课设-数字图像处理GUI的设计最后一天
数字图像处理GUI的设计最后一天
1 频谱分析
1.1 频谱图
function Spectrogram_Callback(hObject, eventdata, handles)
axes(handles.axes2);
x=(handles.img);
if (ndims(x)==3)
m=fft2(x(:,:,1));
y=fftshift(m);
imshow(log(abs(y)),[]);
else
m=fft2(x);
y=fftshift(m);
imshow(log(abs(y)),[]);
end
1.2 高斯高通滤波器
axes(handles.axes2);
x=(handles.img);
if (ndims(x)==3)
msgbox('这是彩色图像,不能通过高通滤波器','失败');
else
y1=imnoise(x,'gaussian'); %加高斯噪声
f=double(y1); % 数据类型转换
k=fft2(f); % 傅立叶变换
g=fftshift(k); % 转换数据矩阵
[M,N]=size(g);
nn=2;
d0=3; %截止频率为3
m=fix(M/2); n=fix(N/2);
for i=1:M
for j=1:N
d=sqrt((i-m)^2+(j-n)^2); % 计算高通滤波器传递函数
if d<=d0
h=0;
else h=1;
end
result(i,j)=h*g(i,j);
end
end
result=ifftshift(result);
y2=ifft2(result);
y3=uint8(real(y2));
imshow(y3);
end
1.3巴特沃斯低通滤波器
axes(handles.axes2);
x=(handles.img);
if (ndims(x)==3)
msgbox('这是彩色图像,不能通过低通滤波器','失败');
else
y1=imnoise(x,'salt & pepper'); % 叠加椒盐噪声
f=double(y1); % 数据类型转换
g=fft2(f); % 傅立叶变换
g=fftshift(g); % 转换数据矩阵
[M,N]=size(g);
nn=2; % 二阶巴特沃斯(Butterworth)低通滤波器
d0=10; %截止频率为10
m=fix(M/2); n=fix(N/2);
for i=1:M
for j=1:N
d=sqrt((i-m)^2+(j-n)^2);
h=1/(1+0.414*(d/d0)^(2*nn)); % 计算低通滤波器传递函数
result(i,j)=h*g(i,j);
end
end
result=ifftshift(result);
y2=ifft2(result);
y3=uint8(real(y2));
imshow(y3); % 显示滤波处理后的图像
end
2 图像转换
2.1 RGB转HSV
axes(handles.axes2);
x=(handles.img);
if (ndims(x)==3)
HSV=rgb2hsv(x);
imshow(HSV);
else
msgbox('这是灰度图像,不能转换','转换失败');
end
2.2 RGB转NTHC
axes(handles.axes2);
x=(handles.img);
if (ndims(x)==3)
ntsc=rgb2ntsc(x);
imshow(ntsc);
else
msgbox('这是灰度图像,不能转换','转换失败');
end
2.3 RGB转YCBCR
axes(handles.axes2);
x=(handles.img);
if (ndims(x)==3)
ycbcr=rgb2ycbcr(x);
imshow(ycbcr);
else
msgbox('这是灰度图像,不能转换','转换失败');
end
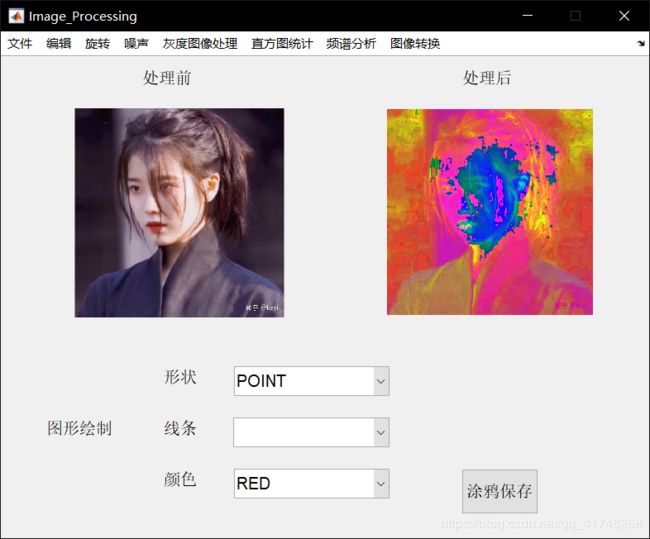
3 图像涂鸦
恩。。。之前忘记了这个,所以做完后查漏补缺,又重新添加,也再次在GUI界面添加了些东西。
3.1 鼠标响应事件
属实麻烦,而且我也没学明白,一点点摸索的,甚至很多都还没特别明白就用上了。这次使用三种事件,鼠标点击,鼠标拖动,鼠标松开。
涂鸦具体的有涂鸦类型,三种,点,线,矩形,本来还想着尝试做个多边形,但是折腾了很久,失败了,只是存点然后做多边形会出现bug,莫名其妙丢点,或者直接报错。而使用凸包又不满足设计要求。所以放弃了,在网上也没找到大佬的多边形代码,我还是太菜了。
线条包括实线,虚线,及由点组成的线
具体的看代码吧。
%-------------------鼠标点击反馈-----------------
% --- Executes on mouse press over figure background, over a disabled or
% --- inactive control, or over an axes background.
