ubuntu配置opengl环境glfw+glad+glm+stb_image.h+Assimp
Linux和X11的依赖关系
编译GLFW for X11,您需要安装X11软件包,以及GCC和make等基本开发工具。例如,在Ubuntu和其他基于Debian GNU / Linux的发行版上,您需要安装xorg-dev包,它包含所有X.org标头包。
sudo apt-get install build-essential
sudo apt-get install libglfw3-dev
sudo apt-get install cmake xorg-dev
sudo apt-get install libgl1-mesa-dev
GLUT
OpenGL Utilities 是一组建构于 OpenGL Library 之上的工具组,提供许多很方便的函式,使 OpenGL 更强大且更容易使用。安装OpenGL Utility Toolkit(glut跟glfw作用类似,理论上可以不用安装):
sudo apt-get install libglut-dev
OpenGL Utility Toolkit 是建立在 OpenGL Utilities 上面的工具箱,除了强化了 OpenGL Utilities 的不足之外,也增加了 OpenGL 对于视窗介面支援。
注意:在这一步的时候,可能会出现以下情况,shell提示:
Reading package lists... Done
Building dependency tree
Reading state information... Done
E: Unable to locate package libglut-dev
将上述$ sudo apt-get install libglut-dev命令改成$ sudo apt-get install freeglut3-dev即可:
sudo apt-get install freeglut3-dev
GLFW
到GLFW官网下载3.3版本
unzip glfw-3.3.zip
cd glfw-3.3
mkdir build
cd build
#这里默认cmake是编译静态库的,故添加-DBUILD_SHARED_LIBS=ON使其编译动态库
cmake ../ -DBUILD_SHARED_LIBS=ON
make
sudo make install
GLAD
打开GLAD的在线服务

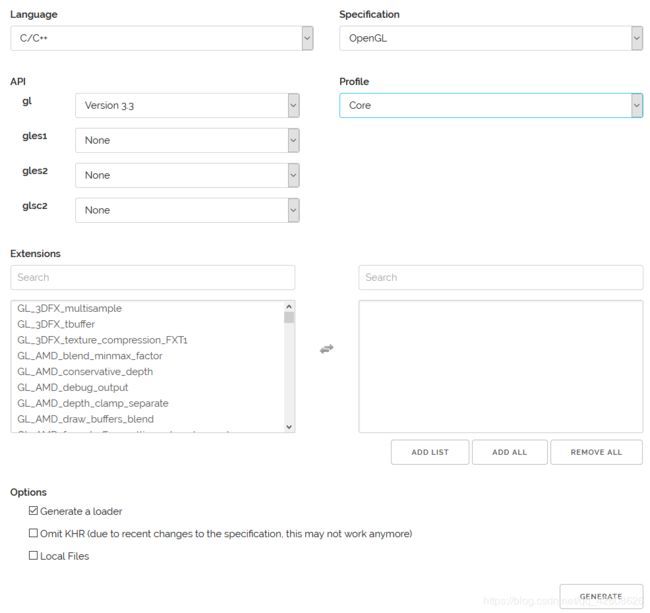
将语言(Language)设置为C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本(我们的教程中将使用3.3版本,但更新的版本也能正常工作)。之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。现在可以先(暂时)忽略拓展(Extensions)中的内容。都选择完之后,点击生成(Generate)按钮来生成库文件。
GLAD现在应该提供给你了一个zip压缩文件,包含两个头文件目录,和一个glad.c文件。将两个头文件目录(glad和KHR)复制到你的Include文件夹中(或者增加一个额外的项目指向这些目录),并添加glad.c文件到你的工程中。
或者将两个头文件目录(glad和KHR)复制到你的Include文件夹中(即/usr/local/include),并添加glad.c文件到稍后的工程中。
unzip glad.zip
cd glad/include
sudo cp -r glad KHR /usr/local/include/
GLM

GLM库从0.9.9版本起,默认会将矩阵类型初始化为一个零矩阵(所有元素均为0),而不是单位矩阵(对角元素为1,其它元素为0)。如果你使用的是0.9.9或0.9.9以上的版本,你需要将所有的矩阵初始化改为 glm::mat4 mat = glm::mat4(1.0f)。
windows
配置GLM:https://blog.csdn.net/Wonz5130/article/details/83116009
linux
中配置GLM:
到gitlab链接下载glm 0.9.8.0 版本
解压,进入glm 0.9.8.0 :
解压之后,直接用glm文件
要用到GLM直接#include头文件,如:
// GLEW
#include
// GLFW
#include
// GLM
#include
#include
#include
// FreeType
#include
#include FT_FREETYPE_H
// GL includes
#include "stb_image.h"
#include
#include
freetype2
到下载地址,下载需要的版本。
或者命令行下载:
wget http://download.savannah.gnu.org/releases/freetype/freetype-2.4.10.tar.gz
tar zxvf freetype-2.4.10.tar.gz
cd freetype-2.4.10
./configure --prefix=/usr/local/freetype
make -j4
sudo make install
工程引用是添加头文件路径和库路径
INCLUDEPATH += /usr/local/include/freetype2
LIBS += -L/usr/lib/x86_64-linux-gnu
LIBS+= -lfreetype
测试
// System Headers
#include
#include
// Standard Headers
#include
#include
#include
void framebuffer_size_callback(GLFWwindow* window, int width, int height);//回调函数原型声明
void processInput(GLFWwindow *window);
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
int main(int argc, char * argv[]) {
//初始化GLFW
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); // uncomment this statement to fix compilation on OS X
#endif
//创建一个窗口对象
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "FirstGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
//通知GLFW将我们窗口的上下文设置为当前线程的主上下文
glfwMakeContextCurrent(window);
//对窗口注册一个回调函数,每当窗口改变大小,GLFW会调用这个函数并填充相应的参数供你处理
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//初始化GLAD用来管理OpenGL的函数指针
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//渲染循环
while(!glfwWindowShouldClose(window))
{
// 输入
processInput(window);
// 渲染指令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 检查并调用事件,交换缓冲
glfwSwapBuffers(window);//检查触发事件
glfwPollEvents(); //交换颜色缓冲
}
//释放/删除之前的分配的所有资源
glfwTerminate();
return EXIT_SUCCESS;
}
//输入控制,检查用户是否按下了返回键(Esc)
void processInput(GLFWwindow *window)
{
if(glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
// 当用户改变窗口的大小的时候,视口也应该被调整
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// 注意:对于视网膜(Retina)显示屏,width和height都会明显比原输入值更高一点。
glViewport(0, 0, width, height);
}
将 glad.c 放在和该 main.cpp 在同一目录下, 编译:
g++ -o out main.cpp glad.c -lglfw3 -lGL -lm -lXrandr -lXi -lX11 -lXxf86vm -lpthread -ldl -lXinerama -lXcursor
运行:
./out
或者借助qt,配置.pro文件:
TEMPLATE = app
CONFIG += console c++11
CONFIG -= app_bundle
CONFIG -= qt
SOURCES += \
test.cpp \
glad.c
LIBS += -lglfw3 -lGL -lm -lXrandr -lXi -lX11 -lXxf86vm -lpthread -ldl -lXinerama -lXcursor
最终.pro文件:
#opengl
QT += opengl widgets
QT += core gui
TEMPLATE = app
CONFIG += qt opengl warn_on release
LIBS += -lglut
LIBS+= -lGLU
LIBS+= -lGLEW
LIBS+= -lglfw3
LIBS +=-lpthread
LIBS +=-lX11 -lXrandr -lXinerama -lXi -lXxf86vm -lXcursor
LIBS+= -ldl
LIBS+= -lfreetype
INCLUDEPATH += /usr/include/freetype2
stb_image.h
使用纹理之前要做的第一件事是把它们加载到我们的应用中。纹理图像可能被储存为各种各样的格式,每种都有自己的数据结构和排列,所以我们如何才能把这些图像加载到应用中呢?一个解决方案是选一个需要的文件格式,比如.PNG,然后自己写一个图像加载器,把图像转化为字节序列。写自己的图像加载器虽然不难,但仍然挺麻烦的,而且如果要支持更多文件格式呢?你就不得不为每种你希望支持的格式写加载器了。
另一个解决方案也许是一种更好的选择,使用一个支持多种流行格式的图像加载库来为我们解决这个问题。比如说我们要用的stb_image.h库。
stb_image.h是Sean Barrett的一个非常流行的单头文件图像加载库,它能够加载大部分流行的文件格式,并且能够很简单得整合到你的工程之中。stb_image.h可以在这里下载。下载这一个头文件,将它以stb_image.h的名字加入你的工程,并另创建一个新的C++文件,输入以下代码:
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
通过定义STB_IMAGE_IMPLEMENTATION,预处理器会修改头文件,让其只包含相关的函数定义源码,等于是将这个头文件变为一个 .cpp 文件了。现在只需要在你的程序中包含stb_image.h并编译就可以了。
Assimp
assimp介绍
一个非常流行的模型导入库是Assimp,它是Open Asset Import Library(开放的资产导入库)的缩写。Assimp能够导入很多种不同的模型文件格式(并也能够导出部分的格式),它会将所有的模型数据加载至Assimp的通用数据结构中。当Assimp加载完模型之后,我们就能够从Assimp的数据结构中提取我们所需的所有数据了。由于Assimp的数据结构保持不变,不论导入的是什么种类的文件格式,它都能够将我们从这些不同的文件格式中抽象出来,用同一种方式访问我们需要的数据。
当使用Assimp导入一个模型的时候,它通常会将整个模型加载进一个场景(Scene)对象,它会包含导入的模型/场景中的所有数据。Assimp会将场景载入为一系列的节点(Node),每个节点包含了场景对象中所储存数据的索引,每个节点都可以有任意数量的子节点。Assimp数据结构的(简化)模型如下:

