python的flask框架的使用的详细步骤
2018.05.16**********************************************************
author: wills
阅读以下内容默认掌握的知识::
1. python基础
2. 会使用pip工具
3. 能熟练使用pycharm工具
4. 掌握virtualenv工具,能够自己安装python的虚拟环境并且使用虚拟环境
不管是virtualenv –no-site-packages -p python ‘filename’
还是python3.4以后自带的创建虚拟环境命令
下面我将介绍一个Python的网页框架工具,flask是一种轻量级的网页框架,和Django这种完善完整高集成框架比起来,它很多东西都没有。比如数据库database,template等等。需要自己安装相关的包,不过优势就是,它只有一个基础的框架,想添加什么东西都是按照自己的意愿,而且flask默认的模板渲染引擎是jinja2,这个可比Django(虽然也可以换成jinja2)自带的好用多了
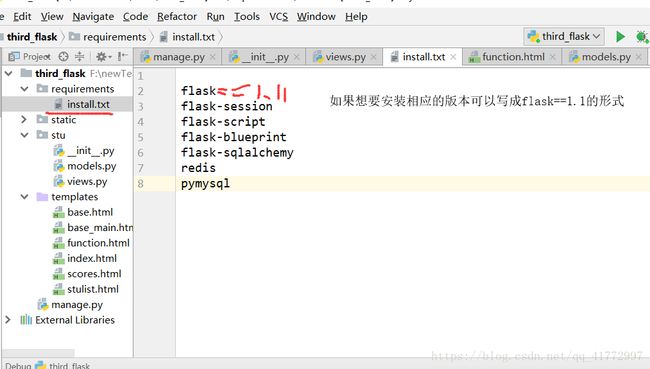
介绍一个小技巧,使用pip命令迅速的安装许多个包,比如这个flask框架需要安装如下内容,将所有需要安装的包放入到install.txt文件夹
命令:pip install -r install.txt
一步搞定所有安装内容
pip freeze可以查看当前虚拟环境安装了那些东西
1 创建一个干净的python虚拟环境
virtualenv –no-site-packages flask_for_axf
进入 并启动虚拟环境
cd flask_for_axf
cd Script
activate
安装所有需要的包
pip install -r install.txt
2 创建相应的文件夹,我的文件系统如下图
所有额外的文件以及文件路径都是我自己创建的,接下来还会创建更多文件和路径
3 初始化这个项目
init.py这个python文件的作用就是初始化项目,其代码及含义如下
# __init__.py
import os
from flask import Flask
from axf.views import axf
# BASE_DIR建立一个基础路径,用于静态文件static,templates的调用
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
def create_app():
"""初始化,创建app
"""
# 建立静态文件static,tamplates的路径
static_dir = os.path.join(BASE_DIR, 'static')
templates_dir = os.path.join(BASE_DIR, 'templates')
# 建立app
app = Flask(__name__, templates_folder=templates_dir, static_folder=static_dir)
# 将路由axf注册到蓝图blueprint,因为我使用了蓝图来管理和规划url,url_prefix参数表示在url前面必须加上axf前面,这是为了与同一个项目中不同的app进行区分,这里‘/axf’一定要加 / 不然会报错
app.resgister_blueprint(blueprint=axf, url_prefix='/axf')
return app4. 在views.py里面写url请求的逻辑处理,代码如下
# views.py
# 导入blueprint蓝图模块用来管理和规划url
# 导入render_template跳转页面
from flask import Blueprint, render_template
axf = Blueprint('axf', __name__)
@axf.route('/regist/')
def regist():
"""注册
"""
return render_template('regist.html')
@axf.route('/login/')
def login():
""" login
"""
return render_template('login.html')5 manage.py 文件是原来创建flask项目是自动生成的flask_for_axf.py文件改名的,这样做是为了方便运行这个项目manage.py代码如下
# manage.py
from axf import create_app
from flask_script import Manage
# 创建一个axf项目
axf = create_app()
# 将axf 项目至于Manage的管理之下,这样我们可以按照我们想要的方式运行python manage.py runserver -d -p 8888 -h 0.0.0.0
# -d 表示开启debug模式,-p表示选择不同的端口,-h表示主机,0.0.0.0表示该项目允许所有的主机访问
manage = Manage(app=axf)
if __name__ == '__main__':
manage.run6. 到了这里后端的部分基本已经出来完毕,剩下的都是一些前端的html页面的处理
为了方便对页面进行处理,我定义了一个base.html作为基础页面,这样所有的页面都可以调用它
# base.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
{% endblock %}
在这里我引入了jquery的在官网上压缩后的文件,这样我所有继承base.html的页面或者所有js,文件都可以直接使用jquery
<link rel="stylesheet" href="https://code.jquery.com/jquery-3.1.1.min.js">
{% block extCSS %}
{% endblock %}
title>
head>
<body>
{% block header %}
{% endblock %}
{% block content %}
{% endblock %}
{% block footer %}
{% endblock %}
{% block extJS %}
{% endblock %}
body>
html>这里使用到了一种挖坑填坑的思想,即
{% block xxx%}
{% endblock%}只要我在页面中调用了xxx,我就可以在这里写相应的内容,比如我的login.html和regist.html页面
{% extends 'base_main.html' %}
{% block title %}
登录
{% endblock %}
{% block content %}
<form action="" method="post">
用户名:<input type="text" placeholder="用户名"> <br>
密码:<input type="password" placeholder="密码"> <br>
<input type="submit" value="登录">
form>
{% endblock %}{% extends 'base_main.html' %}
{% block title %}
注册
{% endblock %}
{% block content %}
<form action="" method="post">
用户名:<input type="text" placeholder="用户名"> <br>
密码:<input type="password" placeholder="密码"> <br>
<input type="submit" value="注册">
form>
{% endblock %}可以看到我这两个页面里面的内容都是大同小异,但是他们都继承了{%extends ‘base.html’%} ,这样可以少写很多东西
现在我们已经可以启动这个项目了,但是我们现在就只有两种url请求,一个是login一个regist,这就是一个微型的网页项目,只要在加上数据库的连接办法,就可以实现注册和登录等一系列的网页url请求。