使用props来接收这个数据即可
注:props也可为对象,如
2. 子父传值
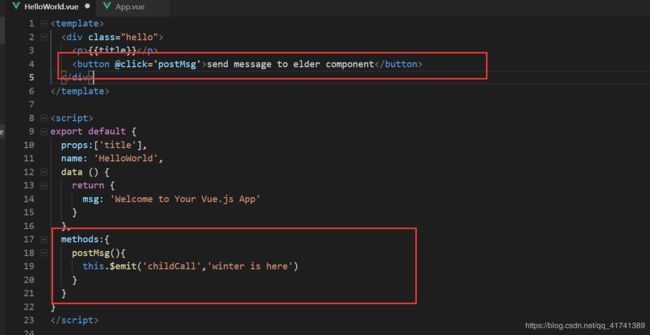
1. 在子组件中定义一个事件触发按钮
2. 在method定义这个方法,在这个方法中,$emit定义了一个事件,括号中前者为事件的名称,
后者为事件的参数
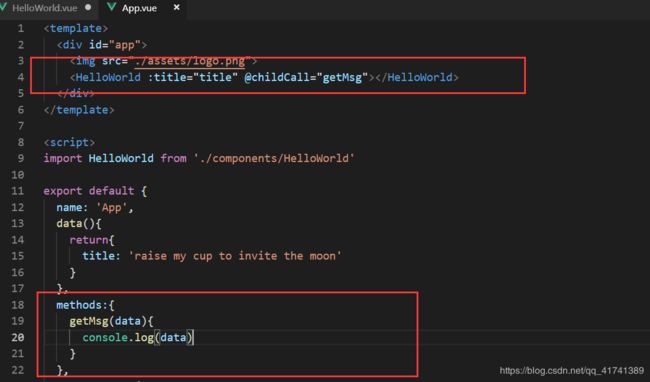
3. 来到父组件,在调用子组件时使用v-on(简写@)来绑定子组件中定义的事件
4. 在父组件的methods中实现getMsg方法,用来接收子组件中传来的事件,获得数据