function figure1_WindowButtonDownFcn(hObject, eventdata, handles)
global flg mark rgb x0 y0 x y rect graph;
flg=1;
currPt = get(gca, 'CurrentPoint');%gca返回当前axes对象的句柄值
x = currPt(1,1);
y = currPt(1,2);
switch(graph)
case 'POINT'
line(x,y, 'marker', mark,'color',rgb);
otherwise
line(x,y,'LineStyle',mark,'color',rgb);
end
x0=x;y0=y;
%-----------------鼠标移动响应------------------
% --- Executes on mouse motion over figure - except title and menu.
function figure1_WindowButtonMotionFcn(hObject, eventdata, handles)
global flg mark rgb x0 y0 x y rect graph h xy;
if flg
switch(graph)
case 'POINT'
currPt=get(gca, 'CurrentPoint');
x=currPt(1,1);
y=currPt(1,2);
line(x,y, 'marker', mark,'color',rgb);
case'LINE'
currPt=get(gca,'CurrentPoint');
x=currPt(1,1);
y=currPt(1,2);
xy = [];
if x~=x0 && y~=y0
xy(:,1)=[x0;y0];
xy(:,2)=[x;y];
%h=line([x0,x],[y0,y],'LineStyle',mark);
end
case 'RECTANGLE'
currPt=get(gca, 'CurrentPoint');
x=currPt(1,1);
y=currPt(1,2);
if x~=x0
if ~isempty(h)
set(h,'Visible','off')
end
rect=[min([x0,x]),min([y0,y]),abs(x-x0),abs(y-y0)];
if rect(3)*rect(4)~=0
h=rectangle('Position',rect,'LineStyle',':');
end
end
end
end
%--------------------鼠标松开响应----------------------
% --- Executes on mouse press over figure background, over a disabled or
% --- inactive control, or over an axes background.
function figure1_WindowButtonUpFcn(hObject, eventdata, handles)
global flg rgb mark h graph rect xy;
flg=0;
switch(graph)
case 'RECTANGLE'
set(h,'Visible','off');
h=[];
if rect(3)*rect(4)~=0
rectangle('Position',rect,'edgecolor',rgb,'LineStyle',mark)%绘制矩形
end
case 'LINE'
set(h,'Visible','off');
h=[];
line(xy(1,:),xy(2,:),'LineStyle',mark,'color',rgb)
end
% --- Executes during object creation, after setting all properties.
function figure1_CreateFcn(hObject, eventdata, handles)
global flg mark rgb graph;
flg=0;
graph='POINT';
mark='.';
rgb=[1,0,0];
2.2 涂鸦的保存
额,这里又出了问题,并且我没找到办法解决,就是图像涂鸦后的保存问题,通过之前的代码保存,只能保存图像,但是图像上的涂鸦没有保存,而getframe函数保存的图形会出现分辨率的变化,经查询,大概是因为getframe函数是通过类似于截图的方式保存的,也就是截取的axes这一个窗口大小,我也尝试了更改axes大小来观察对保存的图片的影响,确实分辨率改变了。
最后只能通过涂鸦保存和保存两种方式来分别保存图像来区分了。如果有好的方法,还请评论一下,为后来人造福,我是用不上了,还是考研复习比较急,这个设计就得过且过吧!
function pushbutton1_Callback(hObject, eventdata, handles)
[filename,pathname] = uiputfile({'*.jpg','JPEG(*.jpg)';...
'*.bmp','Bitmap(*.bmp)';...
'*.gif','GIF(*.gif)';...
'*.*', 'All Files (*.*)'},...
'Save Picture','Untitled');
if isequal([filename,pathname],[0,0])
errordlg('保存失败','出错');
return;
else
file = strcat(pathname,filename);
i=getframe(handles.axes2);
imwrite(i.cdata,file);
end