QT样式表和QSS文件介绍
QT可以使用跟html一样的样式表去修饰页面,语法也是跟css差不多,在此基础上可以编写qss文件去给控件或页面换肤。
(1)设置样式表属性有两种方法:
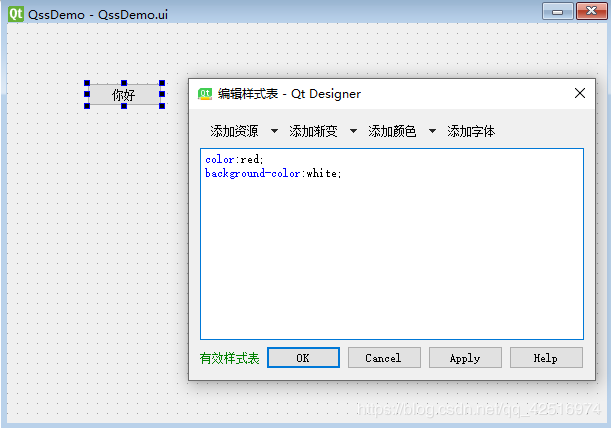
①方法一:在ui文件中修改:
右键点击控件,选择"改变样式表…",进入以下界面,可以自行设置,记得一定要点击"OK"或"Apply"再退出:

比如我对这个按钮设置了一些基本属性,"color"是文字颜色设置,"background-color"是控件背景颜色;
②方法2:使用控件样式属性API:void setStyleSheet(const QString& styleSheet);
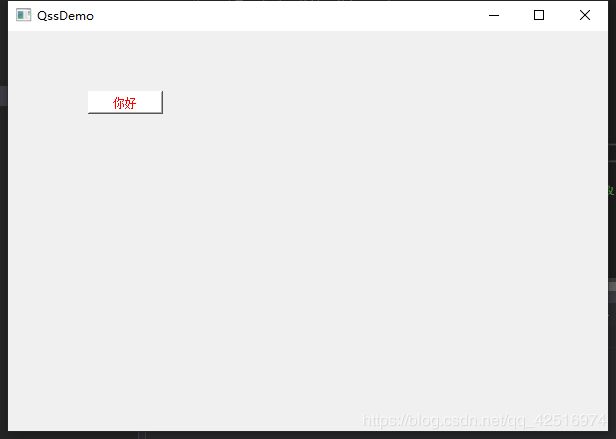
还是上面那个界面,我想对按钮单独设置样式,可以在代码中对它单独使用API设置:
ui.firstBtn->setStyleSheet("color:yellow; background-color:blue");
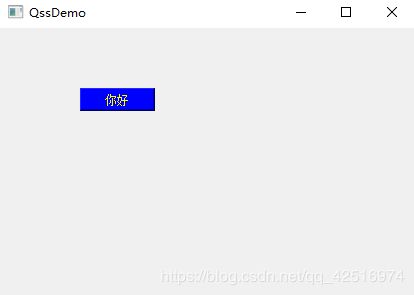
但是此时又有另外一个问题来了,项目中其实每一个UI文件的控件都比较多,像上面的方法一样单独设置其实是比较麻烦的,我们可以直接对全局样式表统一设置属性:
this->setStyleSheet("QPushButton#firstBtn{color:yellow; background-color:blue} QssDemo{background-color:orange}");
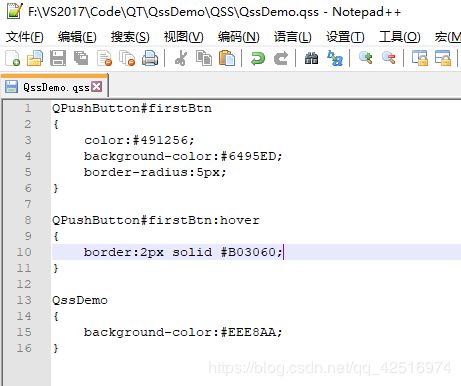
(2)QSS文件
在之前的代码中,可以看到,如果控件过多,把所有的样式设计都直接写在代码中,其实是比较麻烦的,所以为了不让样式表代码占据过多部分,可以直接把所有的样式设计写在qss文件中,然后读取出文件内容,再用API统一设置就好了:
QSS语法介绍:qss基本语法;
②在代码中读取文件内容并应用其设置,这里我是写了一个函数,直接上代码:
.h文件如下:
#pragma once
#include .cpp文件:
#include "QssDemo.h"
#include