- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机
rabbit_it
qiankun学习前端框架前端阿里云
一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
qcidyu
好用的工具集合代码效率前端技巧Vue开发组合式函数模块管理自动导入NuxtKit
title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和VueAPI。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的API调用轻松实现。categories:前端开发tags:N
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- 解决前端导出excel文件,打开为乱码
荔枝,你让我拿什么荔枝!
vue前端elementuivue.js
前端开发中,导入和导出文件是比较常见的业务场景,常见的情况是:后端返回一个二进制的流文件,前端将其转化为excel文件即可。但是往往会出现转化后的excel文件内容位乱码的情况,本文中提供了两个解决方案:方案一:用户自定义上传方法添加附件添加附件代码解读:上述代码采用了element-ui的el-upload文件上传的组件。改组件有两种文件上传的方式:1.组件自带的上传方法,只需要给其设置acti
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- Web开发详解
你可以自己看
前端
要做Web开发,就好像你在厨房里要做一顿丰盛的晚餐,从准备食材到最后上桌,整个过程得协调得当。Web开发的流程有前端、后端、数据库、API,以及其他的工具和技术来共同组成。别担心,听起来复杂,但我会给你讲得生动有趣,让你感受到Web开发的美妙。1.前端开发(Web开发的颜值担当)前端就是用户能直接看到和互动的部分,给人的第一印象尤为重要,简直就是网站的“面子工程”。1.1HTML-构建页面骨架HT
- 智能合约系统DAPP开发
I592O929783
智能合约区块链
智能合约系统DAPP(去中心化应用)的开发是一个复杂且综合性的过程,它结合了区块链技术、智能合约编程、前端开发以及安全性等多方面的知识和技能。以下是对智能合约系统DAPP开发过程的详细概述:一、需求分析明确应用场景:首先,需要明确DAPP的应用场景,如金融、游戏、社交等。功能需求:确定DAPP需要实现的具体功能,包括数据处理、用户交互等。用户群体:了解目标用户群体的需求和习惯,以便更好地设计DAP
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- 写一个图片裁剪的js,JavaScript图片裁剪插件PlusCropper
微特尔普拉斯
javascriptnodevuejavascript开发语言ecmascript
在前端开发中,图片裁剪是一个常见的需求。本文将深入解析一个功能完善的JavaScript图片裁剪插件——PlusCropper,带你一步步了解其实现原理和使用方法。一、插件概述PlusCropper是一个轻量级的JavaScript插件,它允许用户在网页上交互式地裁剪图片。它提供了以下功能:可拖拽和缩放的裁剪框:用户可以通过鼠标或触摸操作来调整裁剪区域的大小和位置。图片旋转:支持图片的顺时针和逆时
- Vue项目中实现AES加密解密
小金子J
前端框架JavaScript分享vue.js前端javascript
在前端开发中,保护用户数据的安全性至关重要。AES(高级加密标准)作为一种广泛使用的对称加密算法,因其高效性和安全性而受到青睐。本文将介绍如何在Vue项目中实现AES加密解密,包括ECB和CBC两种模式。环境搭建在Vue项目中使用AES加密解密功能之前,需要先安装crypto-js库。通过执行以下命令,可以轻松地将crypto-js添加到项目中:npminstallcrypto-js--save-
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- JavaScript 中 xml 的解析(dom4j 解析器),web前端开发规范手册
2401_84094868
程序员前端javascriptxml
创建元素:Elementschool=DocumentHelper.createElement(“school”);创建文本:school.addText(“光明小学”);指定位置添加:list.add(1,school);回写xml:和在末尾添加一样7、获取属性值attributeValue():获取属性值publicstaticvoidmain(String[]args)throwsDocum
- 前端技术简介
2401_83916204
程序员前端
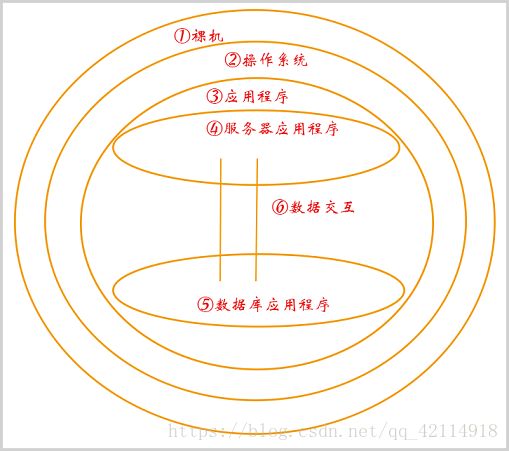
