Ant Design Pro 前后端数据交互(前台调接口)
Ant Design Pro 前后端数据交互(前台调接口)
Ant Design Pro 是一套基于 React 技术栈的单页面应用,我们提供的是前端代码和本地模拟数据的开发模式, 通过 Restful API 的形式和任何技术栈的服务端应用一起工作。下面将简单介绍和服务端交互的基本写法。
1.前端与后台服务交互
大致流程:
1.UI 组件交互操作;
2.调用 model 的 effect;
3.调用统一管理的 service 请求函数;
4.使用封装的 request.js 发送请求;
5.获取服务端返回;
6.然后调用 reducer 改变 state;
7.更新 model。
从上面的流程可以看出,为了方便管理维护,统一的请求处理都放在 services 文件夹中,并且一般按照 model 维度进行拆分文件,如:

其中,utils/request.js 是基于 fetch 的封装,便于统一处理 POST,GET 等请求参数,请求头,以及错误提示信息等。具体可以参看 request.js。
如上图,提供了queryTest方法,此方法在使用effects调用时会使用。
多个api方法直接如图所示。
2.调接口时路径配置(映射IP、端口)
1.需要在config/config.js文件中配置节点:
proxy: {
'/api/': {
target: 'http://ip:prot/api',
changeOrigin: true,
pathRewrite: { '^/api': '' },
},
}
如上,调接口时:/api映射的路径就是proxy节点下的,配置多个用,号隔开即可。
request('/api/invoke?eid=STATE&user=joe&password=123&$apiMethod=executeSQL&sql=SELECT top 1 FID,FNumber,FName_L2 FROM T_PM_USER',
{
method: 'GET',
params : params
});
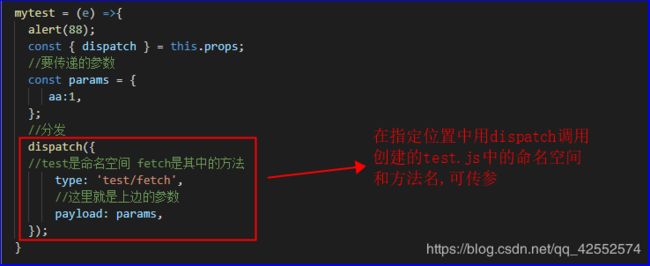
3.调用接口操作
4.调用接口时走的类(test.js)
//这块的queryTest是下边的方法的实现,有几个写几个用,分割哦!
import { queryTest,queryTest2 } from '@/services/api';
export default {
namespace: 'test',
state: {
//用来保存数据
data : [],
},
effects: {
//方法实现
//payload 请求的参数
*fetch({ payload }, { call, put }) {
const response = yield call(queryTest, payload);
yield put({
//回调的方法 save
type: 'save',
payload: response,
});
const response2 = yield call(queryTest2, payload);
yield put({
//回调的方法 save2
type: 'save2',
payload: response2,
});
},
},
reducers: {
//这块应该是回调
save(state, action) {
return {
...state,
data: action.payload,
};
},
save2(state, action) {
return {
...state,
data: action.payload,
};
},
},
};
namespaces:命名空间
effects:方法的实现
*后的是方法名
call:调用方法,传入方法名和参数
put:设置回调方法
reducers:接口调用成功后的回调函数
一般在回调函数(reducers)中进行赋值,如上即给test.js中的data赋值
此处可在test/fetch中调用多个接口方法,如上所示
5.页面获取接口的值
@connect( test => ({ test, loading }) => ({
//这行是把返回的数据test.data给了user
user : test.data,
loading: loading.models.list,
}))
在界面上,使用connect函数,传入参数{test,loading} test即接口处理类名;
将test中的data赋给当前界面的user;
当使用到该数据时使用:this.props.user 进行获取;
注意:上述例子中使用了在同个方法中调用两个接口,分别会依次先走页面render渲染页面,当到第二个接口时依旧会进行render操作。
很少写博客,这块是自己的一点总结,如有错误麻烦多指正!
官网原文简述地址:https://pro.ant.design/docs/server-cn