- 和材质和网格(Mesh)一样,所有的场景/模型数据都包含在Scene对象中。Scene对象也包含了场景根节点的引用。
- 场景的Root node(根节点)可能包含子节点(和其它的节点一样),它会有一系列指向场景对象中mMeshes数组中储存的网格数据的索引。Scene下的mMeshes数组储存了真正的Mesh对象,节点中的mMeshes数组保存的只是场景中网格数组的索引。
- 一个Mesh对象本身包含了渲染所需要的所有相关数据,像是顶点位置、法向量、纹理坐标、面(Face)和物体的材质。
- 一个网格包含了多个面。Face代表的是物体的渲染图元(Primitive)(三角形、方形、点)。一个面包含了组成图元的顶点的索引。由于顶点和索引是分开的,使用一个索引缓冲来渲染是非常简单的(三角形)。
- 最后,一个网格也包含了一个Material对象,它包含了一些函数能让我们获取物体的材质属性,比如说颜色和纹理贴图(比如漫反射和镜面光贴图)。
所以,我们需要做的第一件事是将一个物体加载到Scene对象中,遍历节点,获取对应的Mesh对象(我们需要递归搜索每个节点的子节点),并处理每个Mesh对象来获取顶点数据、索引以及它的材质属性。最终的结果是一系列的网格数据,我们会将它们包含在一个Model对象中。

我们将创建我们自己的Model和Mesh类来加载并使用刚刚介绍的结构储存导入后的模型。如果我们想要绘制一个模型,我们不需要将整个模型渲染为一个整体,只需要渲染组成模型的每个独立的网格就可以了。然而,在我们开始导入模型之前,我们首先需要将Assimp包含到我们的工程当中。
assimp构建
参考:https://blog.csdn.net/wodownload2/article/details/83410521
在Assimp的下载页面中选择相应的版本。此时使用的Assimp版本为3.1.1。建议自己编译Assimp库,因为它们的预编译库在大部分系统上都是不能运行的。
构建Assimp时可能会出现一些问题,解决方案:
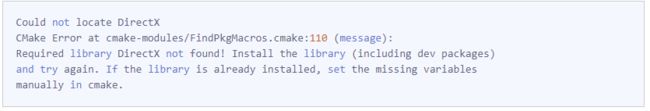
- CMake在读取配置列表时,不断报出DirectX库丢失的错误。报错如下:
解决方案:参考:https://blog.csdn.net/lady_killer9/article/details/89429092

这个问题的解决方案是安装DirectX SDK,如果你之前没安装过的话。你可以从这里下载SDK - 安装DirectX SDK时,可能遇到一个错误码为s1023的错误。这种情况下,请在安装SDK之前根据这个先卸载C++ Redistributable package(s)(到控制面板中去卸载,安装完DirectX SDK后,将卸载的c++ Redistributable再安装好)。
- 一旦配置完成,你就可以生成解决方案文件了,打开解决方案文件并编译Assimp库(可以编译为Debug版本也可以编译为Release版本,只要能工作就行)。
- 使用默认配置构建的Assimp是一个动态库(Dynamic Library),所以我们需要包含所生成的assimp.dll文件以及程序的二进制文件。你可以简单地将DLL复制到我们程序可执行文件的同一目录中。
- Assimp编译之后,生成的库和DLL文件位于code/Debug或者code/Release文件夹中。
- 接着把编译好的LIB文件和DLL文件拷贝到工程的相应目录下,并在解决方案中链接它们。并且记得把Assimp的头文件也复制到你的include目录中(头文件可以在从Assimp中下载的include目录里找到)。
如果你想让Assimp使用多线程来获得更高的性能,你可以使用Boost库来编译Assimp。你可以在它们的安装页面找到完整的安装介绍。