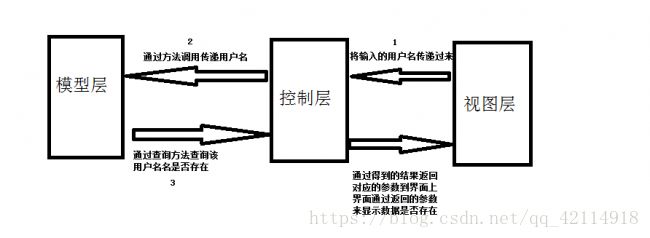
“前端开发”是从“网页制作”演变而来的。从2005年开始,互联网进入web2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。在web2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。举个例子,你登陆新浪微博,要输入账号密码,这个时候就需要服务器对你的账号和密码进行验证通过才行。web2.0时代的网页不仅包含
- Rust:重塑编程世界的利器,对前端开发的深远影响
大鱼前端
前端
引言:在编程语言的海洋中,有一颗璀璨的明星正在冉冉升起——那就是Rust。它不仅在后端领域展现出强大的实力,更在前端领域带来了颠覆性的变革。本文将带你深入了解Rust的魅力,探讨其独特的优势,以及Rust如何影响前端开发,并通过案例分析展示Rust在前端应用的实力。一、Rust:编程语言的新星Rust,这门由Mozilla主导开发的系统编程语言,自诞生之初就以其独特的设计理念和出色的性能赢得了众多
- ref 和 reactive 区别
有一个好名字
Vuevue.jsjavascript前端
前言ref和reactive是Vue3中响应式编程的核心。在Vue中,响应式编程是一种使数据与UI保持同步的方式。当数据变化时,UI会自动更新,反之亦然。这种机制大大简化了前端开发,使我们能够专注于数据和用户界面的交互,而不必手动处理DOM更新。refref是Vue3中的一个简单响应式API,用于创建一个包装基本数据类型的响应式引用(也可以包装复杂类型,只不过底层还是由reactive的方式实现的
- HTML/CSS/JavaScript 全景指南:构建现代Web应用的基石
一杯梅子酱
技术栈学习前端htmlcss
引言:在Web开发中,HTML、CSS和JavaScript是三个不可或缺的技术,它们共同构成了前端开发的核心。本文旨在全面解析这三个技术的关键知识点,探讨它们之间的联系,并通过实际案例加深理解,最后分享一些宝贵的经验总结。一、HTML:内容的骨架1.基本结构标签的使用:,,文本内容:,至链接与图像:,列表:,,表格:,,,表单:,,,,2.语义化标签,,,,,3.案例创建一个简单的网页:Html
- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- 对于大前端开发来说,转鸿蒙开发究竟是福还是祸?_鸿蒙开发面试
2401_84447417
程序员harmonyos面试华为
会不会是下一个风口?自从鸿蒙原生应用全面启动以来,各大互联网领域的鸿蒙原生应用都在加速开发,带动了人才需求持续释放,吸引了不少人才涌入。据智联招聘数据统计,2024春招市场中软件/互联网大厂是招聘鸿蒙人才的主力,鸿蒙开发岗平均月薪超1.8万。鸿蒙系统生态已覆盖智能手机、平板电脑、耳机、智能手表及智能汽车系统等多元设备,涉及不同场景的软件、应用、硬件开发,相关企业对鸿蒙人才需求旺盛。从企业规模看,大
- 代码随想录算法训练营第十天 | Javascript | 力扣Leetcode | 144、145、94. 二叉树前序,后续,中序
栗子皮皮布丁
算法leetcode职场和发展
前言踏平坎坷成大道,斗罢艰险又出发!自律的尽头是自控,自控的尽头是硬控。愿道友们披荆斩棘,终能得偿所愿。简介本人是小几年经验的前端开发,算法基础只有力扣几十道题,非常薄弱。今天是个人的代码随想录算法硬控自己第10天,搞搞二叉树,冲!题目链接:144.二叉树前序,145.二叉树后序,94.二叉树中序比较简单,代码差别不大,直接贴上。
- vue项目外挂配置文件(js 和 json)
不cong明的亚子
前端vue
文章目录前言特别注意:一、外挂JS配置文件1.创建config.js2.导入config.js到index.html3.使用config.js中的变量二、外挂json配置文件1.准备工作2.配置vue.config.js3.读入数据总结前言前端开发过程中,会有很多关键性的、易改动的常量,例如:后台url、第三方登录的url等其他第三方链接地址,它们都是很容易更改的常量。要是我们把这些变量写死在代码
- 前端开发需要了解的算法知识
史努比的大头
算法前端
手写深拷贝functiondeepClone(obj){//处理基础数据类型和函数if(obj===null||typeofobj!=='object'){returnobj;}//处理数组if(Array.isArray(obj)){returnobj.map(item=>deepClone(item));}//处理对象constclonedObj={};for(constkeyinobj){i
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
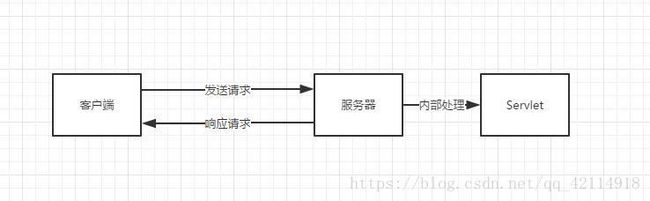
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb