定制项目——修改密码功能
文章目录
- 导入项目
- 照着视觉写ui
- 透明度
- 圆角布局
- 修改ImageView颜色
- gravity
- 横竖屏切换
- 密码显示**加粗样式**隐藏
- 更换字体
- 更换ImageView图片
- 设置控件可见与隐藏
- Dialog&PopupWindow
开始接触项目了!先负责一个修改密码的功能,把遇到的问题汇总一下
导入项目
导入项目时遇到的一万个问题
基本上百度的很多都不适用…还是要问师父
照着视觉写ui
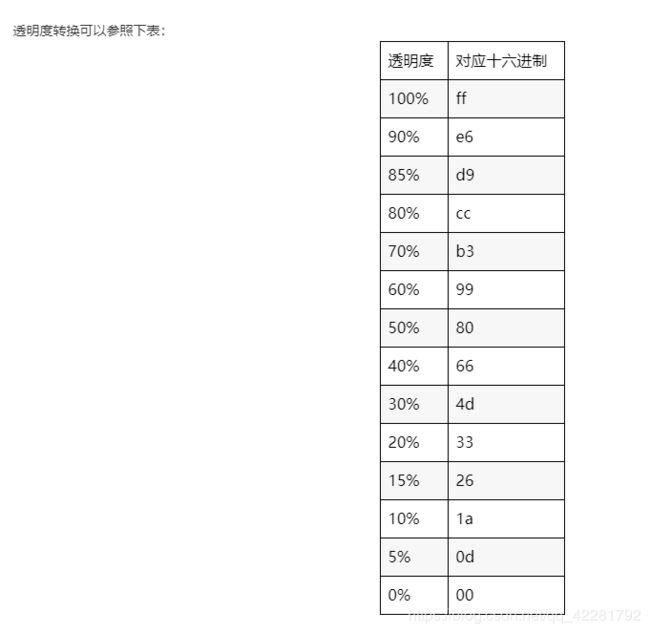
透明度
要写8位的颜色代码,前两位是透明度对应的16进制数
圆角布局
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFF"/>
<stroke android:width="1.0px" android:color="#776751"/>
<corners
android:radius="10px"/>
shape>
修改ImageView颜色
- xml
android:tint="#ffffff"
- java
imageView.setColorFilter(Color.WHITE);
gravity
gravity我一直乱写…这个不行就换一个,不过还是要认真记一下
-
android:gravity=
这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置。
例如,在一个Button按钮控件中设置如下两个属性,android:gravity="left"和android:text=“提交”,这时Button上的文字“提交”将会位于Button的左部。 -
android:layout_gravity=
这个是针对控件本身而言,用来控制该控件在父控件中的位置。同样,当我们在Button按钮控件中设置android:layout_gravity="left"属性时,表示该Button按钮将位于界面的左部。
特殊情况
当我们采用LinearLayout布局时,有以下特殊情况需要我们注意:
(1)当 android:orientation=“vertical” 时, android:layout_gravity只有水平方向的设置才起作用,垂直方向的设置不起作用。
(2)当 android:orientation=“horizontal” 时, android:layout_gravity只有垂直方向的设置才起作用,水平方向的设置不起作用。
横竖屏切换
横竖屏切换解决方案——静态动态设置+生命周期
密码显示加粗样式隐藏
setTransformationMethod和setInputType区别?
用showPassword不知道怎么简化?
简化代码!
具体看我的这篇博客——EditText密码明文暗文+以星号*显示
更换字体
- xml中
设置typeface属性 - java中
mOldPswTv.setTypeface(Typeface.createFromAsset(getAssets(), "icomoon.ttf"));
第二个参数是assets下的路径
更换ImageView图片
mIv.setImageDrawable(getResources().getDrawable(R.drawable.ic_unvisible));
imageView.setImageBitmap(bm); //要求传递一个bitmap对象
imageView.setImageDrawable(drawable); //要求传递一个drawable对象
imageView.setImageResource(id); //要求传递一个资源ID
设置控件可见与隐藏
-
可见(visible)
XML文件:android:visibility=“visible”
Java代码:view.setVisibility(View.VISIBLE); -
不可见(invisible)
XML文件:android:visibility=“invisible”
Java代码:view.setVisibility(View.INVISIBLE); -
隐藏(GONE)
XML文件:android:visibility=“gone”
Java代码:view.setVisibility(View.GONE);
注:当控件visibility属性为INVISIBLE时,textview依然会占据那部分位置;而控件属性为GONE时,界面则不保留textview控件所占有的空间。
Dialog&PopupWindow
要弹出这样一个弹窗

刚开始用的popupwindow,因为没接触过觉得好玩,但是实现的时候发现在 点击背景弹窗不消失 和 点击BACK 键弹窗不消失 这两点上,不太容易实现,找了网上的方法但是实施的时候并不如意
- PopupWindow
- 依附的布局就是背景布局;引入弹窗布局时要先写一个View,view引入layout布局,再new一个popupWindow,此时参数为(View,宽,高,focusable)
- Button由于是在弹窗里的,所以不能直接用
findViewById(),会找不到,要用vPopupWindow.findViewById(),在popupWindow的View里找
private void showpopupWindow() {
//引入依附的布局
View parentView = LayoutInflater.from(ChangePwdActivity.this).inflate(R.layout.bbg_appportal_change_password_tablet_activity, null, false);
LayoutInflater inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//引入弹窗布局
View vPopupWindow = inflater.inflate(R.layout.bbg_appportal_change_password_tablet_success, null, false);
if (popupWindow == null) {
popupWindow = new PopupWindow(vPopupWindow, ActionBar.LayoutParams.WRAP_CONTENT, ActionBar.LayoutParams.WRAP_CONTENT, true);
popupWindow.setOutsideTouchable(false);
popupWindow.setBackgroundDrawable(null); //为popWindow设置一个背景
//相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
popupWindow.showAtLocation(parentView, Gravity.CENTER, 0, 0);
}
Button mSuccessBtn = vPopupWindow.findViewById(R.id.pwd_confirm_btn);
mSuccessBtn.setOnClickListener(this);
}
- setOutsideTouchable(false)可以使点击背景弹窗不消失,但是要在setFocusable(false) (让弹窗不聚焦)以后才能有作用,但是这样弹窗里的内容就点击不到了
- 这个popupWindow 我无法实现点击其他地方也不消失,找了很多方法包括onKey监听键盘都行不通……
- 赶紧换Dialog
- 一样是利用LayoutInflate 引入布局,LayoutInflater.from(ChangePwdActivity.this)这个参数是context
- 重点!设置setCancelable(false),点击back键和背景弹框都不会消失啦
private void showDialog() {
LayoutInflater inflater = LayoutInflater.from(ChangePwdActivity.this);
RelativeLayout layout = (RelativeLayout) inflater.inflate(R.layout.bbg_appportal_change_password_tablet_success, null);
AlertDialog.Builder builder = new AlertDialog.Builder(ChangePwdActivity.this);
builder.setView(layout);
//设置不可取消
builder.setCancelable(false);
AlertDialog dialog = builder.create();
Window window = dialog.getWindow();
//设置弹框位置
WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
window.setGravity(Gravity.CENTER);
window.setAttributes(lp);
dialog.show();
Button mSuccessBtn = dialog.findViewById(R.id.pwd_confirm_btn);
mSuccessBtn.setOnClickListener(this);
}
参考文章:
https://blog.csdn.net/m000000l/article/details/52913077
https://blog.csdn.net/yueyuanyu_123/article/details/79054255
https://blog.csdn.net/shakespeare001/article/details/7843460