XPATH元素定位详解
Xpath,Css元素通用定位
一、问题:
通常情况下,元素定位使用id、name、class、text可以满足日常大部分定位需求。但是
随着自动化测试的深入,和不同框架要求,会发现上面的定位方式无法解决一些元素定位。尤其对于这样一些元素:
1、没有id、name、class等属性;
2、标签的属性或文本信息特征没有或者不明显;
3、标签嵌套复杂,层次太多等。
这时候我们不得不借助Xpath和Css来实现元素定位了
二、Xpath定位
1.xpath简介
XPath是XML Path的简称,它是一种用来确定XML(可扩展标记语言)文档中某部分位置的语言。Xpath也是一种表达式语言,它基于XML的树状结构,可以用来在整个树中来寻找指定的节点,因此它的返回值可能是节点,节点集合,原子值,以及节点和原子值的混合等。由于HTML文档本身就是一个标准的XML页面,因此我们可以使用XPath的语法来定位页面元素。
2.通用定位:
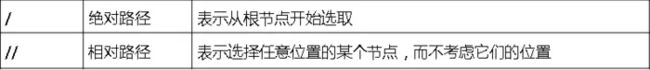
由于绝对路径会极易受中间层级变动影响,一般使用相对路径定位
比如:
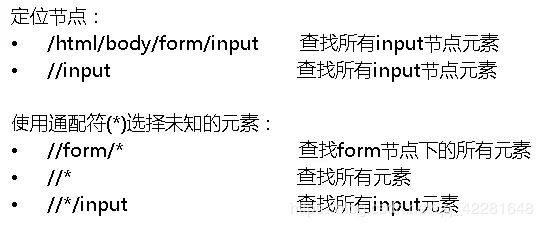
2.1、根据元素自身属性,使用单个属性定位(加上前面的标签名来定位)
Xpath = //*[@id=’kw1’]
//表示某个层级下,*表示某个标签名。@id=kw1 表示这个元素有个id等于kw1 。
当然,一般可以指定标签名:
Xpath = //input[@id=‘kw1’]
元素本身,可以利用的属性就不只局限为于id和name ,在<>开始标记内除标签外,其他都可以看做是属性,如:
Xpath = //input[@type=‘text’]
Xpath = //input[@autocomplete=‘off’]
需保证这些元素可以唯一的识别一个元素。
2.2、使用多个属性定位
虫师比喻的好:根据一个人的身份证和姓名来唯一确定一个人
Xpath = //input[@id=‘kw1’ and @name=‘wd’]
或者Xpath = //input[@id=‘kw1’][@name=‘wd’]
2.3、使用父子关系来定位
通过爸爸来定位:
xpath = //span[@class=’bg s_ipt_w’]/input
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id=’form1’]/span/input
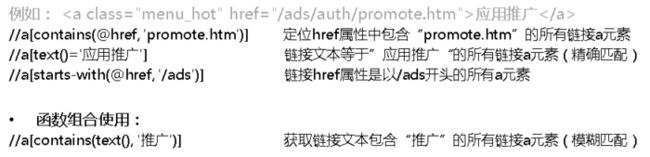
1)字符串查找函数: contains()
语法:contains(string1,string2),表示如果 string1 包含 string2,则返回 true,否则返回 false。
b.获取元素的文本内容: text()
c.从起始位置匹配字符串:starts-with ()
2.5Xpath轴:
上面这些方法都不能定位时,这时候就得考虑依据元素的父辈、兄弟或者子辈节点来定位了,这就需要用到Xpath轴,利用轴可定位某个相对于当前节点的节点集。
语法:轴名称::标签名
例如使用浏览器默认定位得到的xpath是:
//*[@id=‘validate’]/dl/dd[6]/span[2]/p/span
现在使用Xpath的following轴就可以轻松定位到:
//*[@id=‘pricetip’]/following::span[1]
2.6Xpath绝对路径
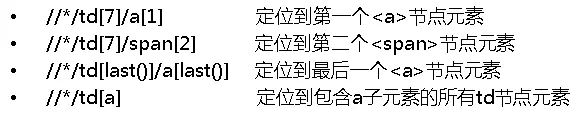
xpath=(//input[@name=‘account’])[2]
对于存在多个元素时想唯一定位,可以使用[]中括号来选择分支,下标从1开始(切记不是像数组那样从0开始哦)。
三、css定位
Css的定位更灵活,因为他它用到的更多的匹配符和规格。
http://www.w3school.com.cn/cssref/css_selectors.asp
【举例】
2种定位方式
css=.footer-link .stop (class=footer-link元素内的所有class=stop的元素。如果stop只有1个的话,那么直接css=.stop也可以 )
xpath=//a[text()=“停止投放”]’ 文本等于“停止投放”的所有链接a元素
对于有子元素的,可以使用元素:nth-child(n)表示:

css=#ershou .category-group a:nth-child(2)
3.1 id定位: css=#kw1
3.2 class定位:css=.s_ipt
3.3 单个属性定位:css=[name=wd] css=[type=text] css=[autocomplete=off]
3.4 多个属性定位:css=[#form1 input[name=text]]
3.5 父子定位:
css=span > input
css=form > span > input
3.6 根据标签名定位:
css=input
想要定位到某个元素的话,首先应该考虑这个元素有没有唯一属性,例如id。
如果没有唯一属性的话,再考虑从这个元素的父元素、祖宗元素、隔壁元素中找到唯一属性,然后再定位到这个元素(参考)。
//通过有唯一属性的父元素,向下定位到目标元素。注意"空格"和">"的区别
css =“li[data-sku=‘13435315793’] .p-img>a”
这样一来,不管这个数据的位置如何改变,只要改商品的标志,即13435315793不变,测试用例都不需要额外的维护了。